Selenium IDEでいろんなことをやってみる。
今は、「Selenium 3」 が主流ですが、「Selenium IDE」 もまだまだ使えますね。
使いやすさや使い勝手がとても良いです。
非プログラマーには、使いやすいWebブラウザツールですね。
まずは、「アドオン」 を入手しましょう。

SeleniumIDEから 「Chrome」 か 「Firefox」 か 「Edge」 を選択して追加する
試しに、Chromeを追加してみます。

注意点
「SeleniumIDE」 でとりあえず。現在バージョンは、「3.17.4」 です。
※昔、Firefox55が使えないことがありました。
どうしようかと。Firefox ESR版(法人向け)で次のアナウンスまで待つことに。
で、ついに。帰ってきました!!
進めます
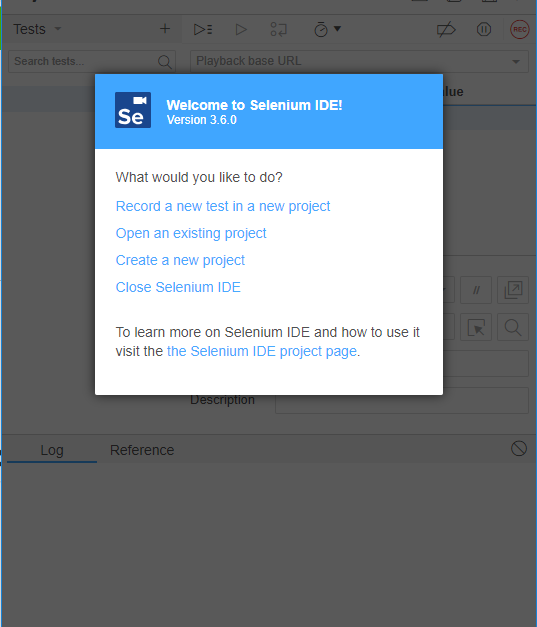
現在のバージョン
最終更新日が2021年12月7日であり、1年以上更新されていない状態です。
Chrome (3.17.2)
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Firefox (3.17.4)
https://addons.mozilla.org/ja/firefox/addon/selenium-ide/
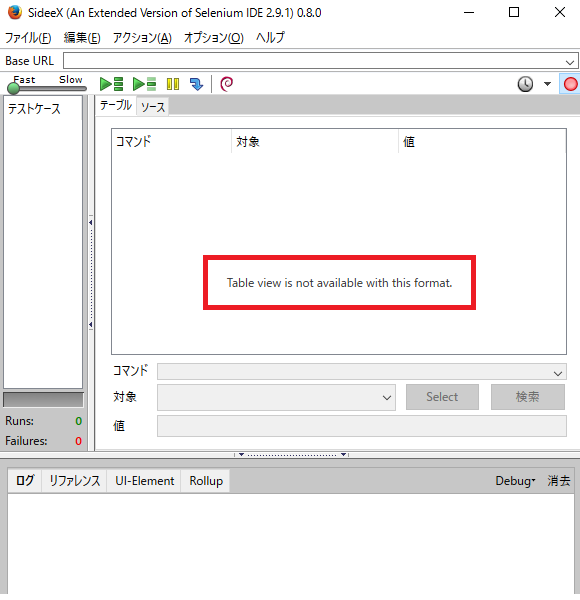
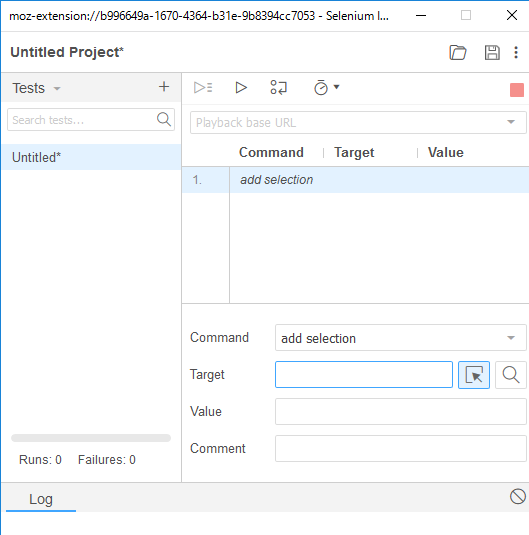
何かUIも変わったような。SideexをForkしている感はある。
赤枠にチェックが。これは良い!
※セキュリティ修正だけを長期継続する延長サポート版 (ESR: Extended Support Release) の Firefox を提供
https://www.mozilla.jp/business/
今は 「Selenium WebDriver」 が主流ですがここはあえて。簡単に実装できるのも魅力です。
日々更新していきます。コマンドを作成して、テスト自動化できるよう完成させます。
記録しても作成できますが、さすがに限度がありますね。
「Seleniumコマンド」 を使用し、スクリプト を作成しましょう。
FirefoxだけではなくChromeも動かす(こちらは旧タイプ)
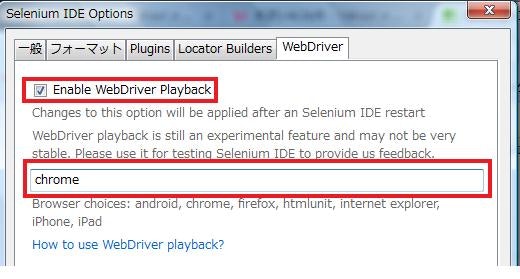
SeleniumIDEの「オプション」の 「WebDriver」で 「Enable WebDriver Playback」 をチェック
その下の入力ボックスに、「Chrome」 と指定し「OK」をクリック。

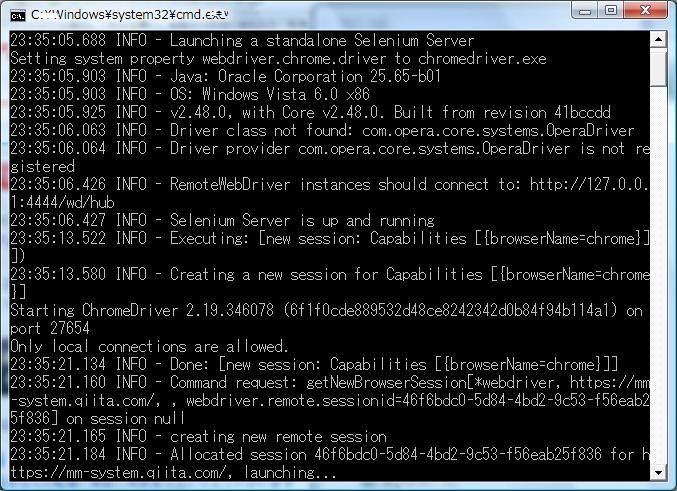
次に、「Selenium Server」 を起動します。
java -jar selenium-server-standalone-2.48.2.jar -Dwebdriver.chrome.driver=chromedriver.exe
※Batをたたき起動します。
起動後、Selenium IDE も動かす。
するとChromeブラウザが起動します。が、エラーがところどころでますね。
そこが課題でもあります。

コマンドを作成してみる
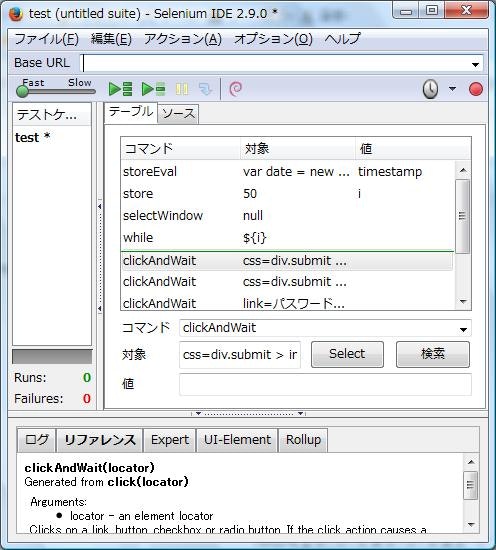
テスト自動化で必要になるコマンドを書いてみました。
そのまえに、getEvalとは何なのか?
「selenium オブジェクト内でJavaScriptを実行させるコマンドになります。」
またstoreEvalは、「値を保持するために使用します。」
このことを前提として進めていきます。
速度の調整も必要ですね。FASTだと、コマンドでつかめなくなることもあるのでスクリプトに応じて「速度調整」することをお勧めします。
<tr>
<td>storeEval</td>
<td>storedVars.getDatetime=function()
{var date = new Date();
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var w = date.getDay();
var h = date.getHours();
var i = date.getMinutes();
var j = date.getSeconds();
var m = ('0' + m).slice(-2);
d = ('0' + d).slice(-2);
return y + '/' + m + '/' + d + '/' + h + '/' + i + '/' + j; }
</td>
<td>date</td>
</tr>
<tr>
<td>store</td>
<td>0</td>
<td>ID</td>
</tr>
<tr>
<td>store</td>
<td>javascript{eval(storedVars['ID']) + 1}</td>
<td>ID</td>
</tr>
<tr>
<td>captureEntirePageScreenshot</td>
<td>C:\\temp\\test${ID}.jpg</td>
<td></td>
</tr>
<tr>
<td>storeEval</td>
<td>var date = new Date();
var yyyy = date.getFullYear();
var mm = ("0" + (date.getMonth() + 1)).slice(-2);
var dd = ("0" + date.getDate()).slice(-2);
var hh = ("0" + date.getHours()).slice(-2);
var mi = ("0" + date.getMinutes()).slice(-2);
var ss = ("0" + date.getSeconds()).slice(-2);
storedVars.yyyymmddhhmin = yyyy + '' + mm + '' + dd + '-' + hh + '' + mi + '' + ss;</td>
<td>timestamp</td>
</tr>
<tr>
<td>open</td>
<td>http://userid:password@url;</td>
<td></td>
</tr>
<tr>
<td>waitForCondition</td>
<td>var end =
(new Date()).getTime() + 2000;
while (true) { if (end < (new Date()).getTime()) break; } true;</td>
<td>1000000</td>
</tr>
<tr>
<td>getEval</td>
<td>var test = document.getElementsByTagName('a');</td>
<td></td>
</tr>
<tr>
<td>getEval</td>
<td>var test = document.getElementsByClassName('icon');</td>
<td></td>
</tr>
<tr>
<td>getEval</td>
<td>var test = document.evaluate('id("test")//li', document, null, 7, null);</td>
<td></td>
</tr>
<tr>
<td>store</td>
<td>javascript{prompt("emailを入力してください","XXXX@yahoo.co.jp")}</td>
<td>email</td>
</tr>
<tr>
<td>store</td>
<td>javascript{var p={value:""};PROMPT = Components.classes['@mozilla.org/embedcomp/prompt-service;1'].getService(Components.interfaces.nsIPromptService);PROMPT.promptPassword(window, "Enter Password", "パスワードを入力してください。", p, null, {}); p.value;}</td>
<td>password</td>
</tr>
<tr>
<td>getEval</td>
<td>var elem = window.document.getElementById("title"); elem.style.border = "10px #4c4 solid";
</td>
<td></td>
</tr>
<tr>
<td>waitForElementPresent</td>
<td>xpath=//body/div[1]/div/div/div/h1</td>
<td>100000</td>
</tr>
<tr>
<td>waitForElementPresent</td>
<td>xpath=//body/div[1]/div/div/div/h1</td>
<td>100000</td>
</tr>
<tr>
<td>store</td>
<td>https://XXXXXXXXX/</td>
<td>url</td>
</tr>
<tr>
<td>store</td>
<td>junjun@yahoo.co.jp</td>
<td>mail</td>
</tr>
<tr>
<td>type</td>
<td>id=mail</td>
<td>${mail}</td>
</tr>
<tr>
<td>echo</td>
<td>${mail}</td>
<td></td>
</tr>
<tr>
<td>open</td>
<td>${url}</td>
<td></td>
</tr>
<tr>
<td>getEval</td>
<td>var aa = selenium.browserbot.findElement("//div/div[6]/div[2]/div/div/div[3]/div/a");
var bb = aa.innerHTML;
if(bb=="正しい期待値です。"){
var dd ="Y";
}else{dd ="N";}
alert(dd);★一度アラートで確認する。開発時
</td>
<td></td>
</tr>
※sideflow.jsは、ループ処理等を行う為の拡張スクリプトになります。
ダウンロードは下からお願いします。
<tr>
<td>store</td>
<td>50</td>
<td>i</td>
</tr>
<tr>
<td>while</td>
<td>${i}</td>
<td></td>
</tr>
<tr>
<td>endWhile</td>
<td></td>
<td></td>
</tr>
SelBlocksの場合
<tr>
<td>for</td>
<td>i=1; i<= 100; i++</td>
<td>i</td>
</tr>
このあたりに繰り返したい処理を入れます。
<tr>
<td>endFor</td>
<td></td>
<td></td>
</tr>
<tr>
<td>getEval</td>
<td>win=this.page().getCurrentWindow();</td>
<td></td>
</tr>
<tr>
<td>gotoIf</td>
<td>win.location.href.match(/index/)</td>
<td>logged_test</td>
</tr>
<tr>
<td>type</td>
<td>id=settings_email</td>
<td>${email}</td>
</tr>
<tr>
<td>type</td>
<td>id=settings_user_password</td>
<td>${password}</td>
</tr>
<tr>
<td>label</td>
<td>logged_test</td>
<td></td>
</tr>
File Logging
ログをファイルに出力してくれるアドオンです。
https://addons.mozilla.org/ja/firefox/addon/file-logging-selenium-ide/
Screenshot on fail
テストの実行が失敗した時のブラウザの画面キャプチャを自動で取得
https://addons.mozilla.org/ja/firefox/addon/screenshot-on-fail-selenium/
Test Results
テストの実行結果をHTML形式で出力
https://addons.mozilla.org/ja/firefox/addon/test-results-selenium-ide/
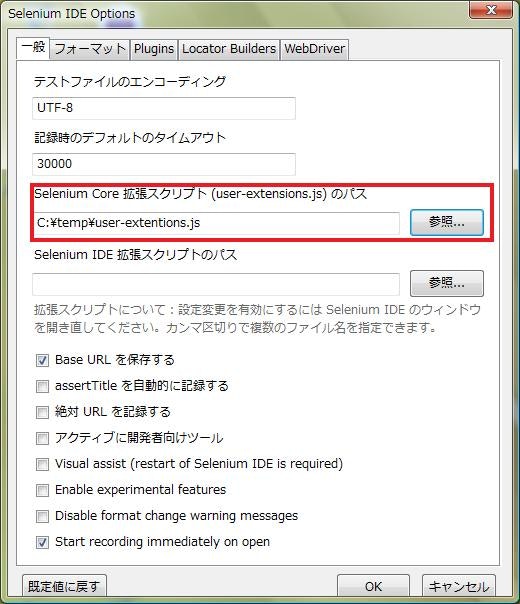
jsファイルを読み込ませ、指定関数を実行
/**
* ページ内の対象idに枠をつける:Selenium IDE拡張スクリプトのパス
*/
function test() {
var win = selenium.page().getCurrentWindow(); //現在のページウィンドウを取得
var test = window.document.getElementById("title"); test.style.border = "10px #4c4 solid";
var te = test.length;
for (var i=0; i<te; i++) {
test[i].style.border = "10px #4c4 solid";
}
}
拡張機能でCSVファイル操作や、配列などが対象!
Project ICKX Selenium-IDE User Extension
CSVファイルから値を取得したい場合など、とても助かります。
例えば、CSVファイルにユーザーIDを入力しある時間に起動した場合など。
運用ベースで使えますね。
GitHubに登録
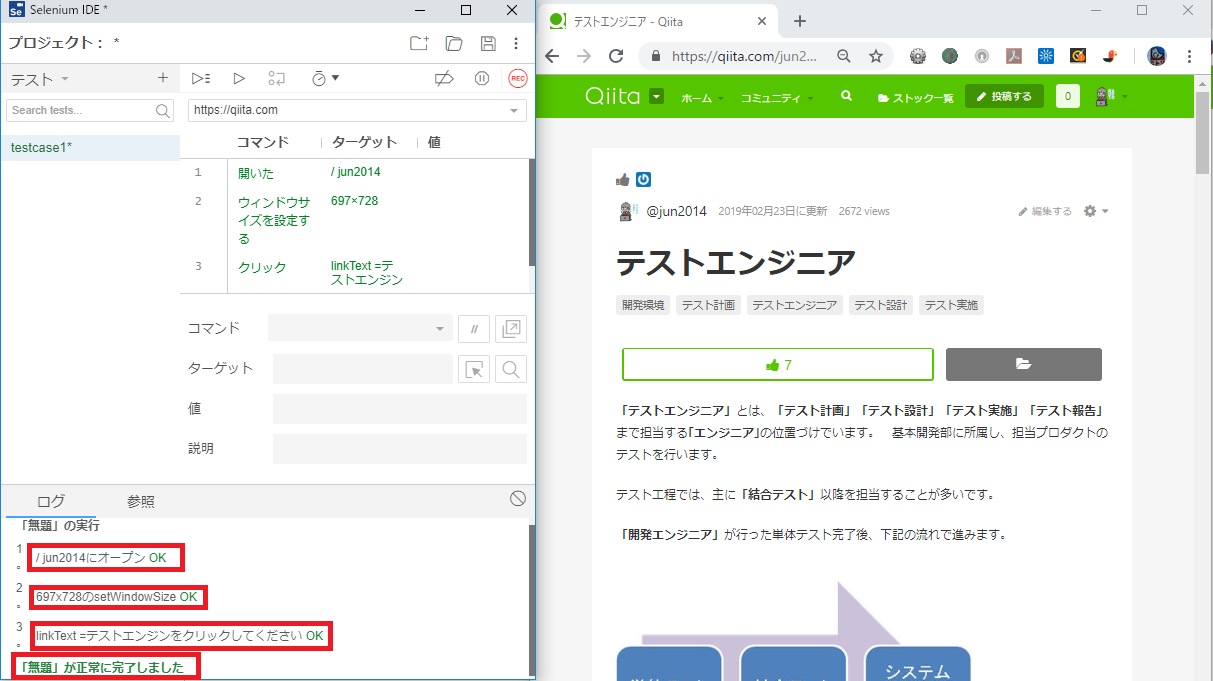
ヤフートップ画面に遷移し、キャプチャを取得するまで。
https://github.com/juntest2014/Selenium/blob/gh-pages/login.html
ヤフートップを何度もオープンするスクリプト(リロードテスト用)
https://github.com/juntest2014/Selenium/blob/gh-pages/while.html
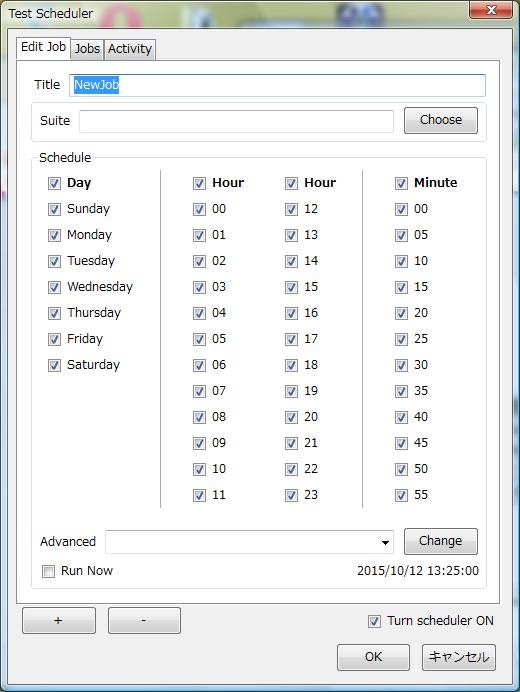
スケジュール機能
記録ボタンの左横に「時計のボタン」何だろうか?
時間を設定できる。Cron設定みたいなものかな。
・一度設定したジョブの時間を更新しても、以前の設定のままであったり、なかなか更新がうまくいかない。
・設定したジョブは、JOBタブで確認。Activityタブで実行履歴を確認できる。で、ジョブが動いていないことが多い。
waiting for job to finishとか。