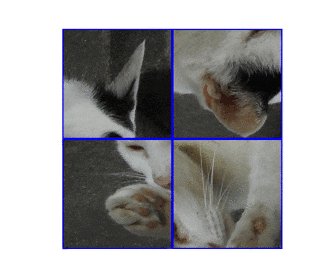
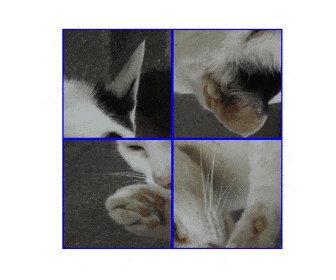
実際の動作を確認したい人向け
https://jsfiddle.net/junya_5102/851gbwd7/1/
<div class="box-wrap">
<div class="box tl"></div>
<div class="box tr"></div>
<div class="box br"></div>
<div class="box bl"></div>
</div>
.box-wrap{
position: relative;
width: 200px;
height: 200px;
}
.box{
position: absolute;
/* 要素の大きさ 分割数によって調整が必要 */
width: 50%;
height: 50%;
border: 1px solid blue;
/* 画像 */
background-image: url(sample.png);
background-repeat: no-repeat;
/* 画像の配置位置 ボーターを含めた位置 */
background-origin: border-box;
/* 画像の大きさをbox-wrapの大きさに合わせる */
background-size: 200% 200%;
box-sizing: border-box;
/* アニメーション */
transition: transform 2s,border-color 3s;
}
.tl{
/* 分割数によって調整が必要 */
top: 0;
left: 0;
background-position: top left;
transform: rotate(90deg);
}
.tr{
/* 分割数によって調整が必要 */
top: 0;
right: 0;
background-position: top right;
transform: rotate(180deg);
}
.br{
/* 分割数によって調整が必要 */
bottom: 0;
right: 0;
background-position: bottom right;
transform: rotate(270deg);
}
.bl{
/* 分割数によって調整が必要 */
bottom: 0;
left: 0;
background-position: bottom left;
transform: rotate(360deg);
}
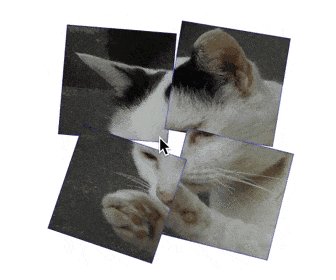
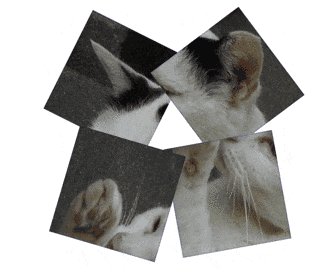
.box-wrap:hover > .box{
transform: none;
border-color: transparent;
}
background-position 画像表示の位置を指定
background-position: top left; 画像の左上から表示
background-position: top right; 画像の右上から表示
background-position: bottom right; 画像の右下から表示
background-position: bottom left; 画像の左下から表示