
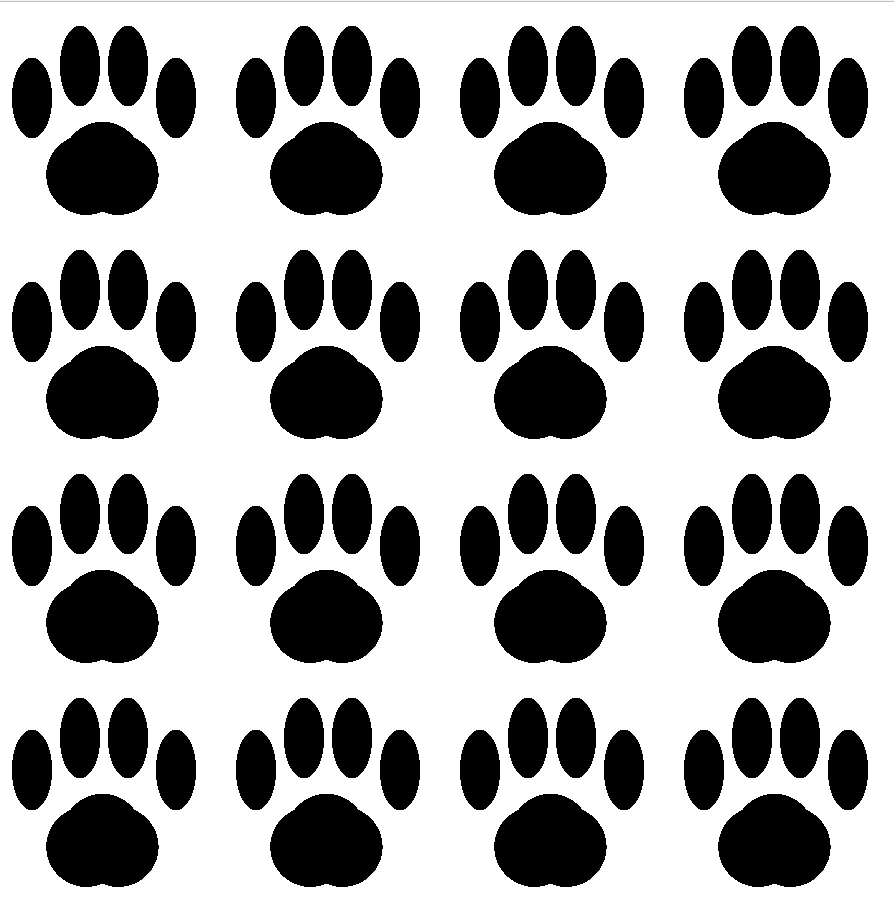
<div class="paws"></div>
.paws{
position: fixed;
top: 0; left: 0;
width: 100%;
height: 100%;
font-size: 2em;
color: black;
/* gradient(size, position, fromColor, toColor) */
/* 全体の幅: 3.0625em ,全体の高さ: 3.325em */
background-image:
radial-gradient(0.625em 1.25em at 0.50em 1.5em, currentColor 50%, transparent 50%),
radial-gradient(0.625em 1.25em at 1.25em 1.0em, currentColor 50%, transparent 50%),
radial-gradient(0.625em 1.25em at 2.00em 1.0em, currentColor 50%, transparent 50%),
radial-gradient(0.625em 1.25em at 2.75em 1.5em, currentColor 50%, transparent 50%),
radial-gradient(1.25em at 1.35em 2.70em, currentColor 50%, transparent 50%),
radial-gradient(1.25em at 1.60em 2.50em, currentColor 50%, transparent 50%),
radial-gradient(1.25em at 1.85em 2.70em, currentColor 50%, transparent 50%);
}
作り方
background-imageのradial-gradient()で円を作る
radial-gradientの引数左から
幅 高さ at 中心のX座標 中心のY座標, 開始色(円の中心から始まる) ,終了色
gradientを複数使う場合 gradientの区切りで,を忘れずに指定する。
1, 四つの楕円を作る(幅 < 高さの円)
radial-gradient(0.625em 1.25em at 0.50em 1.5em, currentColor 50%, transparent 50%),
radial-gradient(0.625em 1.25em at 1.25em 1.0em, currentColor 50%, transparent 50%),
radial-gradient(0.625em 1.25em at 2.00em 1.0em, currentColor 50%, transparent 50%),
radial-gradient(0.625em 1.25em at 2.75em 1.5em, currentColor 50%, transparent 50%),
2, 三つの正円を作る(幅 = 高さの円)
radial-gradient(1.25em at 1.35em 2.70em, currentColor 50%, transparent 50%),
radial-gradient(1.25em at 1.60em 2.50em, currentColor 50%, transparent 50%),
radial-gradient(1.25em at 1.85em 2.70em, currentColor 50%, transparent 50%);
幅と高さが等しい場合は 引数を省略できます。
最後のgradientには,は指定しません、代わりに;を指定します。
完成です。
background-size と background-repeat で画面全体に配置
-
肉球全体の幅と高さを計算する
-
サンプルは 全体の幅: 3.0625em ,全体の高さ: 3.325em
-
background-sizeを指定 計算した幅と高さ分を指定する(+αで大きめに指定すると良い)
background-size: 3.5em 3.5em;
- background-repeat で繰り返し表示
background-repeat: repeat;

色を変える
background-image:
radial-gradient(0.625em 1.25em at 0.50em 1.5em, pink 25%, orange 25%, orange 50% ,transparent 50%),
radial-gradient(0.625em 1.25em at 1.25em 1.0em, pink 25%, orange 25%, orange 50% ,transparent 50%),
radial-gradient(0.625em 1.25em at 2.00em 1.0em, pink 25%, orange 25%, orange 50% ,transparent 50%),
radial-gradient(0.625em 1.25em at 2.75em 1.5em, pink 25%, orange 25%, orange 50% ,transparent 50%),
radial-gradient(1.25em at 1.35em 2.70em, orange 50%, transparent 50%),
radial-gradient(1.25em at 1.60em 2.50em, orange 50%, transparent 50%),
radial-gradient(1.25em at 1.85em 2.70em, orange 50%, transparent 50%);

font-sizeをいじれば、肉球の大きさを変えられます。