サンプルの紹介
JavaFXにはLabelというコンポーネントがあります。setStyle()メソッドを使い、このコンポーネントにJavaFX CSSを動的に適応するサンプルを作りました。ただし、JavaFX CSSはLabel特有のものに限りました。
Labelに適応できるJavaFX CSSは[JavaFX CSSリファレンス・ガイド](https://docs.oracle.com/javase/jp/8/javafx/api/javafx/scene/doc-files/cssref.html"JavaFX CSSリファレンス・ガイド")で調べました。
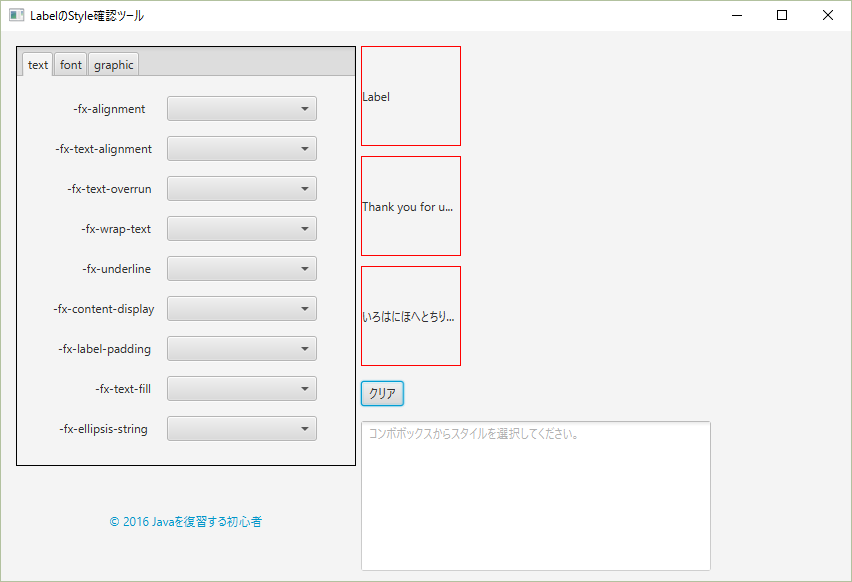
今回作ったアプリケーションは以下のような画面です。
コンボボックスでJavaFX CSSのプロパティを選択できます。
今回作ったアプリケーションは以下のgithubリポジトリに載せました。
適応例
以下、JavaFX CSSを適応してみた感想です。
-fx-alignment
centerにすると上下左右の中央になります。
baseline-[ center | left | right ]は[ center | left | right ]とそれぞれ同じでした。他はプロパティ名から想像できる配置通りです。
center
-fx-text-alignment
[ left | center | right | justify ]それぞれ変化がありませんでした。
-fx-text-overrun
ellipsisという単語が含まれるプロパティでは省略の仕方が変わります。clipは省略しません。Labelを含むBorderの領域も変化しました。
center-ellipsis
center-word-ellipsis
clip
ellipsis
leading-ellipsis
leading-word-ellipsis
word-ellipsis
-fx-wrap-text
trueにするとテキストが省略されなくなりました。
true
false
-fx-underline
trueにすると、アンダーラインがテキストに引かれます。
true
false
-fx-label-padding
パディングの量が変わります。
-fx-text-fill
テキストの色が変わります。線形グラデーション、放射状グラデーションを指定することもできます。
linear-gradient(to bottom right, red, black);
radial-gradient(radius 100%, red, darkgray, black);
-fx-ellipsis-string
-fx-font-family
これはシステム依存です。monospaceの変化が分かりやすかったです。
serif
sans-serif
cursive
fantasy
monospace
-fx-font-size
-fx-font-style
以下のプロパティ名を指定できます。
- normal
- italic
- oblique
しかし、変化しませんでした。
-fx-font-weight
normalとlighter、boldとbolderは区別がつきませんでした。
normal
bold
bolder
lighter
-fx-graphic、-fx-graphic-text-gap、-fx-content-display
- -fx-graphicで画像を選択できます
- -fx-graphic-text-gapで画像とテキストの間の幅を調節できます。
- -fx-content-displayでテキストに対する画像の位置を設定できます。