【問題】
標題どおり、NavigationControllerで、ScrollViewを使用するとなぞの空白に悩まされました。
1.プロジェクトを作成して、NavigationBarを設定する
通常通り、新規プロジェクトを作成して、NavigationControllerを設定する。
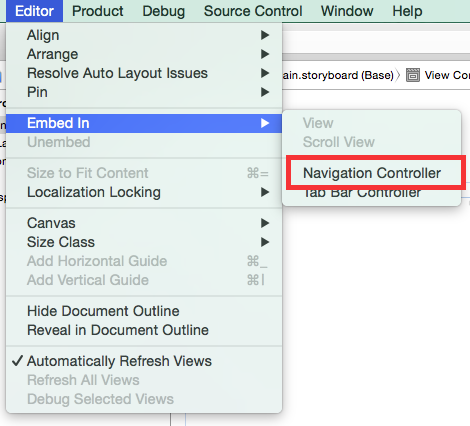
「Main.storyboard」を選択して、メニューの「Editor」>「Embed In」>「Navigation Controller」を選択する。

Navigation Controllerが追加されたことを確認する。
2.ScrollViewを配置する
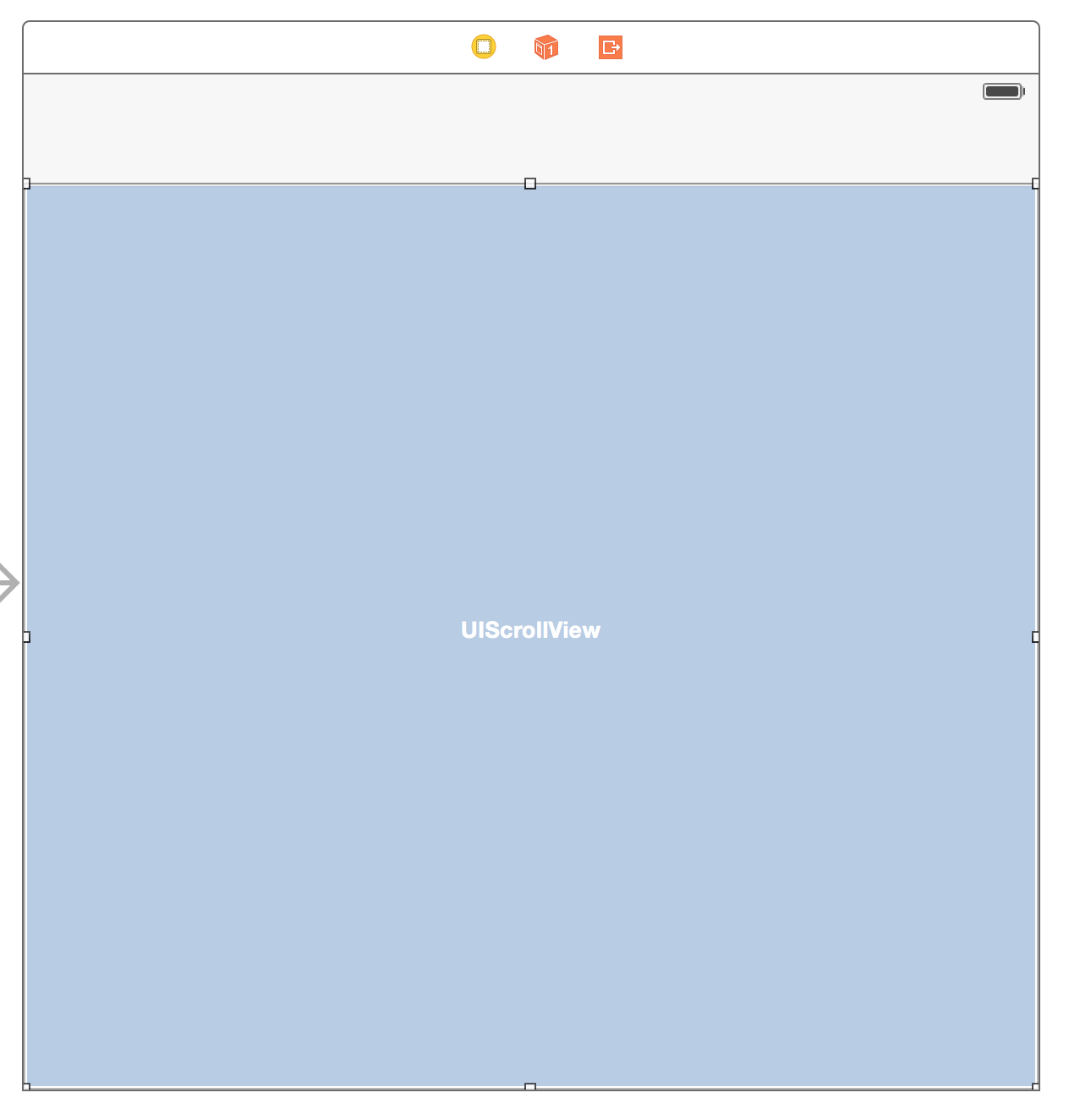
ScrollViewをView一杯に配置して、実行結果が分かりやすいように、背景色も変えておく。

こんな感じ。
AutoLayoutを設定する。
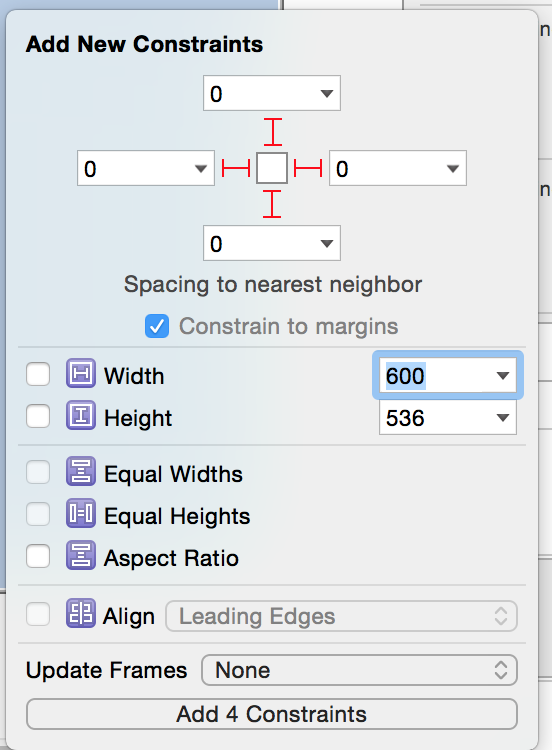
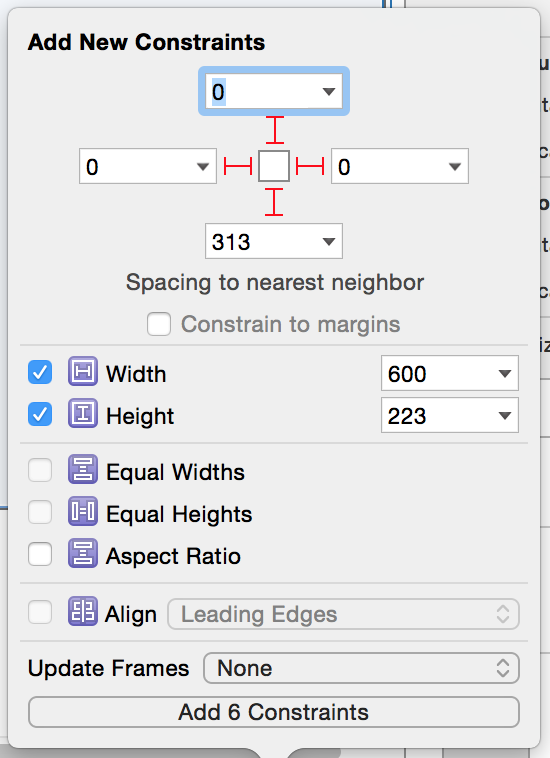
ScrollViewを選択して、Pin制約を設定する。

からの
「Add 4 Constraints」をクリックして、制約を追加する。
そうすると、制約と表示の不整合がでるので調整する。
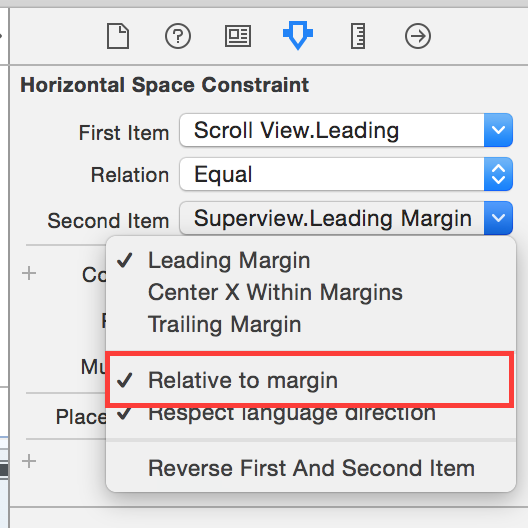
「Horizontal Space - Scroll View - View」を選択して、
「Relative to margin」のチェックを外す。

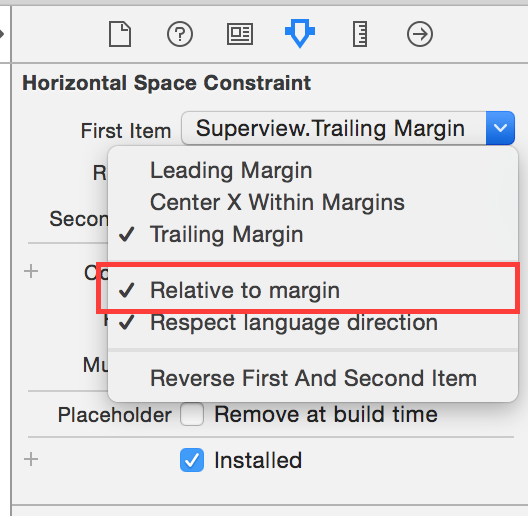
同様に「Horizontal Space - View - Scroll View」を選択して、「Relative to margin」のチェックを外す。

これで、不整合が解消されます。
3.ScrollViewにアイテム配置する
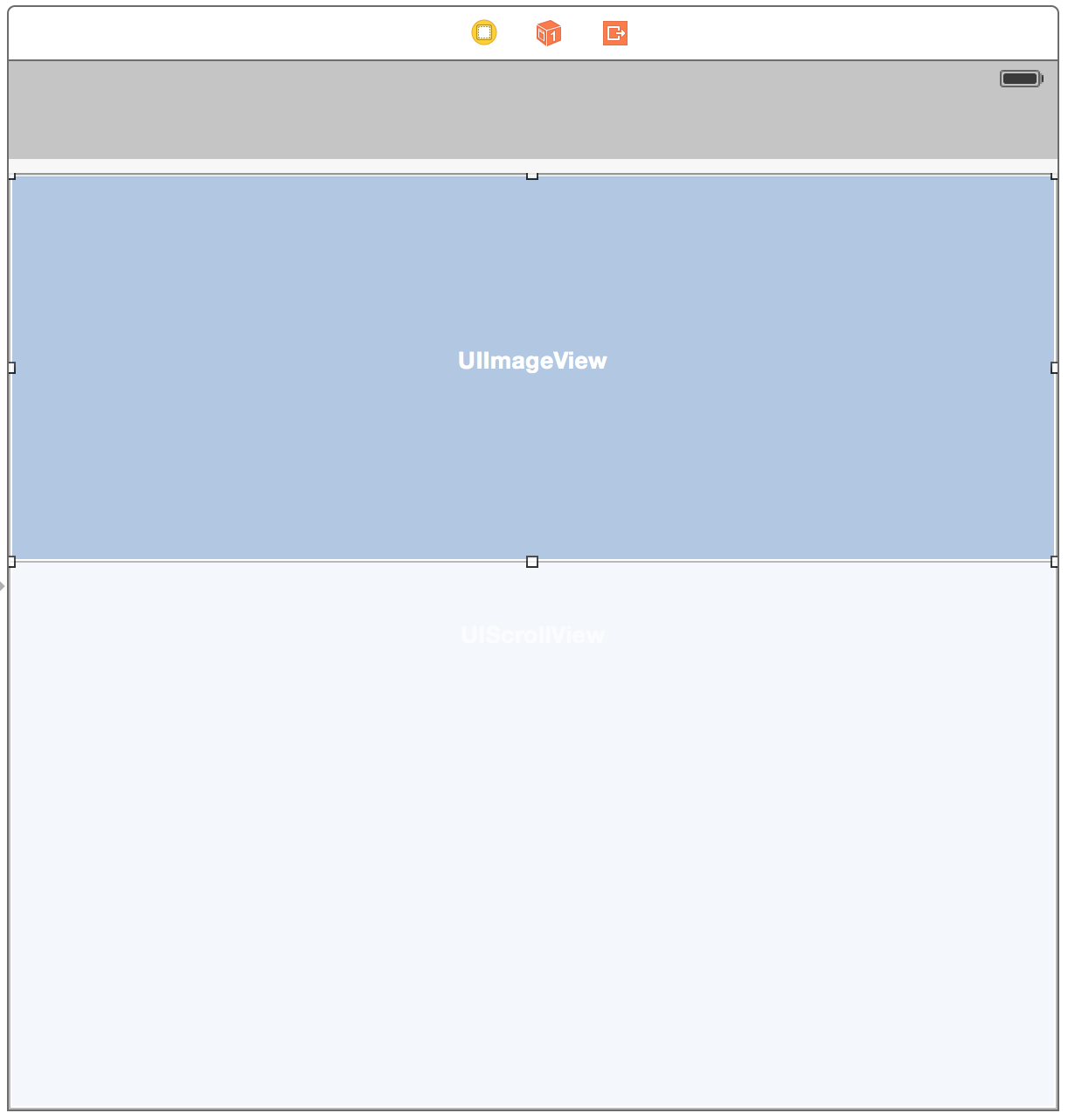
ScrollViewの上段に、ImageViewを配置して、分かりやすいように背景色を変更する。

こんな感じ、同じようにScrollViewのTop配置されるように、AutoLayoutを設定する。

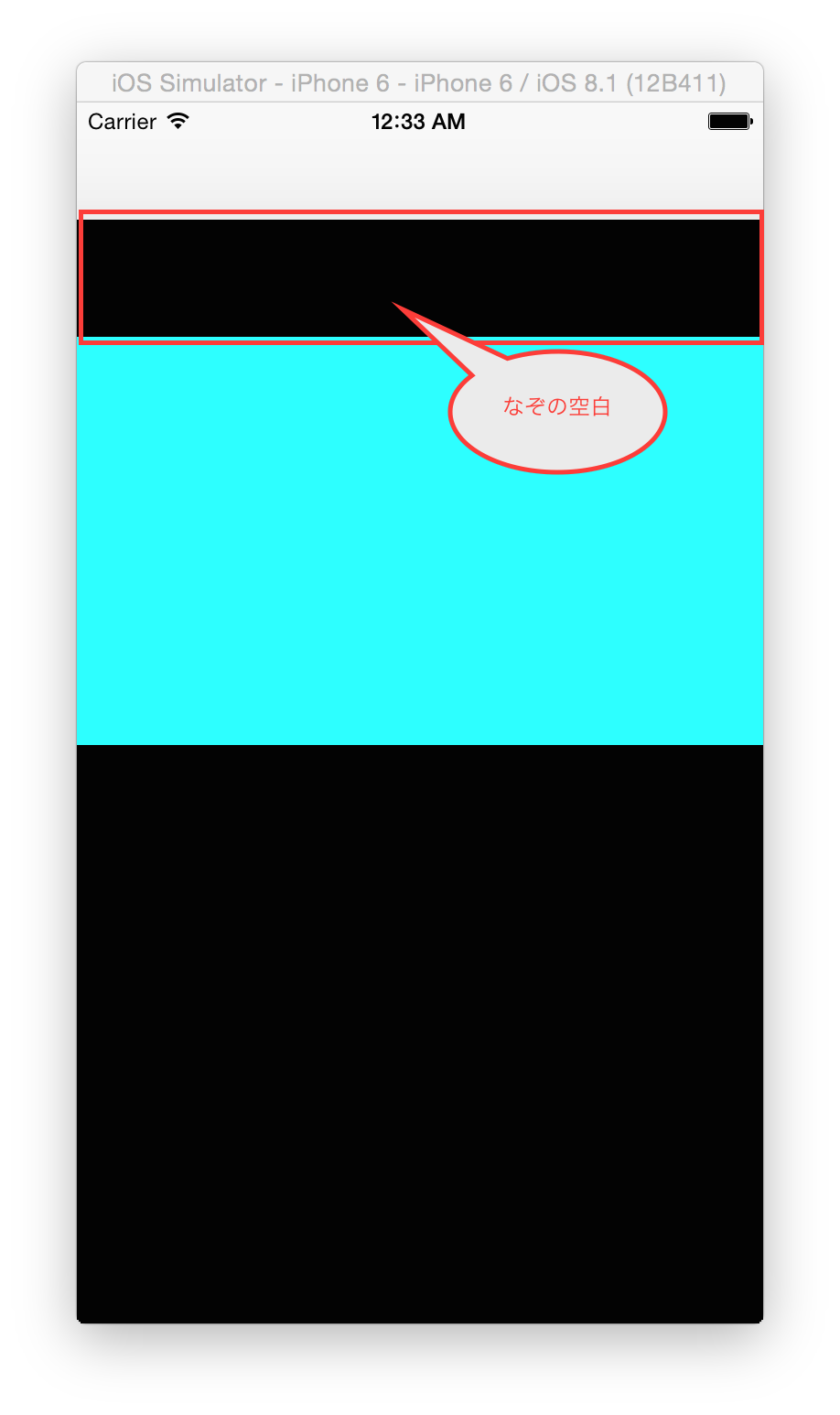
4.シミュレータで結果を確認する

ここまで長かったですが、これが言いたかったのです。
これを修正するために、無駄な時間を割いてしまいました。。。
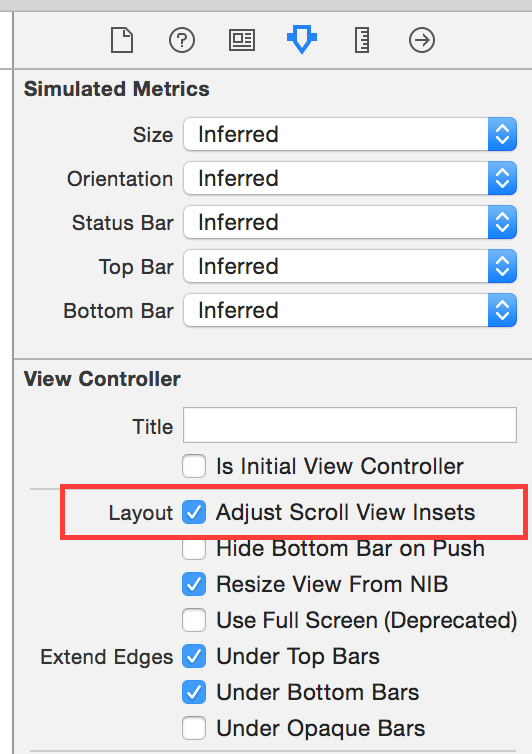
5.修正方法と結果
View Controlleの「Adjust Scroll View Insets」のチェックを外す。

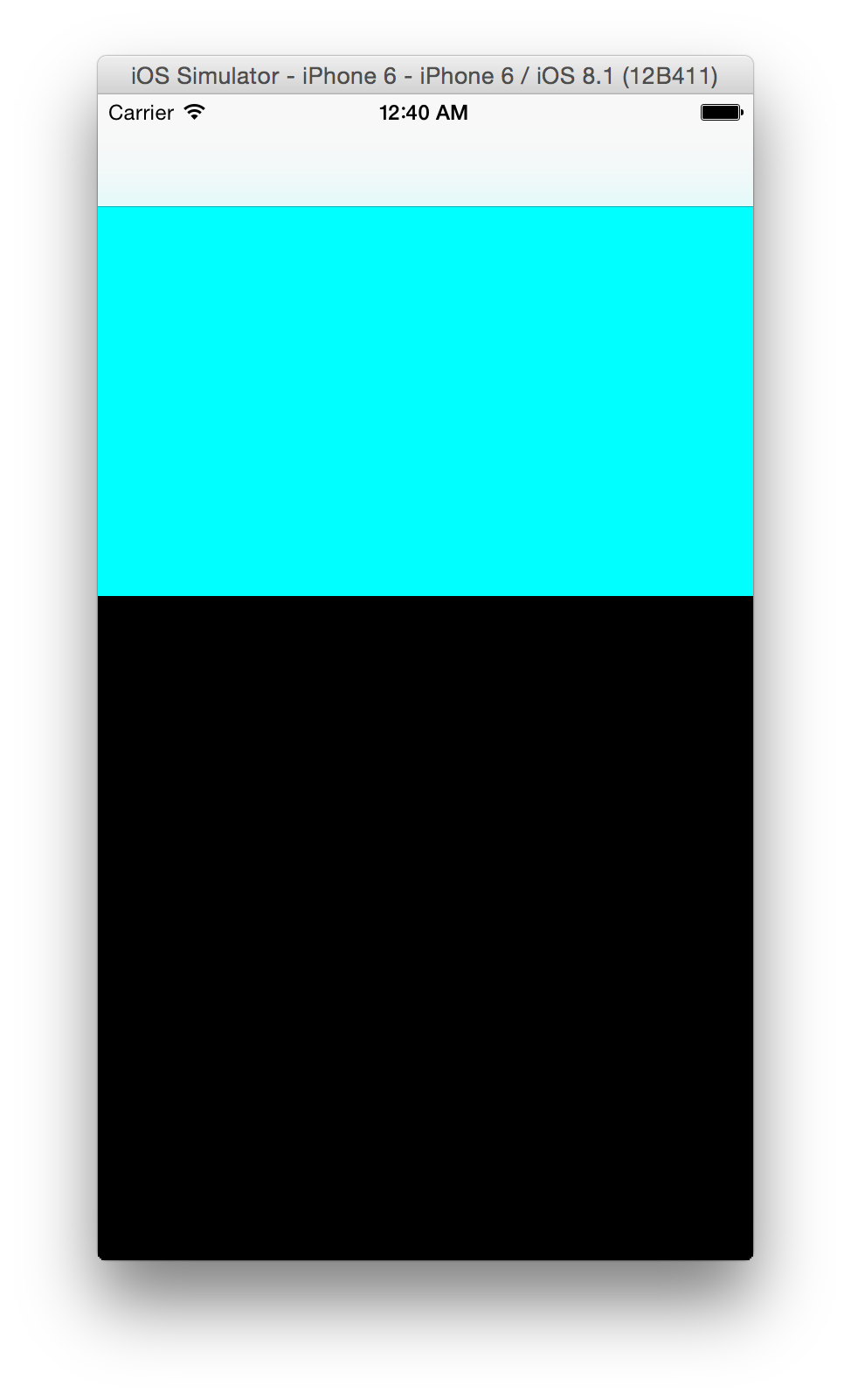
結果、

先ほどの空白がなくなっています。
【結果】
修正内容については、まだ調査はしていませんが、これで余計な空白に悩まされることが、なくなりました。
(Markdownの画像は、サイズ指定できないんですね。)
【課題】
以下の設定が何を意味しているのか分からない。
・Relative to margin
・Adjust Scroll View Insets