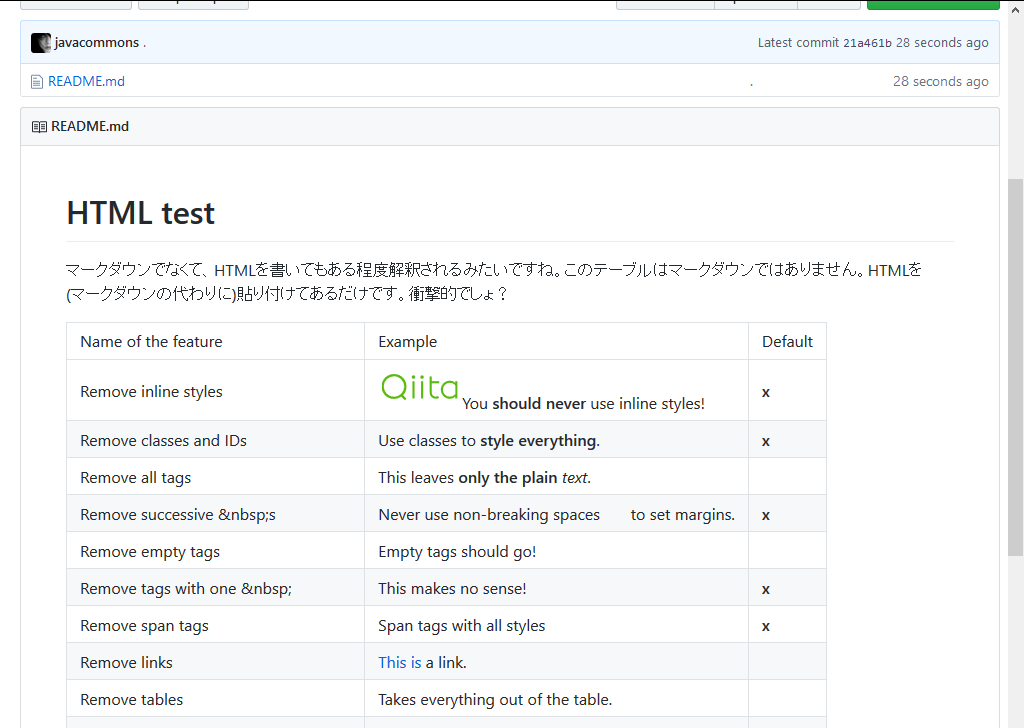
Qiitaでも有効ですが、マークダウンのソースに一部HTMLを用いてもある程度解釈されるようです。下図はGitHubでREADME.mdにテーブルタグ(HTML)を書いてコミットしてみたところです。
README.mdのソース
# HTML test
マークダウンでなくて、HTMLを書いてもある程度解釈されるみたいですね。このテーブルはマークダウンではありません。HTMLを(マークダウンの代わりに)貼り付けてあるだけです。衝撃的でしょ?
<table>
<thead>
<tr>
<td>Name of the feature</td>
<td>Example</td>
<td>Default</td>
</tr>
</thead>
<tbody>
<tr>
<td>Remove inline styles</td>
<td><img src="https://qiita-image-store.s3.amazonaws.com/0/140610/d4184ea0-0c21-3b78-5154-90bae839a05f.png">You <strong style="color: blue; text-decoration: underline;">should never</strong> use inline styles!</td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Remove classes and IDs</td>
<td><span id="demoId">Use classes to <strong class="demoClass">style everything</strong>.</span></td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Remove all tags</td>
<td>This leaves <strong style="color: blue;">only the plain</strong> <em>text</em>.</td>
<td> </td>
</tr>
<tr>
<td>Remove successive &nbsp;s</td>
<td>Never use non-breaking spaces to set margins.</td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Remove empty tags</td>
<td>Empty tags should go!</td>
<td> </td>
</tr>
<tr>
<td>Remove tags with one &nbsp;</td>
<td>This makes no sense!</td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Remove span tags</td>
<td>Span tags with <span style="color: green; font-size: 13px;">all styles</span></td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Remove links</td>
<td><a href="https://html-online.com">This is</a> a link.</td>
<td> </td>
</tr>
<tr>
<td>Remove tables</td>
<td>Takes everything out of the table.</td>
<td> </td>
</tr>
<tr>
<td>Replace table tags with structured divs</td>
<td>This text is inside a table.</td>
<td> </td>
</tr>
<tr>
<td>Remove comments</td>
<td>This is only visible in the source editor <!-- HELLO! --></td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Encode special characters</td>
<td><span style="color: red; font-size: 17px;">♥</span> <strong style="font-size: 20px;">☺ ★</strong> ><</td>
<td><strong style="font-size: 17px; color: #2b2301;">x</strong></td>
</tr>
<tr>
<td>Set new lines and text indents</td>
<td>Organize the tags in a nice tree view.</td>
<td> </td>
</tr>
</tbody>
</table>
😲セーラームーン / ムーンライト伝説 (ユーロビート)ver.
|