jqGridの使い方
環境はEclipse。
1.ダウンロード
次の2つをダウンロードする
・jQueryUI ( http://jqueryui.com/download/ )
- ページ最後尾にある「Theme」のセクションから “Redmond” を選び、ダウンロード
・jqGrid ( http://www.trirand.com/blog/?page_id=6 )
- そのままダウンロード
## 2.コーディング ```html:jqGrid.html Insert title here
<script type="text/javascript">
jQuery(document).ready(function()
{
var mydata = [
{comp_code:"CD1", comp_name:"株式会社シー", comp_kana:"カブシキカイシャシー"},
{comp_code:"CD2", comp_name:"ビー株式会社", comp_kana:"ビーカブシキカイシャ"},
{comp_code:"CD3", comp_name:"有限会社エー", comp_kana:"ユウゲンガイシャエー"},
];
jQuery("#list").jqGrid({
data: mydata,
datatype: "local",
colNames:['コード', '会社名', 'カナ'],
colModel:[
{name:'comp_code'},
{name:'comp_name'},
{name:'comp_kana'},
],
multiselect: false,
caption: '会社一覧'
});
});
</script>
↓整理したものの、とりあえずダウンロードした2つのフォルダの中身を全部ほりこんどけばOK! jQueryの「images」フォルダはライブラリが読み込むので必要!
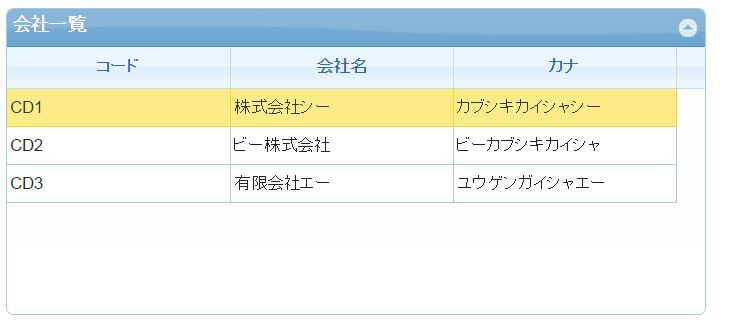
## 3.表示 
とりあえず簡単ではあるがこれでjQgridを使った画面を作ることができる!!
参照 http://samples.northwind.mydns.jp/home/webdev/jqgridsample1