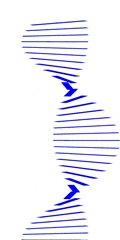
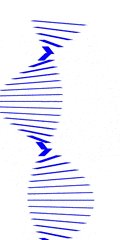
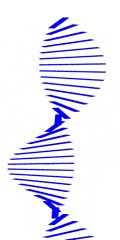
実際の動きを確認したい人は下記を参照
https://jsfiddle.net/junya_5102/0h3pmmjp/
html
<div class="dust_devil">
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS
.dust_devil{
position: fixed;
top: 0;
left: 150px;
width: 10px;
height: 100px;
background-color: blue;
transform-style: preserve-3d;
transform: rotateX(-80deg) rotate(0);
animation: spin 2s linear infinite;
}
.dust_devil div{
position: absolute;
width: 100%;
height: 100%;
background-color: inherit;
transform-style: preserve-3d;
transform: translateX(50%) rotate(12deg) translateZ(10px);
}
@keyframes spin{
0%{
transform: rotateX(-80deg) rotate(0);
}
50%{
transform: rotateX(-85deg) rotate(180deg);
}
100%{
transform: rotateX(-80deg) rotate(360deg);
}
}
transform の値を弄る
.dust_devil div{
transform: translateX(n) rotate(n) translateZ(n);
}
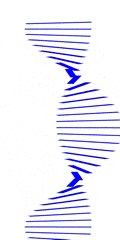
translateX() は 旋風の渦の大きさに影響
rotate() は ねじれ(?)の数に影響 マイナス値で指定すると逆回転になります
translateZ() は 旋風の長さに影響
全体のバランスが重要。
※値が大きすぎると旋風に見えない可能性があるので注意
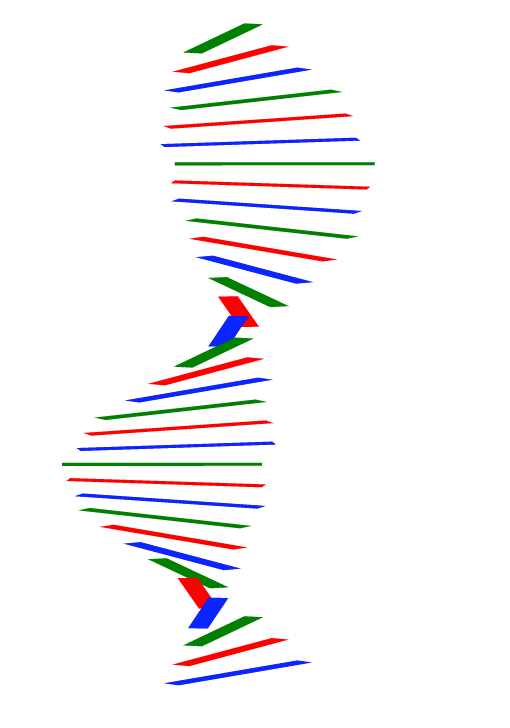
擬似要素(:before,:after)を使って div要素を減らす
htmlは短くできるが、CSSが少し長くなります。
<div class="dust_devil">
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
.dust_devil{
position: fixed;
top: 0;
left: 150px;
width: 10px;
height: 100px;
background-color: blue;
transform-style: preserve-3d;
transform: rotateX(-80deg) rotate(0);
animation: spin 2s linear infinite;
}
.dust_devil div{
position: absolute;
width: 100%;
height: 100%;
background-color: inherit;
transform-style: preserve-3d;
transform: translateX(150%) rotate(36deg) translateZ(30px);
}
div:before{
content: "";
position: absolute;
display: block;
width: 100%;
height: 100%;
background-color: red;
/* translate(150% - 50%) rotate(36deg - 12deg) translateZ(30px - 10px) */
transform: translateX(-50%) rotate(-12deg) translateZ(-10px);
}
div:after{
content: "";
position: absolute;
display: block;
width: 100%;
height: 100%;
background-color: green;
/* translate(150% - 100%) rotate(36deg - 24deg) translateZ(30px - 20px) */
transform: translateX(-100%) rotate(-24deg) translateZ(-20px);
}
@keyframes spin{
0%{
transform: rotateX(-80deg) rotate(0);
}
50%{
transform: rotateX(-85deg) rotate(180deg);
}
100%{
transform: rotateX(-80deg) rotate(360deg);
}
}