はじめに
だいぶ前から, Node.jsやHTML5などのWeb技術だけでデスクトップアプリが作れるらしい, ということでElectronでなにか作りたいなと思ってました.
サンプルとしてノートブックアプリを作成したので, その構成について書きます.
最近流行りのES6やReact.js, FluxフレームワークとしてReduxを盛り込んだ構成で結構大掛かりそうに見えるのですが, 構築してみると意外にシンプルで使いやすい形になったかなと思います.
Github上のレポジトリはこちらです.
ディレクトリ構成
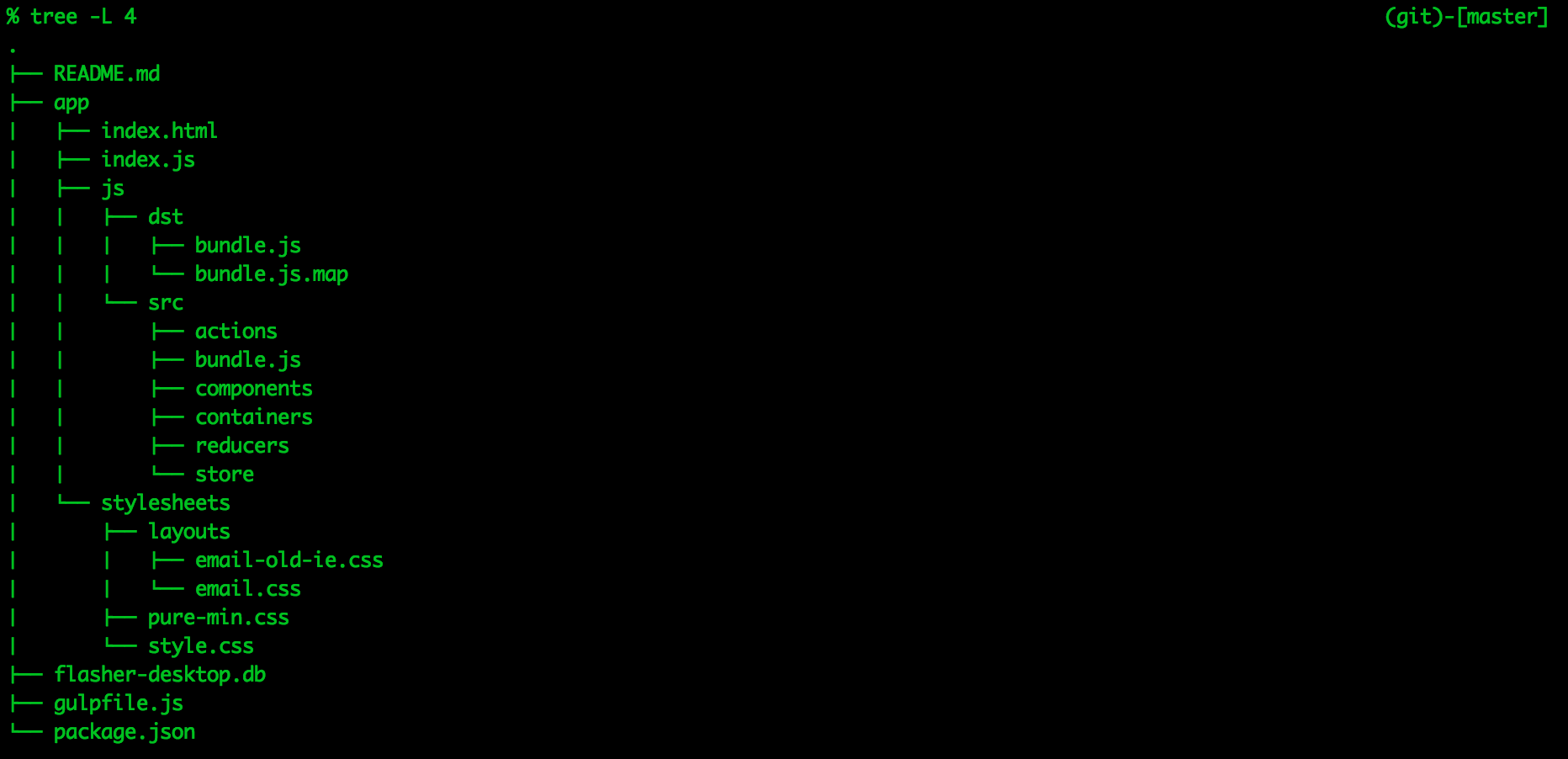
下図はアプリケーションのディレクトリ構成です.
アプリケーションの基礎となるindex.htmlとindex.jsはドキュメントにあるチュートリアルとほぼ同じです.
gulpによって, app/js/src/bundle.jsをコンパイルしてapp/js/dst/bundle.jsに出力しているので, それをindex.htmlの下部で読み込んでいます.
<script>
window.onload = function() {
require("./js/dst/bundle.js")
}
</script>
アプリケーションのビルド
ビルドツールにはgulpを使用していて, 主なプラグインは以下の通りです.
watchifyによる差分コンパイルが速くて, 変更を検知して自動でコンパイルしてくれるのでめっちゃ便利です.
- browserify
- watchify
- ファイルの変更を検知して差分コンパイルを行えるようになる
- ビルドの速度も上がるので開発効率も上がる
- babelify
- ES6をES5にトランスパイルする
- gulp-load-plugins
React.jsとRedux
Facebookが開発して話題になったReact.jsですが, サンプルを動かすくらいしかしていなかったので, これを気に導入してみました.
React.jsについての説明は以下の記事がとても参考になりました.
React.jsってフレームワークだよね, ならそれだけ入れればいいんじゃないのと思っていたのですが, React.jsはコンポーネント(Viewの部分)しか提供してくれません.
そこでフレームワークのようにデータやイベントの流れを規定したアーキテクチャーがFluxです.
以下の記事でReact.jsとFluxの関係が詳しく書かれています.
そして最後に, Fluxの実装で一番実用的で流行しているフレームワークがReduxになります.
Reduxはサンプルが豊富なので公式レポジトリのサンプルが非常に参考になりました.
困っていたこと・困っていること
デザインを整えたい(解決)
今回は
- 必要最低限のデザイン
- JSを含まないもの
というものが望ましかったので, pure.cssを採用しました.
レイアウトも豊富でシンプルでキレイなデザインなので気に入ってます.
デスクトップっぽいUIがいいなら以下の記事にあるPhotonKitというものがおすすめです.
tmuxで動かしたElectronがキーボード入力を受け付けない(解決)
Qiitaで投稿されていました.
これに関しては原因がtmuxだ, ということを特定するまでが時間がかかりました.
コンパイルされたJSファイルが大きすぎてElectronさんに怒られる(未解決)
あまりいい方法が思い浮かびませんでした.
地道にいらないnode_modulesとかを削っていくとかでしょうか...
終わりに
今まで自分はデスクトップアプリとは無縁だと思っていましたが, Electronのおかげでこんなに簡単にデスクトップアプリを作成することができました.
JavaScriptを多用することになるので, 最近流行りのES6やReactやAngularなどいろいろな技術を試せるので新しい技術やJSが好きという人にはぜひ触ってみて欲しいです.
明日は@unokさんです.