Atom入門
目的
GitHub製エディタAtomの操作方法を修得するため公式サイトのドキュメントページを超訳する
- Getting Started
- Customizing Atom
- Creating a Package
- Creating a Theme
- Publishing a Package
- Contributing
前提
| ソフトウェア | バージョン | 備考 |
|---|---|---|
| OS X | 10.8.5 | |
| Atom | 0.84.0 |
構成
詳細
はじめに
このガイドはできるだけ早く使えるようにするための入門です。
また、このガイドはAtomの設定・テーマそして拡張をカバーしてます。
コマンドパレット
Atomで一つだけコマンドを覚えるならcmd-shift-Pです。
cmd-shift-P を押したら現在開いている画面に関連した内容が列挙されます。
このコマンドは仕組みやキーバインディングを学ぶには一番いい方法です。
もっと詳しいことはキーバインディングのカスタマイズを参照してください。
基本操作
ファイル操作
Atomのウインドウはひとつのディレクトリが対象になります。もし、コマンドラインからatomのコマンドを実行するならパスは指定する必要はありません。
Atomは今いる作業ディレクトリにウインドウを開きます。作業ディレクトリはサイドメニューのツリービューのルートとして表示されます。
ファイルを見つける
一番早い方法はfuzzy finderを使うこと。
cmd-t を押してファイル名を入力したらファイル検索ができます。
cmd-b で今開いているファイルの検索ができます。
Gitを使っているならcmd-shift-bで編集中・レポジトリ未登録のファイルを検索できます。
ファイルの追加・移動・削除
ツリービューの右クリックメニューからファイルの追加・移動・削除などコンテキストメニューを選択できます。
キーボードからaで追加mで移動deleteで削除もできます。
検索
検索と置換
cmd-f でバッファ内の検索ができます。現在開いているプロジェクト内の検索はcmd-shift-f です。
タグジャンプ
定義メソッドなどのシンボルに移動するにはcmd-rを押します。
この操作で現在開いているファイルのシンボル一覧が表示されcmd-tと同様のfuzzy filterで操作できます。
プロジェクトを横断的に検索するに場合はcmd-shift-rを押します。
ただし事前にプロジェクト用のtags(もしくTAGS)ファイルを作成しておく必要があります。
これはcatgsをインストールして該当プロジェクトのルートディレクトリでコマンドラインから例えばctags -R src/と実行すれば作成されます。
ホームディレクトリ(~/.ctags)に.ctagsファイルを作成することでカスタマイズすることができます。
カスタマイズサンプルはこちら
パネル分割
cmd-k rightもしくはcmd-k down で水平または垂直に画面を分割することができます。
画面を分割したらcmd-k cmd-rightまたはcmd-k cmd-down で画面を移動することができます。
cmd-w で開いた画面を閉じることができます。
cmd-k cmd-n 分割した画面をトグルできます。
折りたたみ
画面左側の矢印をクリックすることでブロックを折りたたむことができます。
キーボード操作での折りたたみ・展開はalt-cmd-[とalt-cmd-] です。
全部折りたたむ場合はalt-cmd-shift-{全部展開する場合はalt-cmd-shift-} です。
また、cmd-k cmd-N で特定のインデントレベルで折りたたむこともできます(Nはインデントのレベル)。
ソフトラップ
cmd-shif-P でパレットを開き"wrap"と入力してToggle Soft Wrapを選択すると行を折り返し表示に切り替えることができます。
デフォルトでは行はエディタの設定サイズで折り返されます。変更したい場合は設定画面の"Wrap at preferred line length"を編集してください。
設定
cmd-, で設定画面を呼び出すことができます。この画面で設定を変えたり、パッケージをインストールしたりテーマを変えたります。
設定の詳細はこちら
カスタマイズ
テーマを変える
設定を変更する、テーマを調整するまたはパッケージをインストールするにはcmd-,押して設定画面を開くだけです。
Atomはいくつかのシンタックステーマ同様に明るいのと暗いUIテーマが存在します。自分自身のテーマを作成することもできます。
テーマを変更するには設定画名を開いて(cmd-,) 画面左側のテーマセクションを選択します。シンタックスとUIテーマを変更するドロップダウンメニューが表示されているはずです。
また、機能テーマを探したり特定のテーマを検索してインストールすることもできます。
パッケージをインストールする
設定画面(cmd-,)左側のPackages セクションからバンドルされていないパッケージをインストールすることができます。いろいろな機能のパッケージを見れるでしょう、またここからパッケージの検索ができます。ここに表示されているパッケージは公式パッケージ登録サイトであるatom.ioで公開されています。
また、コマンドラインからapm を使ってパケージをインストールすることができます。
以下のコマンドをターミナルで実行してapmがインストールされているか確認して下さい。
apm help install
apm インストールコマンド詳細メッセージが表示されているはずです。
もし表示されないなら、Atom > Install Shell Commands メーニューからapmとatomコマンドをインストールしてください。
apm install コマンドでパッケージをインストールできます:
apm install <package_name> で最新バージョンをインストール
apm install <package_name>@<package_version> で特定のバージョンをインストール
例えばapm install emmet@0.1.5 で0.1.5リリースのEmmetパッケージを~/.atom/packages. にインストールします。
apm を使って新しいパッケージを検索してインストールすることもできます:
apm search coffee CoffeeScriptパッケージを探します。
apm view emmet 特定のパッケージに関する詳細情報が表示されます。
キーバインドのカスマイズ
Atomのキーマップはスタイルシートに似ています。スタイルシート同様、スタイルの要素にはセレクターを使います。Atomのキーマップは特定のコンテキストイベントに関連付けられたキーストロークのセレクターを使います。これはAtomのビルトインキーマップから抜粋したサンプルです。
'.editor':
'enter': 'editor:newline'
'.mini.editor input':
'enter': 'core:confirm'
キーマップは2つの異なるコンテキストの意味をenterに定義します。通常のエディタではenterを押すことは新しい行に改行するイベントをeditor:newlineに発生させます。しかし、もし同じキー操作がmini-editorセレクタで定義されていたならばかわりに特定のセレクタに関連付けられたcore:confirmイベントを発生させます。
デフォルトでは,~/.atom/keymap.csonがAtom起動時に読み込まれます。常に最後に読み込まれる、Atomの主要キーマップまたはサードパーティ製パッケージに関連付けられたキーバインドを上書きできます。
_Atom > Open Your Keymap_メニューから開くことができます。
実行可能なコマンドの全てを知ることができます。設定画面(cmd-,)を開いて_Keybindings_タブを選択してください。現在使えるキーバインディングを確認することができます。
さらに進んだカスマイズ
Atomは_~/.atom_ディレクトリにあるCoffeeScript-style JSON (CSON)で構成されたconfig.csonファイルから環境設定を読み込みます:
'core':
'excludeVcsIgnoredPaths': true
'editor':
'fontSize': 18
設定はcoreとeditorという一組のネームスペースまたはパッケージでグルーピングされています。
設定メニューの_Atom > Open Your Config_からこのファイルを開くことができます。
主要項目の設定
-
core-
disabledPackages: 利用不可能なパッケージ名配列 -
excludeVcsIgnoredPaths: .gitignoreで指定されたファイルは検索しない -
ignoredNames: Atom全般で無視するファイル名 -
projectHome: プロジェクトが配置されていると想定されているディレクトリ -
themes: 読み込まれるテーマ名配列、カスケード配置
-
-
editor-
autoIndent: オートインデントの有効・無効基本設定(デフォルト有効) -
nonWordCharacters: 文字区切り用非文字 -
fontSize: フォントサイズ -
fontFamily: フォント -
invisibles: 非表示文字コードを定義した連想配列-
tab: タブ文字 -
cr: キャリッジリターン(Microsoft-style line endings) -
eol:\n文字 -
space: スペースを表現する文字
-
-
normalizeIndentOnPaste: タブスペース変換の有効・無効 -
preferredLineLength: 一行の文字数(デフォルト80) -
showInvisibles: 非表示文字を表示するかどうか -
showIndentGuide: インデントガイドの表示・非表示 -
showLineNumbers: 行番号の表示・非表示 -
softWrap: 行折り返しの有効・無効 -
softWrapAtPreferredLineLength: 指定した文字数で業折り返しの有効・無効 -
tabLength: タブ内おスペース数(デフォルト2)
-
-
fuzzyFinder-
ignoredNames: fuzzy-finderで無視するファイル名
-
-
whitespace-
ensureSingleTrailingNewline: ファイル末尾の複数改行を無くすかどうか -
removeTrailingWhitespace: 行末の空白を無くす有効・無効
-
-
wrap-guide-
columns: キーが現在のエディタのカラム位置に対応付けられたpatternとcolumnの連想配列。
-
お手軽パーソナルハック
init.coffee
Atomの読み込みが完了した時、~/.atom_ディレクトリの_init.coffee が評価されます。これはあなたが自由にカスタマイズできるCoffeeScriptコードです。ファイル内のコードからAtomのAPIに完全アクセスできます。もしカスタマイズが広範囲になったらパッケージ作成も検討してみてください。
_Atom > Open Your Init Script_メニューからこのファイルを開くことができます。
例えば、あなたが音の設定を有効にしたいなら_~/.atom/init.coffee_ファイルに以下のコードを追加してAtom起動時に音がなるようにしてください:
atom.beep()
このファイルはまたJavaScriptコードで記述された_init.js_でも有効です。
styles.less
もしあなたが公開するつもりのないやっつけ仕事のスタイル変更をしたいなら,_~/.atom_のディレクトリに_styles.less_ファイルを追加してください。
このファイルは_Atom > Open Your Stylesheet_メニューから開くことができます。
例えば、あなたがカーソルの色を変えたいなら以下のルールを_~/.atom/styles.less_に適用すること実現できます。
.editor .cursor {
border-color: pink;
}
LESSって何?そんな人はココ
また、このファイルはCSSで記述された_styles.css_でも有効です。
パッケージ作成
パッケージはAtomのコアです。ほとんどすべての主要機能がパッケージによってコントロールされています。"core"部品としてはfile tree, status bar, syntax highlighting,などが含まれています。
パッケージはAtomの挙動を変えるいろいろな種類のリソースが含まれています。基本パケージのレイアウトは以下:
my-package/
grammars/
keymaps/
lib/
menus/
spec/
snippets/
stylesheets/
index.coffee
package.json
パッケージにはこれらディレクトリすべてが必要というわけではありません。
チュートリアルはこちらです。
また、TexMateのコンバートガイド(TextMate bundles,TextMate themes)もあります。
package.json
npm packages同様、Atomパッケージは最上位ディレクトリに_package.json_ファイルが含まれています。このファイルにはリソース読み込みに必要な"main"モジュールパス,依存ライブラリそして特定のマニフェストなどパッケージ関するメタ情報が含まれています。
加えて標準のnpm package.json keysが使えます。Atomのpackage.jsonファイルは追加項目を持っています。
-
main(必須): パッケージの起点となるCoffeeScriptファイルのパス -
stylesheets(オプショナル): パッケージで読み込む必要のあるスタイルシートの順番を特定するための文字列。指定されていない場合は_stylesheets_ディレクトリにアルファベット順にスタイルシートを追加します。 -
keymaps(オプショナル): パッケージで読み込む必要のあるキーマップを特定するための文字列。指定されていない場合は_keymaps_ディレクトリにアルファベット順にマッピングを追加します。 -
menus(オプショナル): パッケージで読み込む必要のあるメニューを特定するための文字列。指定されていない場合は_menus_ディレクトリにアルファベット順にマッピングを追加します。 -
snippets(オプショナル): パッケージで読み込む必要のあるスニペットを特定するための文字列。指定されていない場合は_nippets_ディレクトリにアルファベット順にスニペットを追加します。 -
activationEvents(オプショナル): パッケージ有効化時にトリガーされるイベントを特定するための文字列。トリガーされるイベントに達するまでパッケージの読み込みを遅らせることができます。
ソースコード
もしAtomの挙動を_index.conffee_からエクスポート(または_package.json_ファイルのmainキーで指定されているファイル)できるよう拡張したいならパッケージを単一の上位レベルモジュールに含めなければならない。
あなたの上位レベルモジュールパッケージはAtomの拡張ライフサイクルを管理するシングルトンオブジェクトです。たとえあなたのパッケージが10種類の異なるビューそして異なるDOMパーツの追加を作成したとしてもそれらはすべて上位オブジェクトから管理されます。
あなたの上位レベルモジュールパッケージは以下のように実装してください:
-
activate(state): パッケージが有効になった時呼び出されることを要求するメソッド。もしserialize()メソッドを実行するモジュールならウインドウが最後にシリアライズされた状態のデータをパスします。 -
serialize(): ウインドウが閉じられた時に呼び出されるオプショナルメソッド。コンポーネントの状態をJSONにして返します。あとでウインドウを開いた時返されるデータは以前のビューの状態を再現するためモジュールのactivateメソッドが実行されたものです。 -
deactivate(): ウインドウを閉じた時に呼び出されるオプショナルメソッド。もしパッケージがファイルや外部リソースを別の方法で保持しているのを監視しているならばそれらはここで開放します。単にウインドウになにか記述しているだけならそれはいずれ開放されるので心配する必要はありません。
簡単なパッケージコード
ディレクトリは以下のようになっています:
my-package/
package.json
index.coffee
lib/
my-package.coffee
index.coffee は:
module.exports = require "./lib/my-package"
my-package/my-package.coffee は以下のように始める:
module.exports =
activate: (state) -> # ...
deactivate: -> # ...
serialize: -> # ...
シンプルな規約を通じてあなたのパッケージはAtomのAPIにアクセスします。初期開発の段階なのでAPIが変わったりpublicとprivateの境界をはっきりとしていないことを念頭においていください。また、欲しいAPIがなければ我々と共同で作りましょう。あなたのようなパッケージ作成者のニーズを基板にしたAtomのAPIを作ることが我々のゴールです。
スタイルシート
あなたのパッケージ用のスタイルシートは_stylesheets_ディレクトリに配置してください。ディレクトリに配置されたスタイルシートはパッケージが有効化された時点で読み込まれDOMにアタッチされます。スタイルシートはCSSまたはLESSで記述できます。
理想的にはあなたはスタイリングの方法を知る必要はない。我々はAtomとシームレスにフィットするパッケージ用の色とUI要素を定義した標準コンポーネントセットを提供しています。コマンドパレット(cmd-shift-P)を開いて_styleguide_を検索するまたはcmd-ctrl-shift-Gを押してスタイルガイドを開けば全てのAtomUIコンポーネントを見ることができます。
特定のスタイリングが必要なら、スタイルシートパッケージ内の構造スタイルのみで続けてください。もし、色とサイズを詳細化しなければならないなら既に有効なテーマであるui-variables.lessを使ってください。詳細はtheme variables docsを見てください。もしこのガイドラインに従ったならあなたのパッケージはすぐに使える良いテーマとなるでしょう。
_package.json_ファイル内のオプショナルstylesheets文字列は読み込み時スタイルシートを名前順に並べる順番を特定します、それがなければアルファベット順にスタイルシートを読み込みます。
キーマップ
個別拡張を使ってキーバインディングを共通化することを推奨します、特に既に新しいコマンドを追加しているなら:
'.tree-view-scroller':
'ctrl-V': 'changer:magic'
キーマップは_keymaps_サブディレクトリに配置されています。デフォルトではキーマップは全てアルファベット順に読み込まれます。_package.json_ファイル内のオプショナルkeymas文字列は読み込むキーマップと順番を特定することができます。
キーバインディングはどのキー要素が押されたを特定することで実行されます。上記の例ではchanger:magicコマンドは.tree-view-scroller要素上でctrl-Vを押した時に実行されます。
キーマップがどのように動くかの詳細はmain keymaps documentationを参照してください。
メニュー
メニューは_menus_サブディレクトリに配置されています。デフォルトでは全てのメニューはアルファベット順に読み込まれます。_package.json_ファイル内のオプショナルmenus文字列は読み込むメニューと順番を特定することができます。
アプリケーションメニュー
パッケージで共通動作を特定の要素に固定化されないようなアプリケーションメニューを作ることを推奨します。
'menu': [
{
'label': 'Packages'
'submenu': [
{
'label': 'My Package'
'submenu': [
{
'label': 'Toggle'
'command': 'my-package:toggle'
}
]
}
]
}
]
あなただけのアプリケーションメニューを追加するには単純に_menus_内の設定ファイルの一番上にmenuキーを追加するだけです。これはJSONまたCSONファイルが使えます。
あなたが設定したテンプレートはその他のパッケージと読み込まれた順番にマージされます。
コンテクストメニュー
ツリービューにファイルを追加例のようにインターフェースの特定部分にリンクするコマンドをコンテクストメニューで明確化することを推奨する。
'context-menu':
'.tree-view':
'Add file': 'tree-view:add-file'
'.workspace':
'Inspect Element': 'core:inspect'
あなただけのアプリケーションメニューを追加するには単純に_menus_内の設定ファイルの一番上にcontext-menuキーを追加するだけです。これはJSONまたCSONファイルが使えます。
コンテクストメニューは選択された要素とセレクターにマッチした要素のメニューアイテム全てを判定して作成します(読み込まれた順番に)。このプロセスはDOMツリーの先頭要素に達するまで繰り返されます。
上記の例ではAdd fileアイテムはフォーカスされたアイテムまたはtree-viewクラスが適用された親アイテムにのみ適用されます。
スニペット
_snippets_ディレクトリには繰り返し入力するテキストを早く入力するための言語スニペットを配置することができます。
".source.coffee .specs":
"Expect":
prefix: "ex"
body: "expect($1).to$2"
"Describe":
prefix: "de"
body: """
describe "${1:description}", ->
${2:body}
"""
スニペットファイルには最上位(.source.coffee .spec)にスコープセレクタを含んでいます。それぞれのスコープセレクタはそれぞれの名前(Expect ,Describe)をキーとしたハッシュを含んでいます。それぞれのスニペットはprefixとbodyキーで特定される。prefixはtabキーを押してオートコンプリートする前に表示される最初の文字を表しています。bodyは自動入力されるテキストです。$1,$2,のようなプレースホルダを使って自動入力されたテキスト内でtabを押して移動するようにできます。
ディレクトリ内のすべてのファイルは_package.json_がスニペットキーを提供していない限り自動的に読み込まれます。スコープアイテム同様、同じ項目のスコープにマッチする2つのスニペットがある場合は後に読み込んだスニペットが上書きします。
文法
もし、新しい言語の文法を開発しているならファイルを_grammars_ディレクトリに配置したいと思うでしょう。それぞれの文法はmatchとcapturesの2つのキーで構成されています。matchは強調したいパターンを認識するための正規表現です。一方、capturesはそれぞれのマッチングするグループで何をするかを表すオブジェクトです。
例:
{
'match': '(?:^|\\s)(__[^_]+__)'
'captures':
'1': 'name': 'markup.bold.gfm'
}
これは((__[^_]+__))にマッチしたものはそれに適用されるトークンmarkup.bold.gfmを持っていることを意味します。
シングルグループを取得するにはシンプルにnameキーを代用するだけ:
{
'match': '^#{1,6}\\s+.+$'
'name': 'markup.heading.gfm'
}
これはマークダウンのヘッダー行(#,##,###)がmarkup.heading.gfmトークンで適用されることを指しています。
これらトークンの意味に関してはsection 12.4 of the TextMate Manualにさらなる情報があります。
また、あなたの文法は拡張サポートファイル一覧を表すfiletypes文字列を含めることができる。
'fileTypes': [
'markdown'
'md'
'mkd'
'mkdown'
'ron'
]
外部リソース
パッケージ内のイメージやフォントといった外部リソースを出すのもの共通です。HTMLやCSS内のリソースを参照するのを簡単にするのにパッケージ内のatomプロトコルURLsを使うことができます。
URLsのフォーマットはatom://package-name/relative-path-to-package-of-resource, 例えば, atom://image-view/images/transparent-background.gifは ~/.atom/packages/image-view/images/transparent-background.gifと等価です。
またテーマの中でもatomプロトコルは使えます。
テスト作成
パッケージにはテストがなければならない、そしてそれらは_spec_ディレクトリに配置されている。テストはAtomで実行できる。
実際にはJasminがテストを実行します。なのでパッケージ内で有効なDSLを扱うとができる。
テスト実行
テストスイートを書いたら、cmd-alt-ctrl-pを押す,
または_Developer > Run Package Specs_メニューからテストを実行させることができます。
またコマンドラインからapm testコマンドを実行してテストをすることもできます。テスト出力と結果がコンソールに出力されテストが成功したか失敗したかの詳細コードを返します。
公開
AtomにはapmというAtomパッケージを公開するために使うコマンドラインユーティリティがバンドルされています。
パッケージを作成して配布する準備ができたら以下の操作でパッケージを公開できます。
cd my-package
apm publish minor
これはpackage.jsonを新しいマイナーversionにアップデートします。変更をコミットして新しいGit tagをつけてパッケージをアップロード登録してください。
amp help publishを実行すれば有効なオプションを確認できます。そして、apm helpでその他の有効なコマンドを確認できます。
テーマ作成
AtomのインターフェースはHTMLで描画されLESSを経由して整形されます。LESSを知らなくてくても心配しないでください、CSSみたいなものです、しかしいくつかの拡張があります。
Atomは2種類のテーマをサポートしています:UIとシンタックスです。UIテーマはツリービュー、タブ、ドロップダウンリストそしてステータスバーなどの要素を整形します。シンタックステーマはエディタ内のコードを整形します。
_Atom > Preference..._メニューを選択制して表示される画面左側の_Themes_セクションの設定画面からテーマのインストールと変更ができます。
はじめに
テーマはとてもわかり易いのですが始める前にいくつかのことに親しんでおけば助けになります:
- LESSはCSSをサポートします、それ以外に変数など便利な機能があります。もしシンタックスに親しみたいならここでしばし時間を使ってください。
- 同様に_package.json_のコンセプトも復習したいでしょう。このファイルはあなたのテーマをAtomユーザーに配布することを手助けするために使われます。
- あなたのテーマである_package.json_にはAtomにテーマとして認識させて読み込むための
"theme"キーと"ui"または"syntax"バリューを含めなければならない。 - 存在するテーマをインストールとしたりatom.ioからフォークできます。
シンタックステーマ作成
Let's create your first theme.
あなたの最初のテーマを作ってみましょう。
始めるにあたって、cmd-shift-Pを押して新しいテーマパッケージを作るために"Generate Sytax Theme"と入力してください。"Generate Syntax Theme"と選択するとテーマを作成する場所になるパスを質問されます。我々の_motif-syntax_を呼び出してみましょう。**Tip:**シンタックステーマは_-syntax_で終わります。
Atomは作成用のフォルダとファイルのデフォルトセットを新しいウインドウを表示します、_motif-syntax_テーマが表示されているでしょう。もし設定ビューを開いて(cmd-,)左側のテーマセクションを選択したなら_Syntax Theme_ドロップダウンリストの中に_Motif_テーマを見つけることができるでしょう。それを選択して有効化してください、そうすればエディタを開いた時に新しい_motif-syntax_が確認できます。
_stylesheets/colors.less_を開いて既に定義されている色項目を編集してください。例えば@redを#f4c2c1に変更する。
_stylesheets/base.less_を開いて既に定義されているセレクター項目を編集してください。これらセレクタはコメント、文字列そして画面左の行番号など複数のコードで整形されます。
例として、.gutter background-colorを@redに変えてみましょう
Atomウインドウ内で変更が反映されたか確認するためcmd-alt-ctrl-lを押してAtomをリロードしてしください。すごくいいね!
**Tip:**開発モードでatomウインドウを開いて変更を確認するリロード操作を回避することができます。開発モードでAtomウインドウを開いてターミナルからatom --dev .をcmd-shift-oを使って実行してくださいまたは開発モードメニューの_View > Developer > Open in Dev Mode_を使って。あたなテーマを編集した時に変更がすぐに反映されます!
インターフェーステーマ作成
インターフェーステーマはcore themesで提供される変数をすべて含んできいるui-variables.lessファイルで提供しなければならい。
インターフェースUIテーマを作るには以下の手順:
- Fork one of the following repositories:
- 以下のレポジトリをフォークする:
- ローカルにフォークしたレポジトリをクローンする
- フォークしたテーマのディレクトリをターミナルで開く
- ターミナルから
atom --dev .を実行して開発モードで新しいテーマを開くまたは_View > Developer > Open in Dev Mode_メニューを使う。 - テーマ内の
package.jsonファイルのテーマ名を変える - Name your theme end with a -ui. i.e. super-white-ui
- 最後を
-uiにして名前をつける。すなわちsuper-white-ui -
apm linkを実行して~/.atom/packagesへレポジトリのシンボルリンクをはる -
cmd-alt-ctrl-Lを使ってAtomをリロードする - 設定ビューの_Themes section_内の_UI Theme_ドロップダウンリストからテーマを有効化する
- 完了!開発モードでテーマを開いているなら、変更はリロードしなくてもすぐに反映される
開発フロー
テーマ開発を早く簡単に手助けをするツールがいくつかあります。
ライブリロード
いちいちテーマを変更した後にcmd-alt-ctrl-Lを押すのは理想的ではない。Atomは開発モードウインドウでのlive updatingをサポートしている。
開発モードウインドウを有効にするには:
- **View > Developer > Open in Dev Mode**メニューまたは
cmd-shift-oショートカットから開発ウインドウのテーマディレクトリを開く。 - Make a change to your theme file and save it. Your change should be immediately applied!
- テーマを変更して保存する。変更はすぐに適用される!
もし全てのテーマをいつでもリロードしたいならcmd-ctrl-shift-rショートカットが使えます。
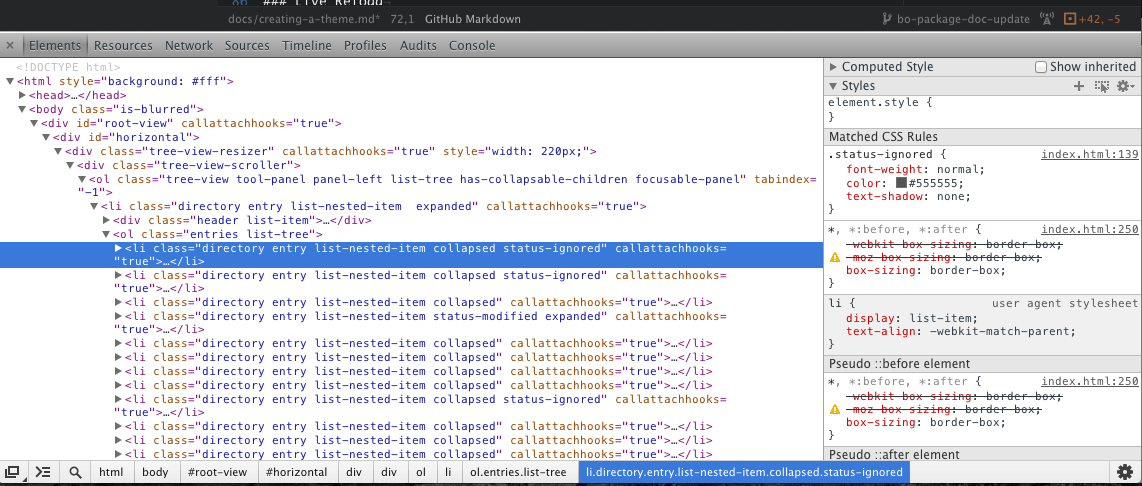
開発ツール
AtomはChrome browserをベースにしています。そしてChrome's Developer Toolsをサポートしている。_View > Toggle Developer Tools_メニューまたはcmd-alt-iショートカットから開発画面を開くことができます。
開発ツールは要素を詳細に確認できCSSプロパティを見ることができるようにしてくれます。
短い解説がグーグルの拡張ガイドにあります。
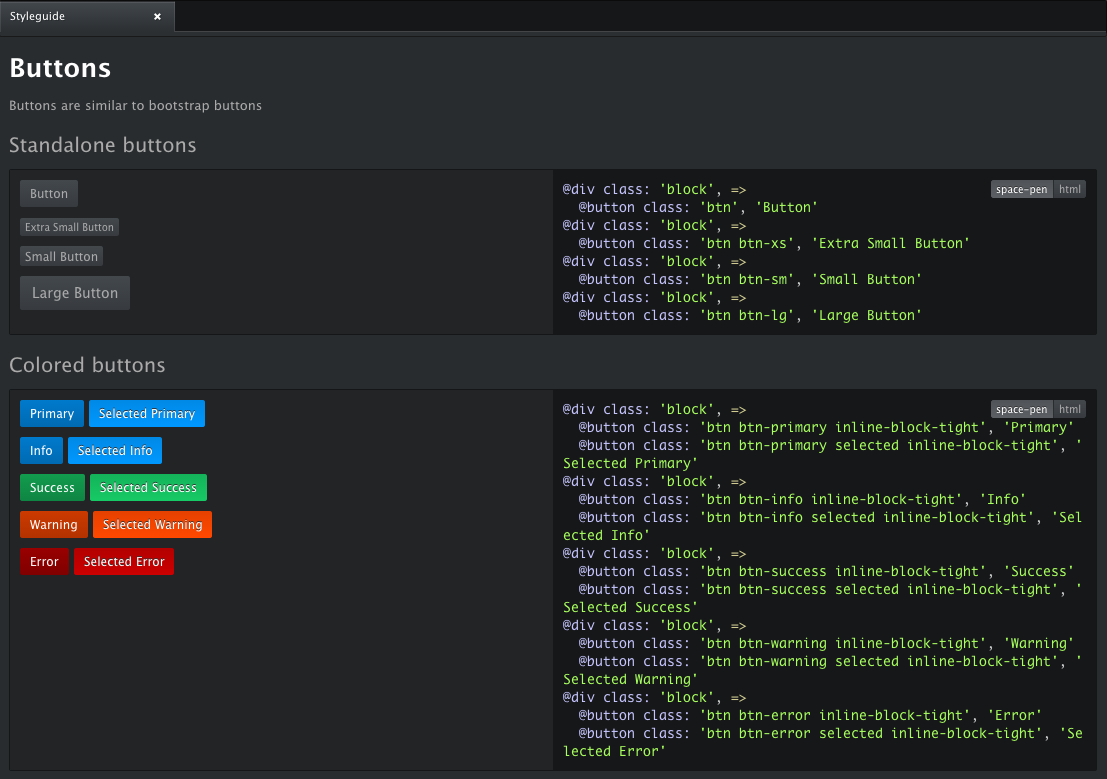
Atomスタイルガイド
もしインターフェステーマを作っているなら、作成したテーマがシステム内のコンポーネントをどのように変更したかを確認する方法を知りたいと思うだろう。styleguideはAtomがサポートする全てのコンポーネントを描画するページです。
styleguideを開くには、コマンドパレットを開き(cmd-shift-P)_styleguide_を検索するかcmd-ctrl-shift-gショートカットを使ってください。
パッケージ公開
このガイドはパッケージやテーマをatom.ioの登録パッケージに公開する方法を説明します。
パッケージを公開することで他の人もAtomにインストールして使うことができるようになります。あなたが作ったものを共有しフィードバックを得て他の人に貢献することは素晴らしいことです。
このガイドではあなたのパッケージ名をmy-packageと仮定していますがもっといい名前をつけることができます。
apmインストール
Atomに同梱されているapmコマンドラインユーティリティはatom.io登録パッケージに公開する手助けをしてくれます。
ターミナルから以下のコマンドを実行してapmがインストールされているかを確認して下さい:
apm help publish
apm publishコマンドの詳細を確認することができます。
もし動作しないのであればAtomを起動して_Atom > Install Shell Commmands_メニューからapmとatomコマンドをインストールしてください。
パッケージを準備
もしyour first packageを済ませているならもう公開の準備はできているので次のステップは省略することができます。
If not, there are a few things you should check before publishing:
もしそうでなければ公開前にいくつかチェックする項目があります:
- _package.json_ファイルは
name,descriptionそしてrepositoryフィールドを持っています - _package.json_ファイルは
"0.0.0"の値をもつversion```フィールドを持っています - _package.json_ファイルは
"eingines":{"atom":>=0.50.0"}のような形でAtomに含まれているenginesフィールドを持っています - パッケージはルートに
README.mdファイルを持っています - Gitレポジトリ内のパッケージはGitHubにプッシュされます。まだパッケージをGitHubに登録していないならこのガイドに従ってください。
パッケージを公開
パッケージを公開する前にすでに同じ名前のパッケージがatom.ioの公開されていないかチェックする時間を取るのは良い考えです。http://atom.io/packages/my-packageを訪れてパッケージが既に存在するか確認することができます。
さあ、apm publishコマンドがすることを復習しましょう:
- 初めての公開ならばatom.ioにパッケージ名を登録する
- _package.json_ファイルの
versionフィールドを更新してコミットする - 公開されるバージョンのGitタグを作る
- タグと現在のブランチをGitHubにプッシュする
- 公開されたバージョンでatom.ioを更新する
さあ、以下のコマンドを実行してパッケージを公開しましょう:
cd ~/github/my-package
apm publish minor
もしこれが最初の公開パッケージなら、apm publishコマンドはあなたのGitHubユーザー名とパスワードを確認してきます。これは公開する上で必須ですそして公開する最初の1回だけ入力する必要があります。いちどログインすれば証明は安全にあなたのkeychainに保存されます。
![]() あなたのパッケージは公開されatom.io内で使うことができるようになりました。
あなたのパッケージは公開されatom.io内で使うことができるようになりました。http://atom.io/packages/my-packageにアクセスすればあなたのパッケージページが確認できるはずです。
公開コマンドのminorオプションは公開前にバージョンの2番めの番号を加算します。なので公開されるバージョンは0.1.0となりv0.1.0のGitタグが作られるでしょう。
将来あなたは1.0.0バージョンを公開するためapm publish majorコマンドを実行するでしょう。しかし、すでに最初のバージョンを公開しているのだからマイナーリリースから始めるのは良い考えでしょう。
さらに詳しく
パッケージリリースのバージョンに関してもっと学びたいのであればsemantic versioningを参照してください。
貢献
以下はAtomパッケージへ貢献するためのGitHub上にホストされているAtom Organizationガイドラインです。もし、パッケージの問題がはっきりしないまたはAtom coreの部分に問題があればアプリケーションかEメールatom@github.comまでフィードバックお願いします。
イシューをあげる
- スクリーンショットかアニメーションGIFファイルをいれる:とても助かる
- 期待していた振る舞いそしてEmacs,vi,Xcodeなどで他の同様の振る舞い
- 開発ツール(
alt-cmd-i)でチェックしたエラーとスタックトレース - もしレポートがクラッシュしているならばConsole.appのスタックトレース
- 同様の問題がすでに出されていないかさっと調べる
パッケージをハッキングする
クローン
最初のステップは自分のクローンを作ることです。gitを使ってサクっとできます。またはapm developコマンドを使ってpackage.jsonのrepositoryフィールドのパッケージを元にクローンを作ることができます。
例えば、もしtree-viewパッケージを変更したいのならば以下のコマンドを実行する:
> apm develop tree-view
Cloning https://github.com/atom/tree-view ✓
Installing modules ✓
~/.atom/dev/packages/tree-view -> ~/github/tree-view
tree-view は ~/githubに複製されます。もし他の場所に保存したいなら環境変数ATOM_REPOS_HOMEで特定してください。
開発モード実行
Atom内のパッケージを編集するのは経験の一環です:Atomを使ってAtomをカスタマイズします。もしなにか壊したら何が起こるでしょうか?途中で使い物にならなくなるようなバージョンのAtomを使いたくないでしょう。そんなわけで作業中は開発モードのパッケージだけを読み込みたいでしょう。通常は安定モードで編集して変更をテストしたい時だけ切り替えることができます。
開発モードウインドウを開くには通常はcmd-shift-oに関連付けられている"Application: Open Dev"コマンドを使う。またコマンドラインからatom--devを使って開発モードを開くこともできます。
開発モードでパッケージを読み込むには、~/.atom/dev/packagesへのシンボルリンクを作ってください。これはapm developでパッケージを複製した時に自動的に実行されます。また、複製したパッケージディレクトリからapm link --devとapm unlink --devを実行することでシンボルリンクを作ったり削除したりできます。
依存関係
最後に、パッケージディレクトリ内でapm installを実行してパッケージ依存をインストールする必要があります。このステップはapm developを最初に実行した時自動的に実行されます。しかし、アップストリームの変更をプルした後はapm updateを実行して依存関係を最新にアップデートし続けたいでしょう。
プルリクエストを送る
コードガイドライン
- スクリーンショットとアニメーションGIFは可能な限りいつでもプルリクエストに含める
- CoffeeScript, JavaScript、そしてCSSのスタイルガイドに従ってください
- よく考えられ、しっかり構造化されてたJasmineスペックを含める
- ドキュメントスタイルガイドに従って文書化する
- ファイルの最後に改行を入れる
- 以下の順番に配置する必要がある
- ビルトインNodeモジュール(
pathとか) - ビルトインAtomとAtom Shellモジュール(
atom,```shell``とか) - ローカルモジュール(相対パスを使う)
- ビルトインNodeモジュール(
- 以下の順番でクラスプロパティを配置する:
- クラスメソッドとプロパティ(メソッドは@から始める)
- インスタンスメソッドとプロパティ
- Avoid platform-dependent code:
- プラットフォーム依存のコードは避ける:
- ホームディレクトリを取得するには
require('atom').fs.getHomeDirectory()を使う - ファイル名を結合するには
path.join()を使う - Use os.tmpdir() rather than /tmp when you need to reference the temporary directory.
- テンポラリディレクトリを参照する時は
/tmpよりむしろos.tmpdir()を使う
- ホームディレクトリを取得するには
コミットメッセージガイドライン
- 現在形を使う("機能を追加した"ではなく"機能を追加する")
- 命令形を使う("カーソルを動かして"ではなく"カーソルを動かす")
- 最初の行を72文字以下に抑える
- イシューやプルリクエストへの参照をたくさんつける
- メッセージの最初につける利用可能な絵文字を検討する
-
 コードのフォーマットや構造を改善した時
コードのフォーマットや構造を改善した時 -
 パフォーマンスを完全した時
パフォーマンスを完全した時 -
 メモリリークを直した時
メモリリークを直した時 -
 ドキュメントを書いた時
ドキュメントを書いた時 -
 詳細は絵文字チートシートを確認
詳細は絵文字チートシートを確認
-
CoffeeScriptスタイルガイド
- もしコードの可読性を向上させたいなら丸カッコを使う
- Prefer alphabetic keywords to symbolic keywords:
- シンボルキーワードよりアルファベットキーワードを使う
-
a == bの代わりにa is bを使う
-
- ハッシュ文字列内の波括弧内のスペースは避ける
-
{ a: 1, b: 2 }ではなく{a: 1, b: 2}
-
- パラメータをセットするイコール記号の周りはスペース無しで:
-
clear = (count = 1) ->ではなくclear = (count=1) ->
-
- メソッドとメソッドの間には空白行を入れる
ドキュメントスタイルガイド
- TomDocを使う
- Markdownを使う
- Reference methods and classes in markdown with the custom {} notation:
- マークダウン内の参照メソッドとクラスはカスタム
{}記号で:- クラス参照
{ClassName} - インスタンスメソッド参照
{ClassName::methodName} - クラスメソッド参照
{ClassName.methodName}
- クラス参照
例
# Public: Disable the package with the given name.
# This method emits multiple events:
#
# * `package-will-be-disabled` - before the package is disabled.
# * `package-disabled` - after the package is disabled.
#
# name - The {String} name of the package to disable.
# options - The {Object} with disable options (default: {}):
# :trackTime - `true` to track the amount of time disabling took.
# :ignoreErrors - `true` to catch and ignore errors thrown.
# callback - The {Function} to call after the package has been disabled.
#
# Returns `undefined`.
disablePackage: (name, options, callback) ->
参照
Atom
Documentation
GitHub Flavored Markdown
Atom Organization