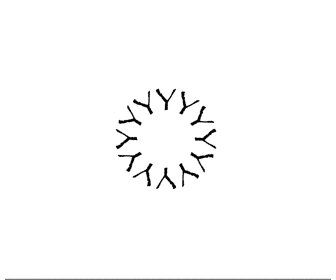
Yを12個使って表現しています。
html
<div>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
<span>Y</span>
</div>
CSS
div{
position: relative;
top: 200px;
left: 50px;
}
span{
position: absolute;
top: 50%;
left: 50%;
font-size: 2em;
animation: anim 3s linear infinite;
}
/* 円形に配置 */
span:nth-child(1){ transform: translate(-50%,-50%) rotate(30deg) translateY(-35px);}
span:nth-child(2){ transform: translate(-50%,-50%) rotate(60deg) translateY(-35px);}
span:nth-child(3){ transform: translate(-50%,-50%) rotate(90deg) translateY(-35px);}
span:nth-child(4){ transform: translate(-50%,-50%) rotate(120deg) translateY(-35px);}
span:nth-child(5){ transform: translate(-50%,-50%) rotate(150deg) translateY(-35px);}
span:nth-child(6){ transform: translate(-50%,-50%) rotate(180deg) translateY(-35px);}
span:nth-child(7){ transform: translate(-50%,-50%) rotate(210deg) translateY(-35px);}
span:nth-child(8){ transform: translate(-50%,-50%) rotate(240deg) translateY(-35px);}
span:nth-child(9){ transform: translate(-50%,-50%) rotate(270deg) translateY(-35px);}
span:nth-child(10){ transform: translate(-50%,-50%) rotate(300deg) translateY(-35px);}
span:nth-child(11){ transform: translate(-50%,-50%) rotate(330deg) translateY(-35px);}
span:nth-child(12){ transform: translate(-50%,-50%) rotate(360deg) translateY(-35px);}
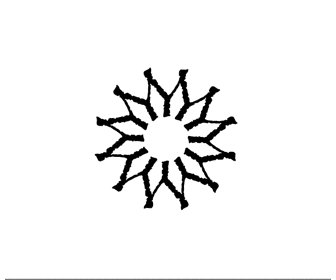
/* アニメーション */
@keyframes anim{
0%{
font-size: 2em;
}
100%{
font-size: 10em;
}
}
作り方
- 文字を決めます サンプルでは
Y(1文字だと簡単) - 文字を配置します サンプルでは 円形に
- あとはアニメーションを指定するだけ
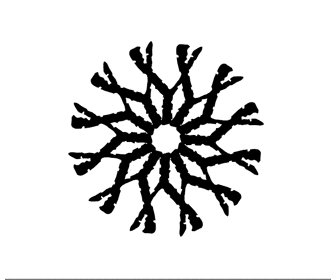
font-familyを使う
font-family: fantasy;
ファンタジーな感じになる
フォントを変えてみるのも面白い