DeployGate SDK for iOSがリリースされました。
Android版は既に存在しているのですが、iOS版はそれとほぼ同等の
- 更新情報の取得
- クラッシュレポート
- アプリの起動レポート
- ユーザー認証
- リモートログ
が使えるようになります。
早速使ってみました。
SDKインストール
インストール方法は公式のドキュメントに書いてあります。
簡単にインストールできますが、ここでは画像付きで一手一手進めていきたいと思います。
何はともあれ、アカウント作成。
そして、iOS beta プログラムを始めてない人は始めましょう。
これでDeployGateのiOS版を使えるようになります。
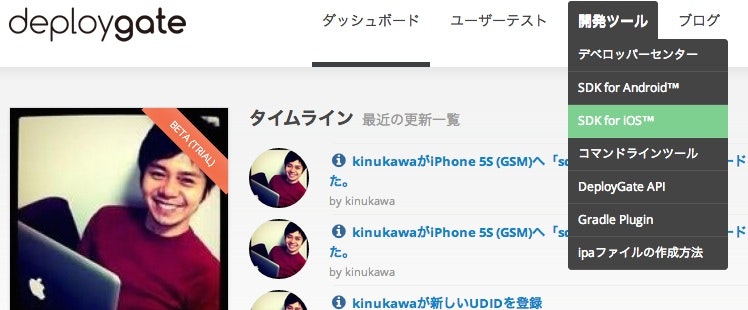
上部の開発ツール欄に「SDK for iOS」のリンクが増えているので、そこからドキュメントページを開きます。
少し下にスクロールすると、SDKのダウンロードというボタンがあります。
このボタンを押すと、ダウンロードが始まるのでコーヒーを汲んできます。
席に戻るとダウンロードが終わっているので、解凍します。
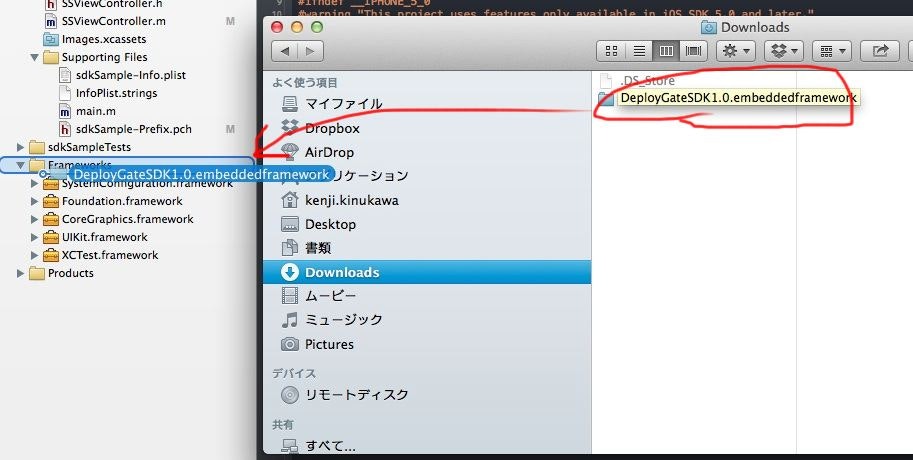
解答したら、DeployGateSDK1.0.embeddedframeworkをプロジェクトのFrameworksフォルダにドラッグアンドドロップします。
注意点として、DeployGateSDK1.0.embeddedframeworkの中にあるDeployGateSDK.frameworkだけではだめで、解凍して作成されたフォルダごとドラッグアンドドロップするみたいです。
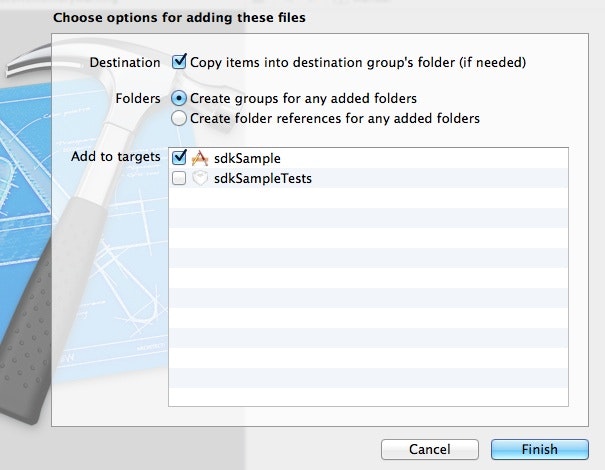
すると、確認画面が表示されるので、「copy items into destination group's folder」のチェックを入れてFinishを押します。
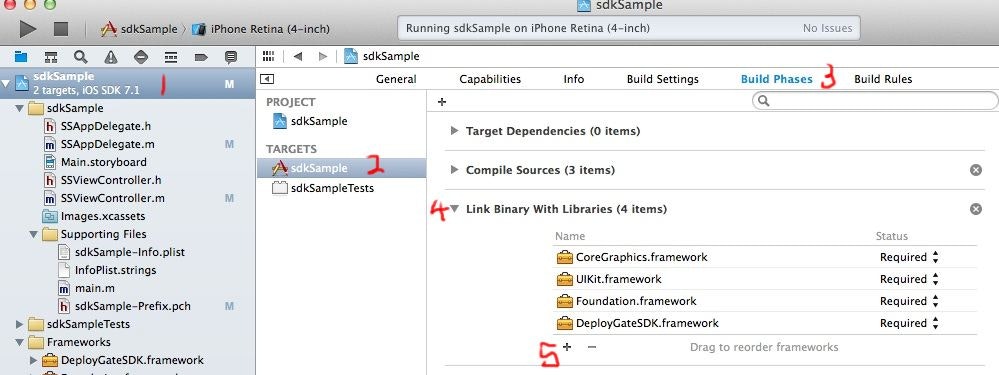
続いて、SystemConfiguration.frameworkが必要らしいので追加します。
下の画像に書いた数字の順番に押すと、フレームワーク追加画面が表示されます。
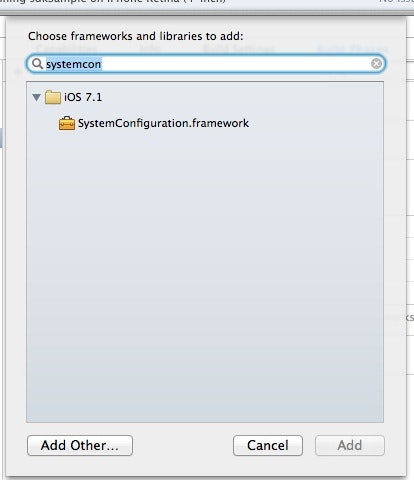
上部の検索窓にsystemconまで入れるとSystemConfiguration.frameworkが表示されるので、選択してAddします。
これでインストールは完了しました。
セットアップ
次にセットアップをします。
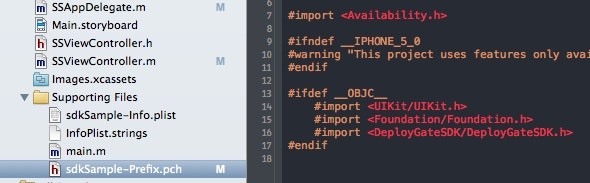
プロジェクトに含まれているhogehoge-Prefix.pchというファイルに#import を追記します。
例えば、プロジェクト名がsdkSampleであれば「sdkSample-Prefix.pch」というファイルがSupporting Filesディレクトリ内にあるはずです。
余談ですがこのhogehoge-Prefix.pchですが、このファイルの#ifdef __OBJC__内にインポートしておくと全てのファイルでインポートしているのと同じ効果が得られます。
プロジェクトのどこからでも使えるようにしておきたいクラスはここでインポートしておくとスッキリすることがあります。
(何でもかんでもここに書くのはおすすめしませんが。)
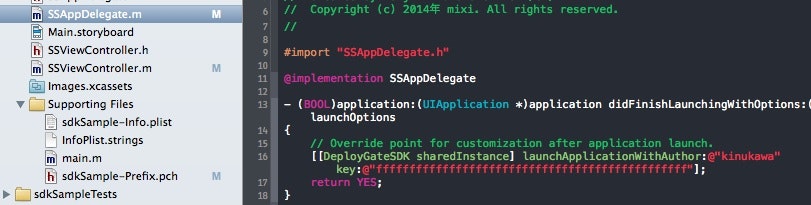
続いて、AppDelegateに初期化コードを追加します。
例えば、プロジェクト作成時にプレフィックスをSSと指定した場合、SSAppDelegate.mというファイルが存在するはずです。
そこに、ドキュメントページに書いてあるコードをコピペします。
ログインしている場合、コピペコードにはauthor、keyが書き込まれた状態になっているはずです。
以上でセットアップ完了です。
この時点ですでに
- アプリの起動レポート
- クラッシュレポート
が取得可能になっています。
試してみる
起動レポートとクラッシュレポートを試してみましょう。
SDKはDeployGateで配信されたアプリ上で有効になります。
ipaファイルを作成し、DeployGateで配信してみましょう。
ipaファイルの作成方法は、こちらの記事にまとめました。
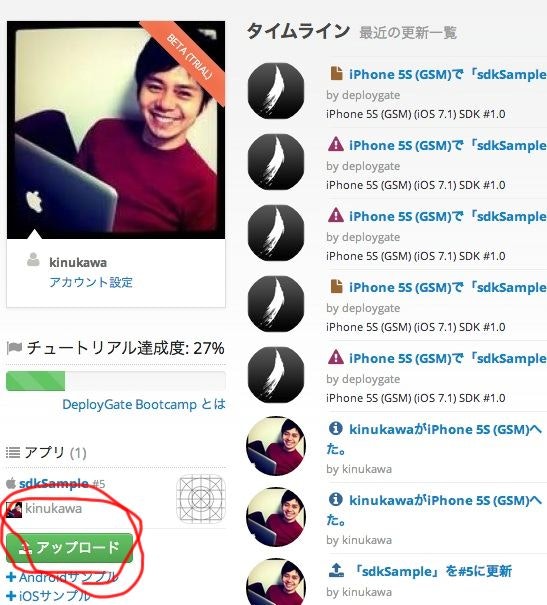
作成したipaファイルを、DeployGateのダッシュボードからアップロードします。
自分の端末に配信されたでしょうか。
DeployGateでアプリ配信する方法については、こちらなどを参考にして下さい。
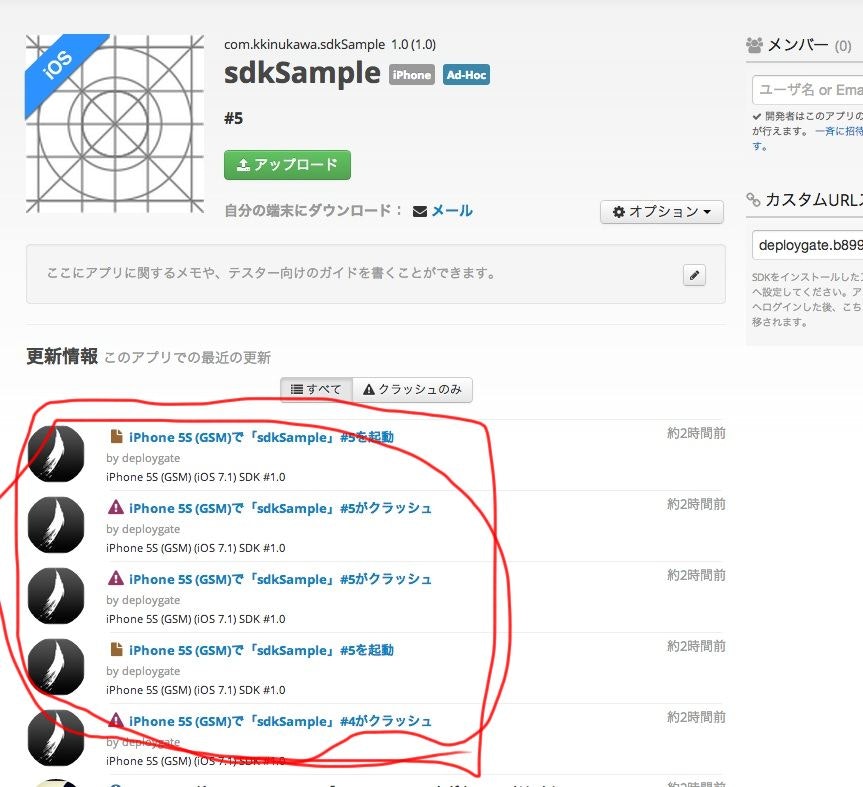
配信されたアプリを起動すると、DeployGateのタイムラインにプッシュで通知が飛んできます。
クリックすると、OSのバージョン等の情報を確認できます。
便利ですね。
次に、クラッシュさせてみましょう。
例えば、起動直後に表示されるViewControllerの中に以下のようなコードを仕込みます。
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self performSelector:@selector(hoge) withObject:nil afterDelay:2];
}
- (void)hoge
{
id hoge = [[NSString alloc] init];
[hoge count];
}
hogeというメソッドが2秒後に呼ばれます。
hogeメソッドの中では、NSStringのオブジェクトに対して存在しないメッセージを投げています。
これでクラッシュします。
注意点:なぜ2秒後に呼んでいるのかというと、SDKは起動時にレポートをサーバーへ送信しているらしく、起動直後にクラッシュしてしまうとレポート送信処理に到達しないからです。
クラッシュすると、起動レポートと同様にタイムラインにプッシュ通知が飛んできます。
その他
- クラッシュレポート
- アプリの起動レポート
の他に、
- 更新情報の取得
- ユーザー認証
- リモートログ
が利用可能です。
記事が長くなってきたので、別エントリーに使い方をまとめたいと思います。
DeployGateを使って、アプリ開発の苦痛を減らしましょう!