JavaScript 用のテスティングフレームワークである Jasmine の使い方のメモ。個人用備忘録。
eclipseへの導入方法。
ダウンロード
https://github.com/jasmine/jasmine
→「Download ZIP」
→ すべて展開
必要なライブラリ 4つ
・jasmine.js
・jasmine-html.js
・boot.js
・jasmine.css
(・jasmine_favicon.png) ←ファビコン用
コーディング
sample.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script src="jasmine.js"></script>
<script src="jasmine-html.js"></script>
<script src="boot.js"></script>
<link rel="stylesheet" href="jasmine.css" />
<link rel="shortcut icon" type="image/png" href="jasmine_favicon.png" />
<script src="app.js"></script>
<script src="app-test.js"></script>
</head>
<body>
</body>
</html>
app.js
function add(a, b) {
return a + b;
}
app-test.js
describe('add 関数のテスト', function() {
it('1 + 1 は 2', function() {
expect(add(1, 1)).toBe(2);
});
it('1 + 4 は 5', function() {
expect(add(1, 4)).toBe(5);
});
it('10 + 2 は 12', function() {
expect(add(10, 2)).toBe(5); // わざと失敗させている
});
});
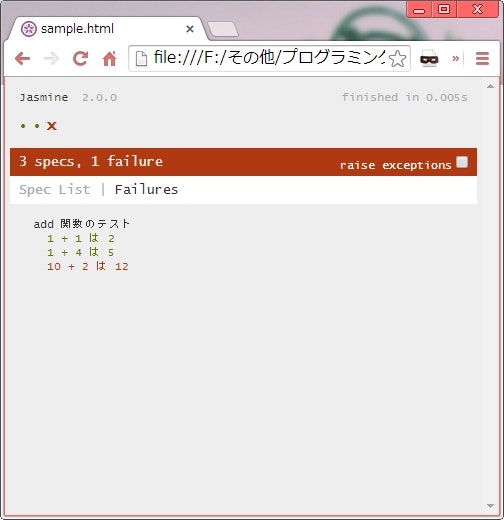
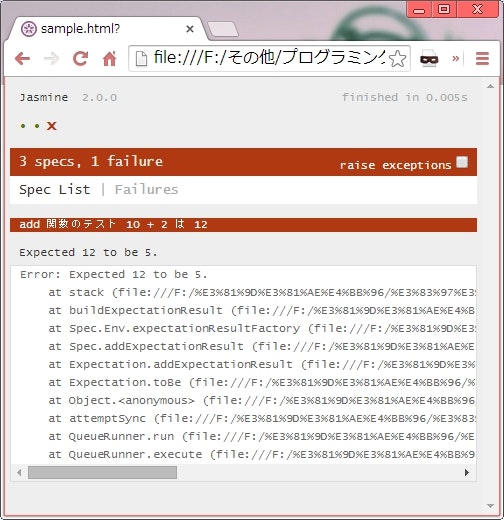
表示
参照 http://qiita.com/opengl-8080/items/cf3acafda9756f4b04c9