React に関係ない React Native の tips をまとめる。随時加筆。
シミュレーター・エミュレーターが立ち上がらない
iOS
react-native run-ios だと iOS シミュレーターがうまく立ち上がらない場合、 Xcode をたちあげてから Run ボタンを押すことで実行できる。
open . で Finder を開いてから ios/app.xcodeproj を開く、というのが確実かつ速い。
Android
VirtualBox と同時にエミュレーターを立ち上げることができないようなので注意。
Docker for Mac なんかも衝突するので、立ち上がらないなと思った場合は仮想環境が悪さしてないかチェックするといい。
React Native のバージョンをアップグレードする
flow を有効にしてると少しめんどくさい。次の手順でやってる。
-
package.jsonのdependenciesでreact-nativeのバージョンを指定する- その他
react,react-addons-test-utils,react-dom, など依存するパッケージのバージョンもあわせてやる
- その他
-
cd /tmp && react-native init a してできた
/tmp/a/.flowconfigとプロジェクトルートの.flowconfigをみくらべて追従する- 特に flow のバージョンがひとつでも違うと標準コンポーネントでエラーが出たりするので厳密にあわせること
- flow を流して怒られたところをなおす
つまり flow は常に最新バージョンが使えるわけじゃなく、 react-native が使っているバージョンに縛られる。この点はちょっとイケてないんだけど、いまのところ React Native は 2 週間単位でのリリースになっているので flow で使いたい機能があっても少し待てば使えるようになる。
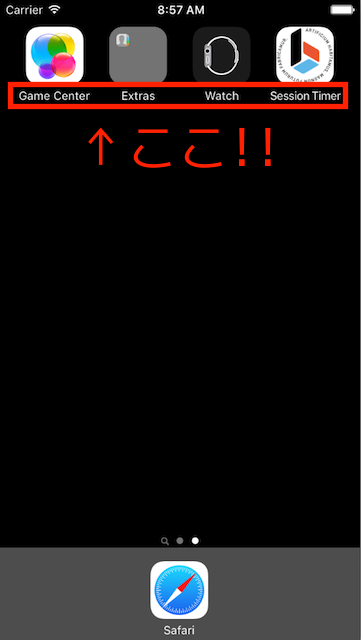
アプリの表示名を変える
iOS
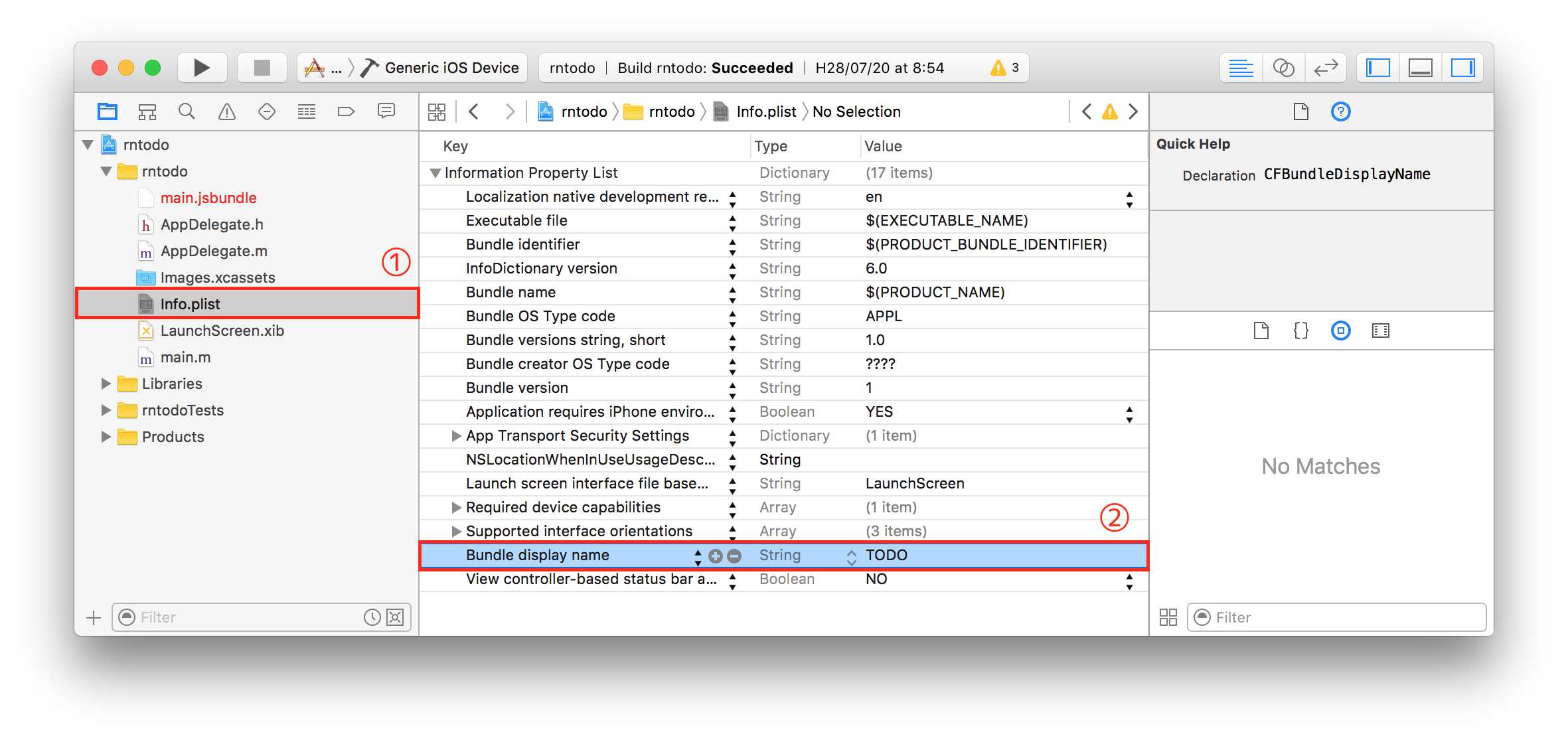
Xcode プロジェクトの設定から変更する。
- 左側のプロジェクトナビゲーターから
Info.plistを選択する - "Bundle display name" を追加し、表示したい名前を指定する

Android
android/app/src/main/res/values/strings.xml の中の app_name 要素のテキストを変更する。
<resources>
<string name="app_name">TODO</string>
</resources>
注意
↑ページの react-native upgrade を使う方法だと iOS/Android それぞれで新規プロジェクトファイルが作成されてしまっていままでの設定がすべてやり直しになる
というかこれはその名の通り、 react-native 自体のバージョンアップグレードをするためのコマンドなのでこの用途で使うのは間違い。
アプリのアイコンを変える
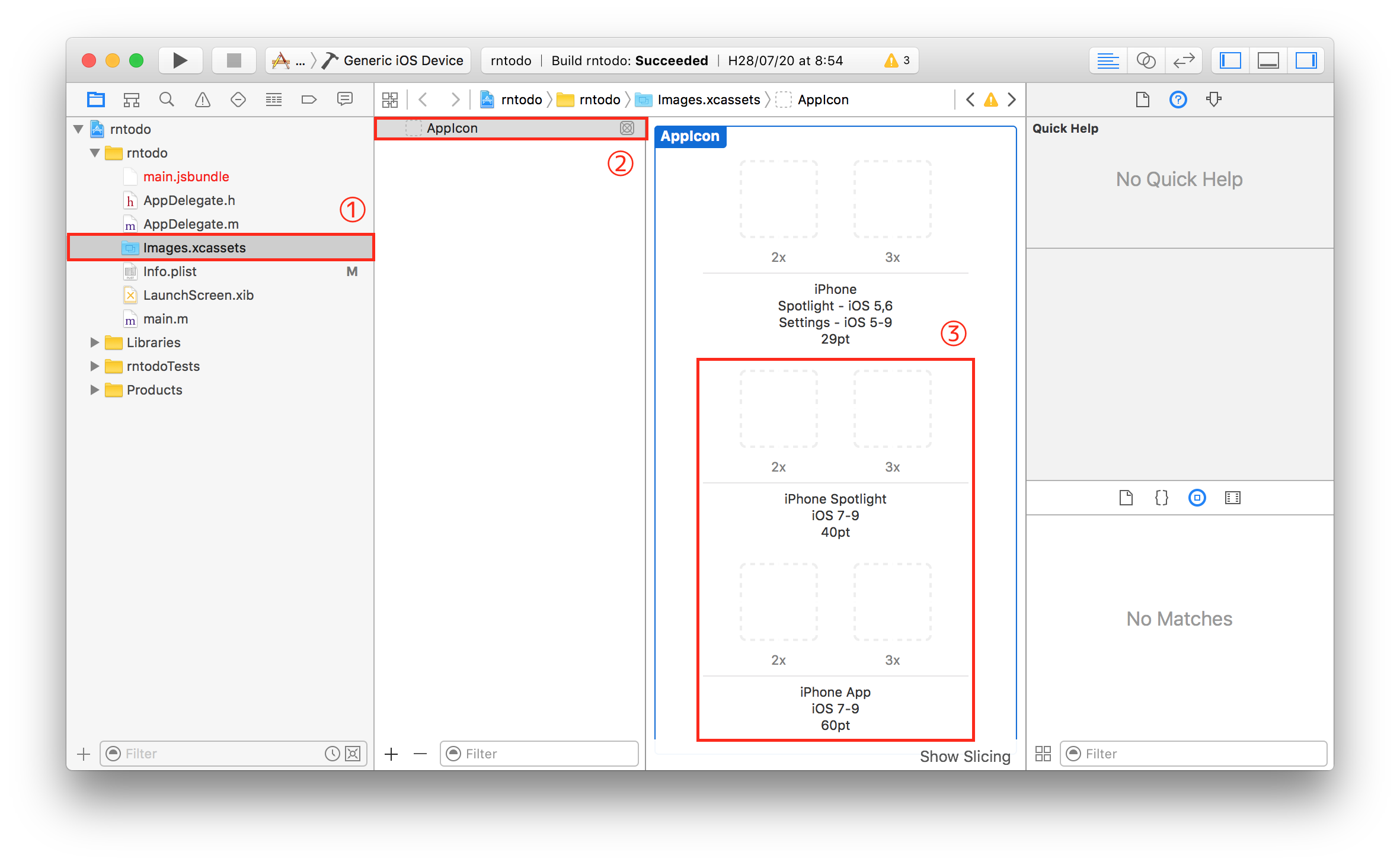
iOS
- アプリの中の
Images.xcassetsを開く - AppIcon を選択
- iPhone Spotlight, iPhone App にサイズ調整したアイコンをドラッグ & ドロップ

アイコンのサイズは次のようにあらかじめリサイズする。
iOS5, 6 は React Native サポート対象外なので設定は必要なし。
| 2x | 3x | |
|---|---|---|
| iPhone Spotlight | 80 x 80 px | 120 x 120 px |
| iPhone App | 120 x 120 px | 180 x 180 px |
Android
android/app/src/main/res/ 以下の次のファイルを変更する
mipmap-mdpi/ic_launcher.pngmipmap-hdpi/ic_launcher.pngmipmap-xhdpi/ic_launcher.pngmipmap-xxhdpi/ic_launcher.png
それぞれのサイズは次の通り
| mdpi | hdpi | xhdpi | xxhdpi |
|---|---|---|---|
| 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px |
iOS 起動時のスプラッシュで Powered by React Native と表示させない
Android はスプラッシュ表示がないので設定も必要なし。
起動時にプロジェクト内にある LaunchScreen.xib が表示されるので、これを変更する。
↑ページを参考にロゴなんかを表示しておくといいかも。
apk を実機にインストールできない場合がある
Android の問題。機種と Gradle のバージョンの組み合わせよってはインストールできないことがある。手元でこの問題を確認したのは Freetel 雅 FTJ152C 。
↓を参考に android/build.gradle 内の Gradle のバージョンを 1.3.1 から 1.2.3 に変更する
classpath 'com.android.tools.build:gradle:1.2.3'
iOS と Android で挙動の違うコンポーネントや API を定義したい
↓でプラットフォームごとに拡張子で処理を切り分ける方法が紹介されているのでそれを利用する。
Platform モジュールで処理を切り分ける方法も紹介されているけど、これは極力使わずに拡張子で切り分けたほうがいいかも。というのも bundle するときに対象プラットフォーム以外のファイルは無視してくれるので速度・サイズ的に有利、なはず。
↑でファイルを切り分けると ESLint から import/no-unresolved で怒られる
次のページを参考にして .eslintrc に解決する拡張子を追加してやる。
settings:
import/resolver:
node:
extensions:
- .js
- .android.js
- .ios.js
↑でファイルを切り分けると flow からも Required module not found と怒られる
flow の issue で解決方法があがってた。
[options]
module.file_ext=.android.js
module.file_ext=.ios.js
module.file_ext=.js
"babelHelpers.asyncToGenerator is not a function" というエラーが出る
自前で .babelrc を定義していると発生する。次を参考に、 babel-preset-react-native-stage-0 を使う。
npm install --save-dev babel-preset-react-native-stage-0
してから .babelrc の presets で react-native-stage-0 を指定する。
{
"presets": [
"react-native-stage-0"
]
}
bundle キャッシュをクリアしたい
↑のように .babelrc を変更したあとなんかはキャッシュがきいてしまって新しく指定した presets を反映して bundle しなおしてくれない。ので次のコマンドで手動でキャッシュをクリアする。
npm start -- --reset-cache
サーバーが立ち上がっちゃうけど必要ないなら Ctrl+c で落とせば大丈夫。