Firebaseのpush通知を使ってみたいと思って挑戦しました
xcodeでシングルページの新規プロジェクトを用意しておいてください
証明書の作り方も書きました
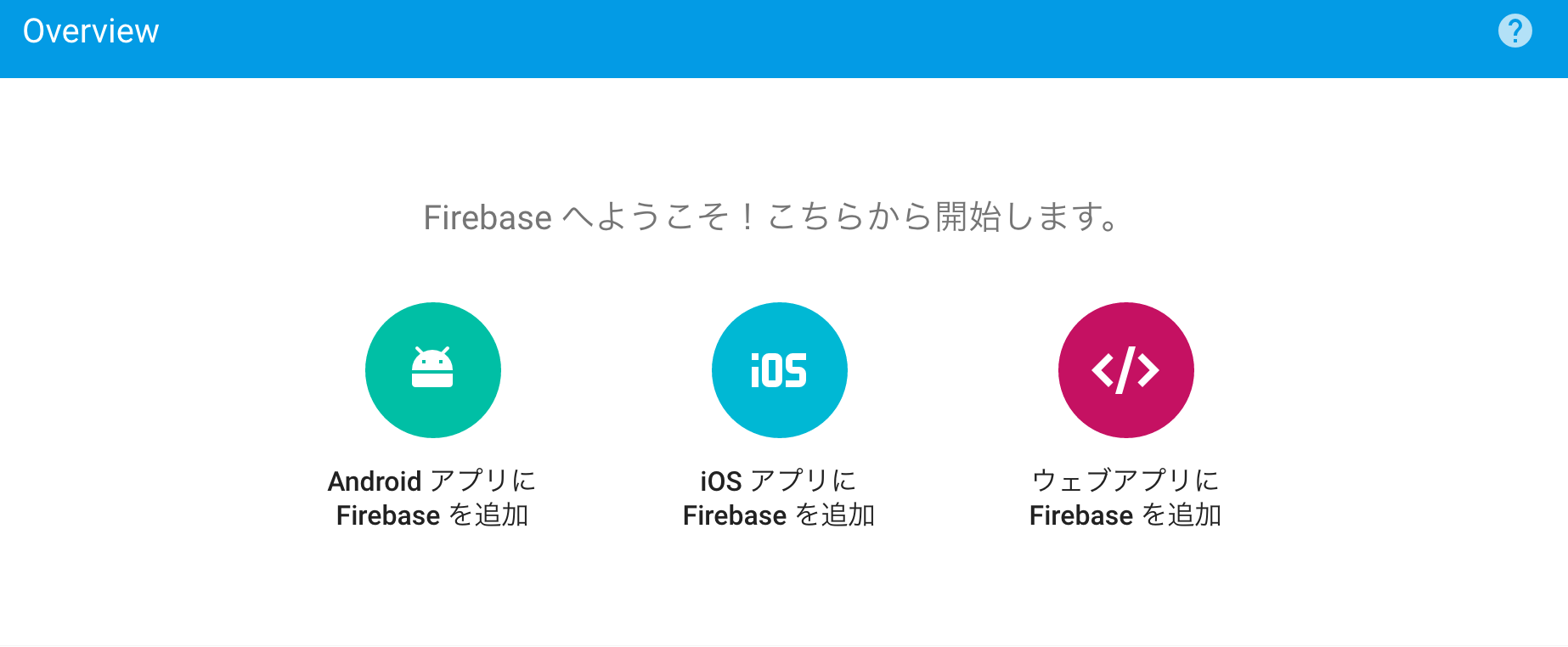
firebaseをiosアプリに追加
とりあえずfirebaseのアカウントを作成
googleアカウントを持っていれば一瞬で終わります
新規プロジェクトを作成してiosにアプリにfirebaseを追加を選択

アプリの詳細を記入したら GoogleService-Info.plist ファイルを Xcode プロジェクトのルートに移動し、すべてのターゲットに追加してください


ターミナルでアプリケーションのXcodeプロジェクトの場所に移動してください
podfile作成
pod init
vimで編集
vim podfile
pod 'Firebase/Messaging'をtargetとendの間に入れる
target 'アプリ名' do
pod 'Firebase/Messaging'
end
インストール
pod install

インストール完了です
workspaceファイルを開いてください

次にAPNs証明書の作成をしていきます
APNs証明書の作成(.p12)
キーチェーンアクセスを開いて左上のメニューから
証明書アシスタントを選んで
認証局から証明書を要求を選択

メールアドレスと通称を記入
ディスクに保存で続けるをクリック

作ったらDeveloper.apple.comにアクセスしてCertificates, Identifiers & Profiles
のAppIDsを選ぶ


開発中のアプリのBundle IDを記入する
target->GeneralでBundle Identifierの部分です

continueをクリック

Registerを押す
できたら
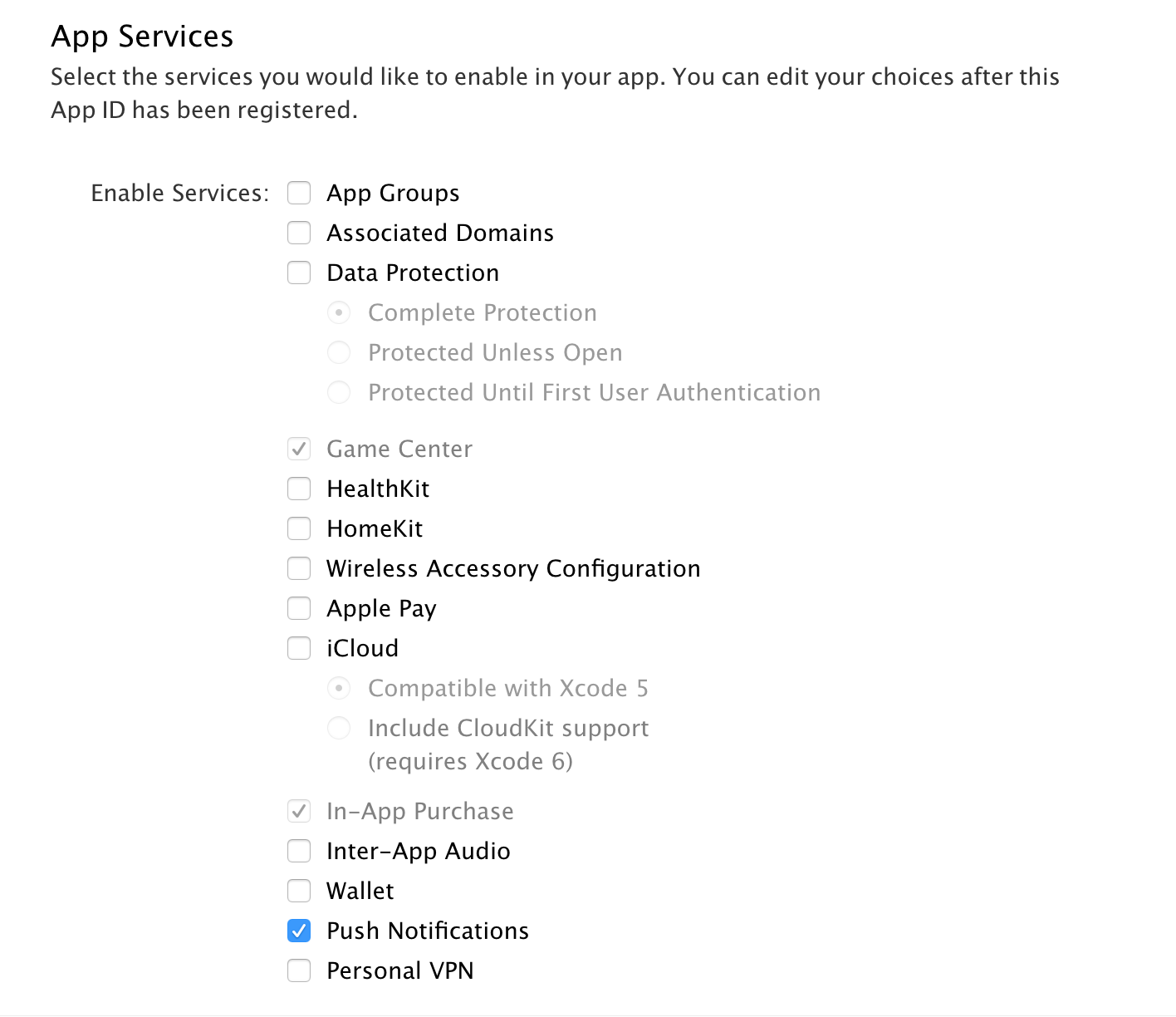
IdentifiersでAppIDsで作ったものを選択

下にあるEditをクリック
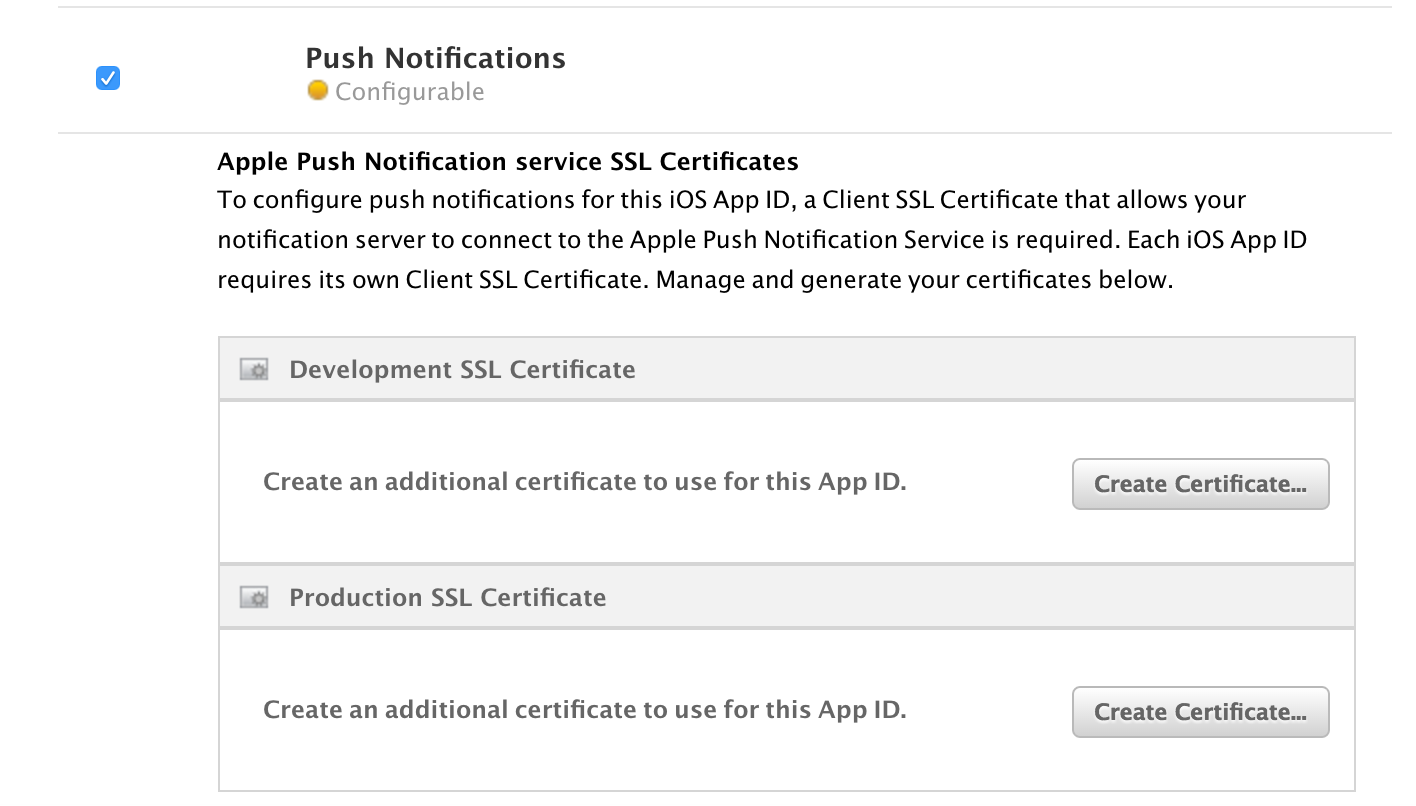
Development SSL Certificateの方に先ほどキーチェーンアクセスで作った
CertificateSigningRequest.certSigningRequestをアップロードする




Downloadする
ダウンロードしたaps_development.cerをダブルクリック
証明書がキーチェーンアクセスに追加されて
秘密鍵も生成されている
↓こんな感じです

ファイルマークを右クリックしてExport(〜を書き出す)する

パスワードを設定するかどうかは任意です
セキュリティを高めるにはつけたほうがいいでしょう
↓APNs証明書(.p12)

APNs証明書ができました
次にプロビジョニングファイルを作っていきます
Certificates, Identifiers & Profiles
に戻りProvisioning ProfilesのDevelopmentをクリック


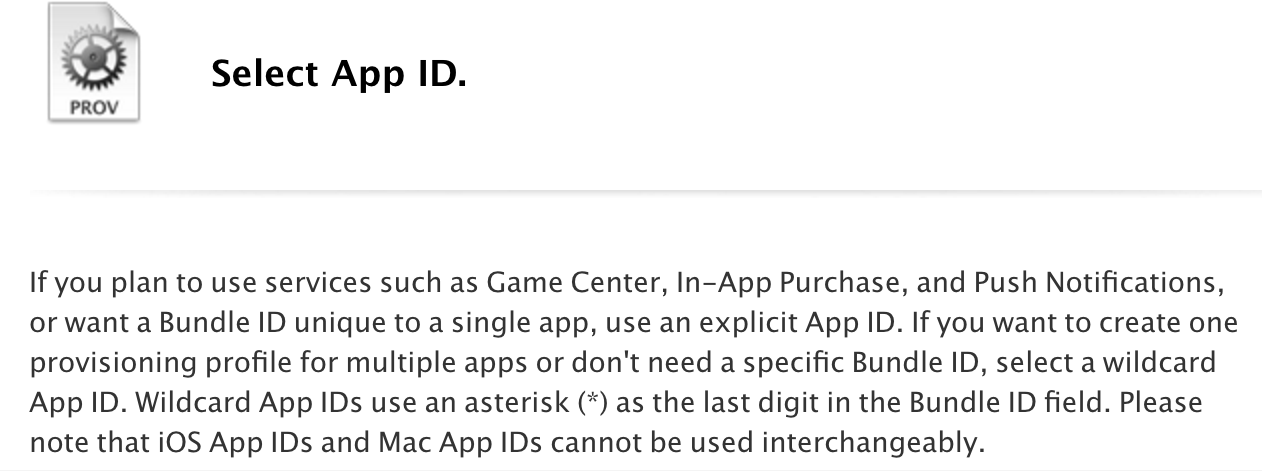
 continue
continue

download
ダウンロードしたファイルをダブルクリック
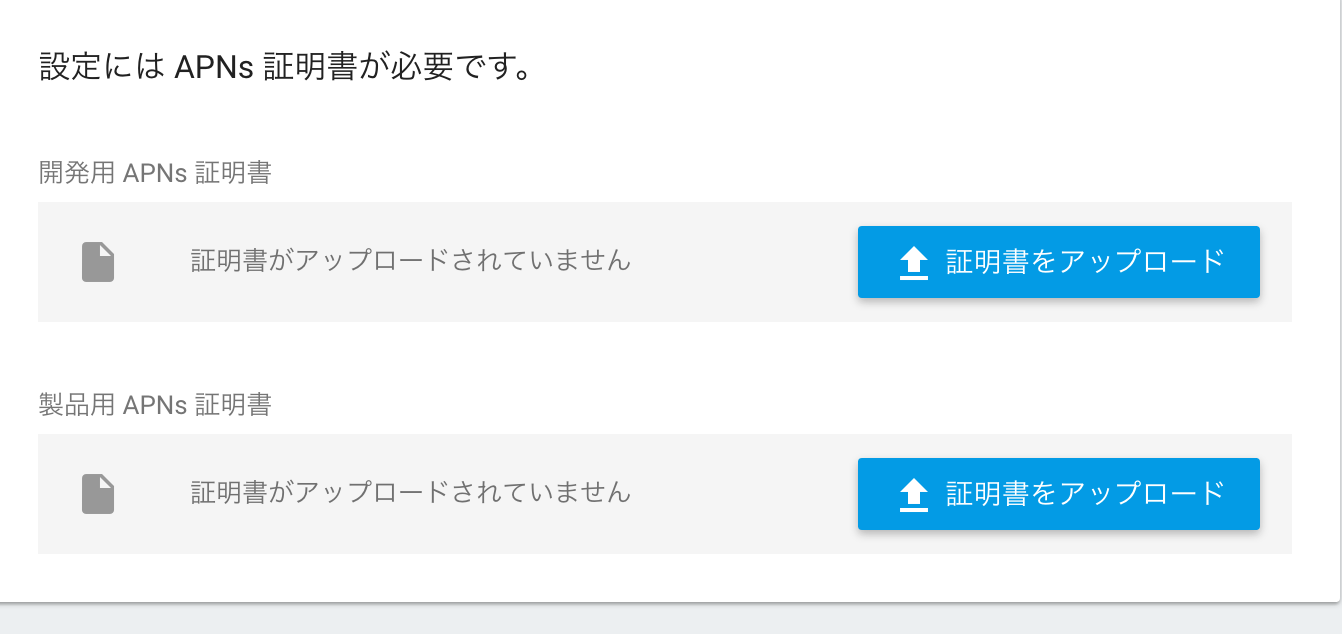
APNs証明書をFirebaseにアップロードします
設定->クラウドメッセージを選択

開発用APNs証明書を選択して先ほど作ったp12をアップロードする

これでFirebaseの準備はできました
今度はXcodeでプロジェクトをいじっていきます
Xcodeでプロジェクトを編集する
AppDelegate.swift
import Firebase
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
let notificationSettings = UIUserNotificationSettings(
forTypes: [.Badge, .Sound, .Alert], categories: nil)
application.registerUserNotificationSettings(notificationSettings)
FIRApp.configure()
return true
}
func application(application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: NSData) {
let tokenChars = UnsafePointer<CChar>(deviceToken.bytes)
var tokenString = ""
for i in 0..<deviceToken.length {
tokenString += String(format: "%02.2hhx", arguments: [tokenChars[i]])
}
FIRInstanceID.instanceID().setAPNSToken(deviceToken, type: FIRInstanceIDAPNSTokenType.Unknown)
}
Info.plistの編集
Information Property Listに
FirebaseAppDelegateProxyEnabledを追加して
NOに設定

最後にtargetを選択
capabilitiesを選択して
push notificationをオン

あと下の
Background Modes
Remote notificationsもオンにしてください

以上で終了です
iPhoneにこのアプリをインストールしてください
Push通知を送ってみる
OKをタップ
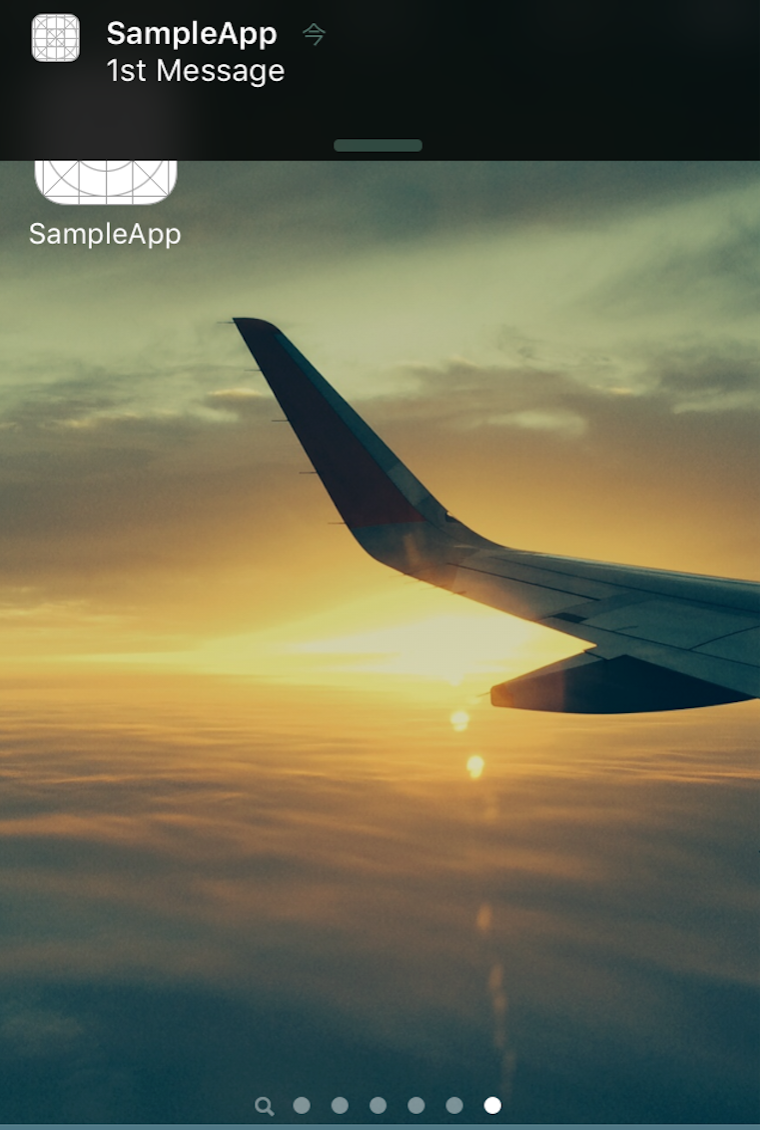
初めての通知を送ってみましょう
iPhoneはロック画面かホーム画面にしておきましょう
Notificationsを選択して