
html
<div class="gizagiza">
<p class="text">CSS!</p>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
CSS
.gizagiza{
position: relative;
/* 半径 */
--r: 100px;
width: calc(var(--r) * 2);
height: calc(var(--r) * 2);
border-radius: 100%;
}
.gizagiza .text{
position: absolute;
top: 50%; left: 50%;
display: inline-block;
margin: 0;
border-radius: 100%;
font-size: 2em;
text-align: center;
white-space: nowrap;
transform: translate(-50%,-50%);
z-index: 2;
}
.gizagiza span{
position: absolute;
top: 50%; left: 50%;
width: 2px;
height: 50%;
background-image: linear-gradient(to bottom,transparent 70%,black 30%);
transform-origin: center center;
transform: translate(-50%,-50%) rotate(var(--angle)) translateY(calc(var(--r) * -1));
transition: 3s;
z-index: 1;
}
.gizagiza span:nth-of-type(1){ --angle: 0deg; }
.gizagiza span:nth-of-type(2){ --angle: 30deg; }
.gizagiza span:nth-of-type(3){ --angle: 60deg; }
.gizagiza span:nth-of-type(4){ --angle: 90deg; }
.gizagiza span:nth-of-type(5){ --angle: 120deg; }
.gizagiza span:nth-of-type(6){ --angle: 150deg; }
.gizagiza span:nth-of-type(7){ --angle: 180deg; }
.gizagiza span:nth-of-type(8){ --angle: 210deg; }
.gizagiza span:nth-of-type(9){ --angle: 240deg; }
.gizagiza span:nth-of-type(10){ --angle: 270deg; }
.gizagiza span:nth-of-type(11){ --angle: 300deg; }
.gizagiza span:nth-of-type(12){ --angle: 330deg; }
.gizagiza span:before{
content: '';
position: absolute;
top: 0; left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(to bottom,transparent 57%,black 43%);
transform-origin: center bottom;
transform: rotate(65deg);
}
.gizagiza:hover span,
.gizagiza:active span{
transform:
translate(-50%,-50%) rotate(calc(var(--angle) + 360deg))
translateY(calc(var(--r) * -1));
}
作り方
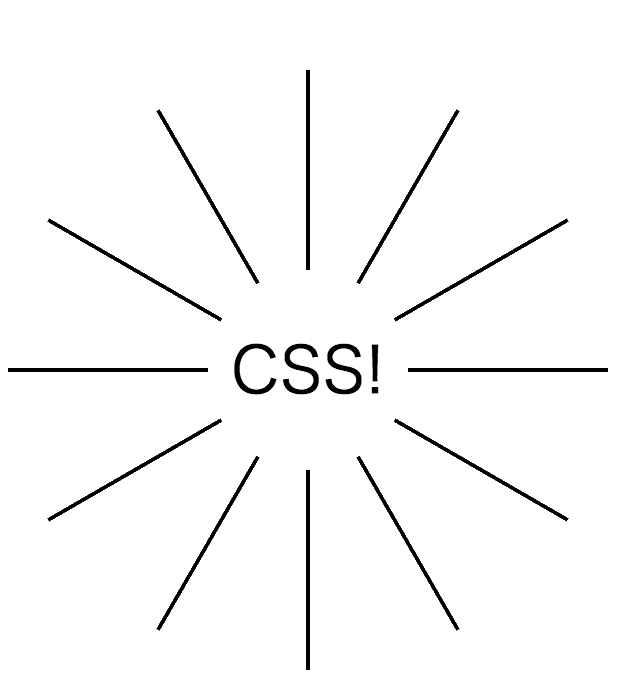
1, spanを円形に並べます (span以外の要素でも可能)

360度 / span(12個) = 30度ずつ
(span一個目は0度)
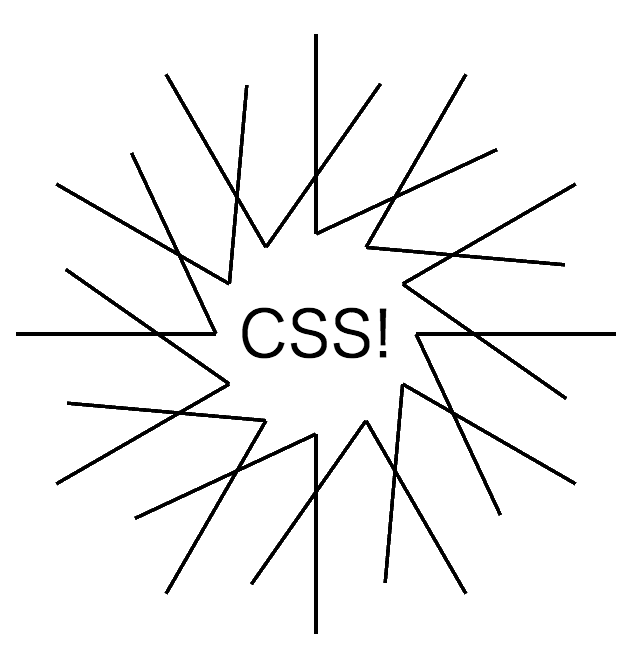
2, spanに:before(擬似要素)を指定します
width: 100%; height: 100%;
親のサイズに合わせます
3, :beforeにtransform-originとtransformを指定します
span:before{
transform-origin: center bottom;
transform: rotate(65deg);
}

4, spanと:beforeにグラデーションを指定します
span{
background-image: linear-gradient(to bottom,transparent 70%,black 30%);
}
span:before{
background-image: linear-gradient(to bottom,transparent 57%,black 43%);
}
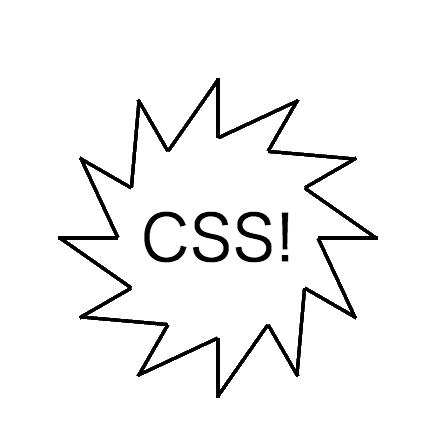
と指定すれば完成です
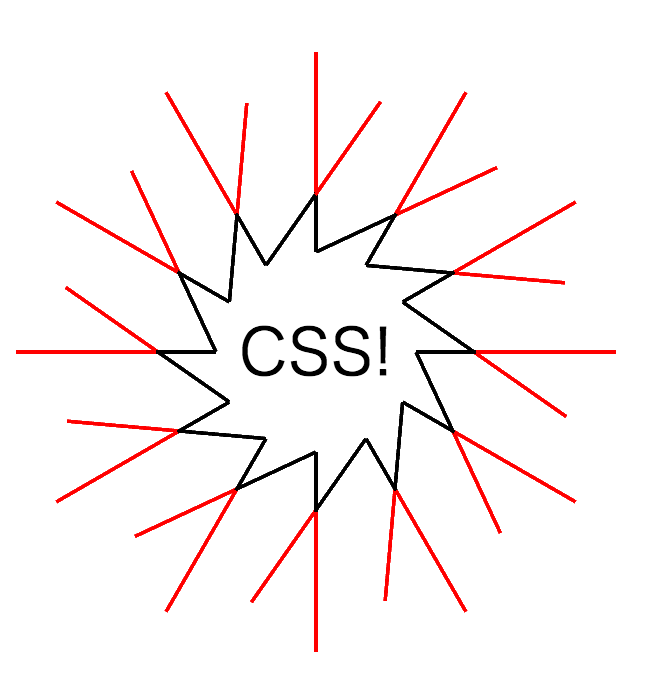
linear-gradientのtransparentをredにしてみる

グラデーションで赤い部分を透明にしてギザギザを表現しています。
アニメーション
pタグを<p class="text">='_'=</p>に置き換えれば作れます。