スプレッドシート駆動アーキテクチャって?
SIerではExcelで画面項目を定義したドキュメントを起こすことが当たり前ですが、Web系の企業ではExcelを使う機会はあんまりありません。しかし、レイアウトを気にしなくて良い簡単なフォームであればスプレッドシート(Excel)で項目を定義するとなかなか素晴らしい開発効率を実現できます。ここは毛嫌いせずにスプレッドシートを活用してアプリケーションを作ってみましょう。スプレッドシートにアプリケーションの情報を記載するのでスプレッドシート駆動アーキテクチャと勝手に呼びます。
ここではExcelから一歩進んでGoogle SpreadSheetを利用し、なおかつApps ScriptのWebアプリとして定義したアプリを動かします。Apps ScriptからGoogle SpreadSheetのデータにアクセスできるので、動的にアプリケーションの情報を書き換えることができて、かなり効率良く開発できます。
もちろん、これで難しいアプリケーションを作りましょうという話ではないので悪しからず。簡単なお問い合わせとか、そういうのを想定しています。
デモ

デモで実際に動く画面を確認できます。また、この画面を定義しているスプレッドシートはこちらです。
このスプレッドシートの内容を書き換えることで、デモのフォームを書き換えることができます。また、このデモではスプレッドシートのIDをGETのパラメータで受け取るようにしているので、他のフォームを作成したいときはスプレッドシートを作成し、そのIDをデモのページのURLに設定するだけでフォームが動作するようになります。
フォームがサブミットされると以下の二つに機能が実行されます。
- スプレッドシートの「データ」シートにフォームで入力したデータが追加される
- 指定したメールアドレスにメールを送付する。
仕組み
使用している技術は下記の通りです。
- Apps Script
- Google SpreadSheet
- JavaScript
Apps Scriptは作成したアプリをウェブアプリとして公開することができます。またApps ScriptからGoogle SpreadSheetのデータを取得することもできます。これらの仕組みを利用して、Apps ScriptにHTMLとサーバサイドコードをホスティングし、そこからSpreadSheetの情報を取得、取得した情報をもとにJavaScriptでフォームを動的に生成しています。
なお、ソースコードはhttps://github.com/jirokun/ss_driven_developmentに保存してあります。
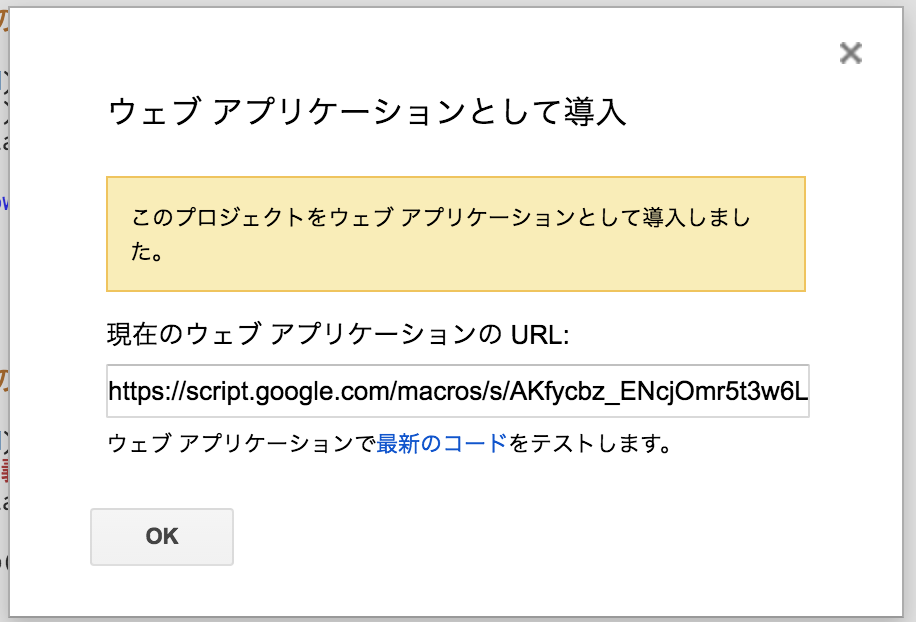
Apps Scriptのウェブアプリケーションとして導入するときの注意点
Apps Scriptではウェブアプリケーションとして公開するときに下記のURLが表示されます。しかし、ここに表示されている最新のコードのリンクをクリックするとどうも公開用のURLとは異なるようです。

テキストボックスに表示されているURLをコピーするようにしましょう。