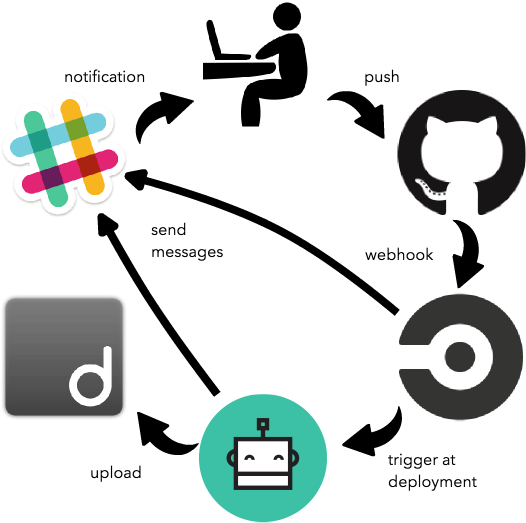
リリース前につくったもののフィードバックがほしい。だけどインストールやなんかでの手作業を避けたい。というわけで自動化のお時間です。図にするとこういうことがしたい。

右上から順に次のサービスを使う。
| 用途 | サービス名 | URL |
|---|---|---|
| ソースバージョン管理 | GitHub | https://github.com/ |
| CI | CircleCI | https://circleci.com/ |
| スマホアプリ向けビルド | Bitrise | https://www.bitrise.io/ |
| アプリ配布 | DeployGate | https://deploygate.com/ |
| チャット | Slack | https://slack.com/ |
Bitrise でもテストできるので一見 CircleCI はいらないように見えるんだけど、 Bitrise は push / pull request でしか trigger できないので細かい制御、例えばリリース用の tag を付加したときだけ動かしたい場合にやっぱりいる。
Bitrise.io
スマホアプリ向け CI サービス。スマホアプリに特化しているだけあってかなり楽に iOS / Android のビルド設定ができる。具体的には次がうれしい。
- Provisioning Profile や keystore などをアップロードできるのでセキュリティ的に安心
- ↑を github repo に commit しなくてよい
- Bitrise を信用する必要はある
- メモリーが足りなかったりビルド時間が長すぎて打ち切られたりがない
- 少なくともいまのところこれで落ちたことはない
- UI でぽちぽちやれば設定できる
- 最終的に bitrise.yml という設定ファイルに落ちるけど意識せずに UI だけで使える
- もちろん Infrastructure as Code として bitrise.yml を管理してもいい
- CLI ツールがある
- http://devcenter.bitrise.io/docs/bitrise-command-line-interface-how-to-guide
- chat bot から叩いたりといったことができる
- 自前で step を定義できる
- bitrise は step と呼ばれる処理をひとまとまりにして、連続的な step を組むことでビルドをする
- step を作成して公式に登録できる
- 公式の step も github からソースが見られるのでトラブルシュートしやすい
- 無料でも実用的
- https://www.bitrise.io/me/profile/pricing
- 無料でも普通に使える
- 2 team members
- 10 min / build
- 200 builds / month
- 1 concurrency
- iOS, Android, Xamarin support*
- Access 60+ integrations
- Slack & Email tech support
- plan は $50 / month のひとつだけで、上記の制限が緩和される
前提
ビルド対象のプロジェクトは React Native ベースなので次の構造になってる。 <ProjectName> は react-native init <ProjectName> したときに指定したプロジェクトの名前。
/
android/ Android native 用ディレクトリー
build.gradle apk ビルド用 gradle ファイル
gradlew apk ビルドに使う gradle wrapper
ios/ iOS native 用ディレクトリー
<ProjectName>.xcodeproj/ Xcode プロジェクト
test/
spec/ 仕様系ユニットテスト
以降で手順を書く。 react-native init 直後のものだけど次のコードをサンプルに設定する。
テストについてはまた別途書く。
iOS
Bitrise 設定
アプリ設定のセットアップ
"ADD NEW APP" からアプリを登録する。次はミニマムの選択肢。
| 設定項目 | 選択 |
|---|---|
| Setup repository access | AUTOMATIC |
| Do you need to use an additional private repository? | No, auto-add SSH key |
| Validation Setup | master |
| Project Build Configuration | iOS |
| Webhook setup | Skip the Webhook registration |
"Webhook setup" は github から直接たたくわけではないので skip している。もちろん push ごとにビルドしたい場合はここで "Register a Webhook for me!" を選ぶ。
React Native 用設定
ビルド用のコンテナーに npm が入っているので npm install するだけ。
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- "Git Clone Repository" と "Certificate and profile installer" の間にある "Do anything with Script step"
- "npm install" に "rename"
- "Script content" の
echo "Hello World!"部分をnpm installに変更
Provisioning Profile 設定
なんかあったときに作り直せたほうがいいので専用の App ID で Provisioning Profile を作る。本配布するわけではないので Development で。次はイチから作る手順。
証明書作成
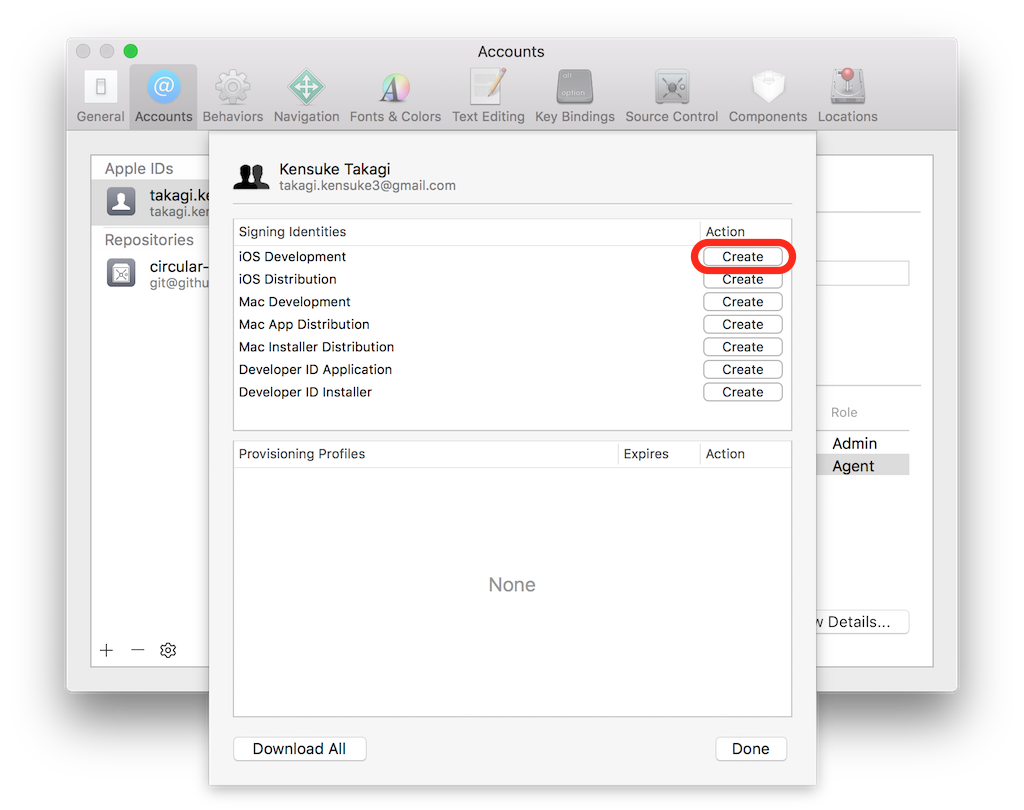
- Xcode のメニュー "Xcode"
- "Preferences"
- "Accounts"
- "Team" で自分を選ぶ
- "View Details"
- "iOS Development" の "Create" を押す
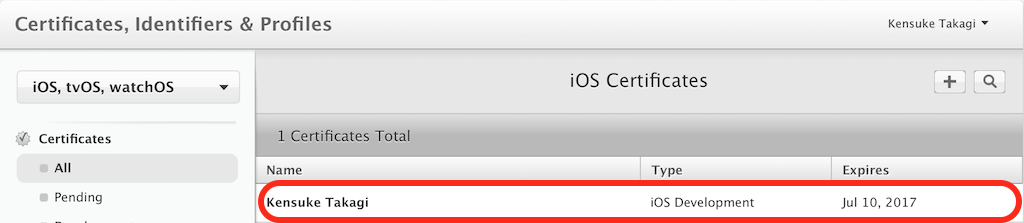
Apple Developer Center の Certificates に作ったものがあることを確認。
App ID 作成
- Apple Developmer Program のトップから "Certificates, IDs & Profiles"
- "Identifires" の下の "App IDs"
- 右上の "+" から作る
| 設定項目 | 選択・値 |
|---|---|
| App ID Description | アプリ説明をいれる |
| App ID Suffix | Explicit App ID |
| Bundle ID | Xcode での設定と同じ一意な識別子、よく URL を逆さにしたものが使われる |
| App Services | アプリで使うサービスを指定する |
App ID は自分のドメイン名をドットごとに逆さにして、最後にアプリ名をくっつけるのが慣習になってる。ドメインを持ってない場合はテケトーに指定で。ここが他人とかぶってても Prefix で一意に識別されるので問題ない。
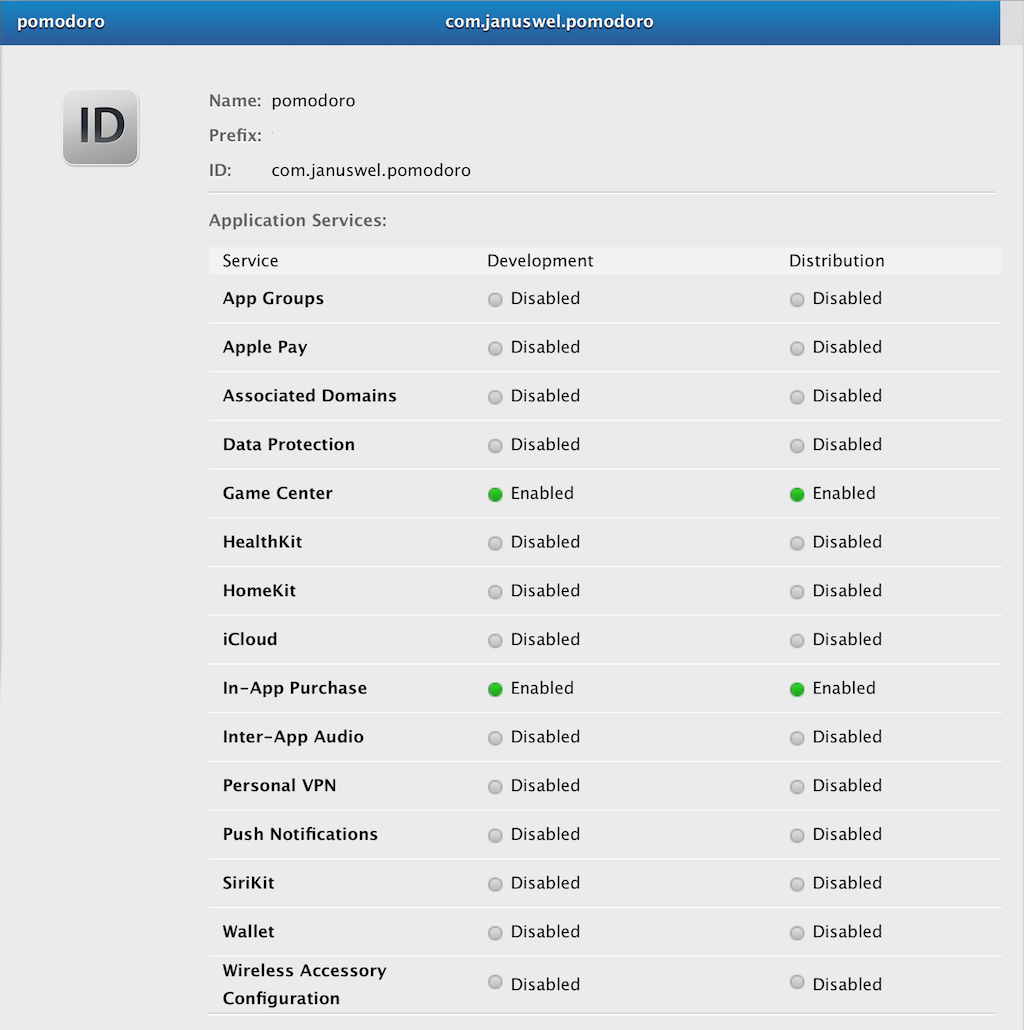
作ったら次のようなものが一覧に表示される。 Prefix は開発者やチームごとに違うものが付与される。
Provisioning Profile 作成
- Apple Developmer Program のトップから "Certificates, IDs & Profiles"
- "Provisioning Profiles" の下の "Development"
- 右上の "+" から作る
| 設定項目 | 選択 |
|---|---|
| What type of provisioning profile do you need? | iOS App Development |
| App ID | さっきつくったやつ |
| Select Certificates | さっきつくったやつ |
| Select Devices | 配布したい実機を選択 |
| Profile Name | テケトーに |
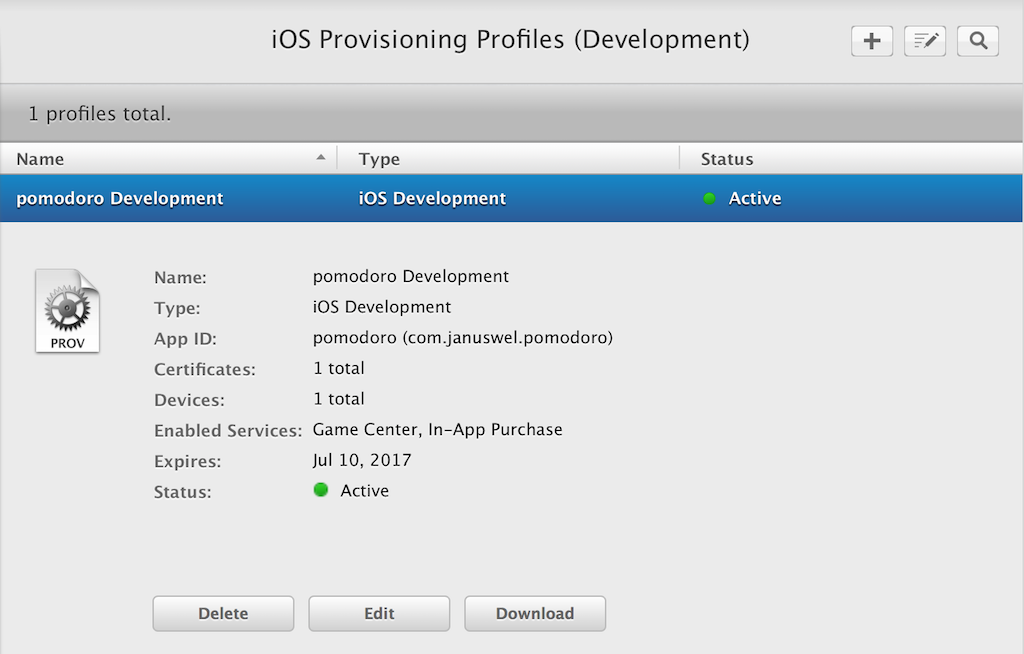
あとで使うので作ったら同時にダウンロードしておく。
配布したい実機が増えた場合、 "Edit" して "Devices" の欄で追加する。再ダウンロードと後述の Bitrise へのアップロードも忘れずに。
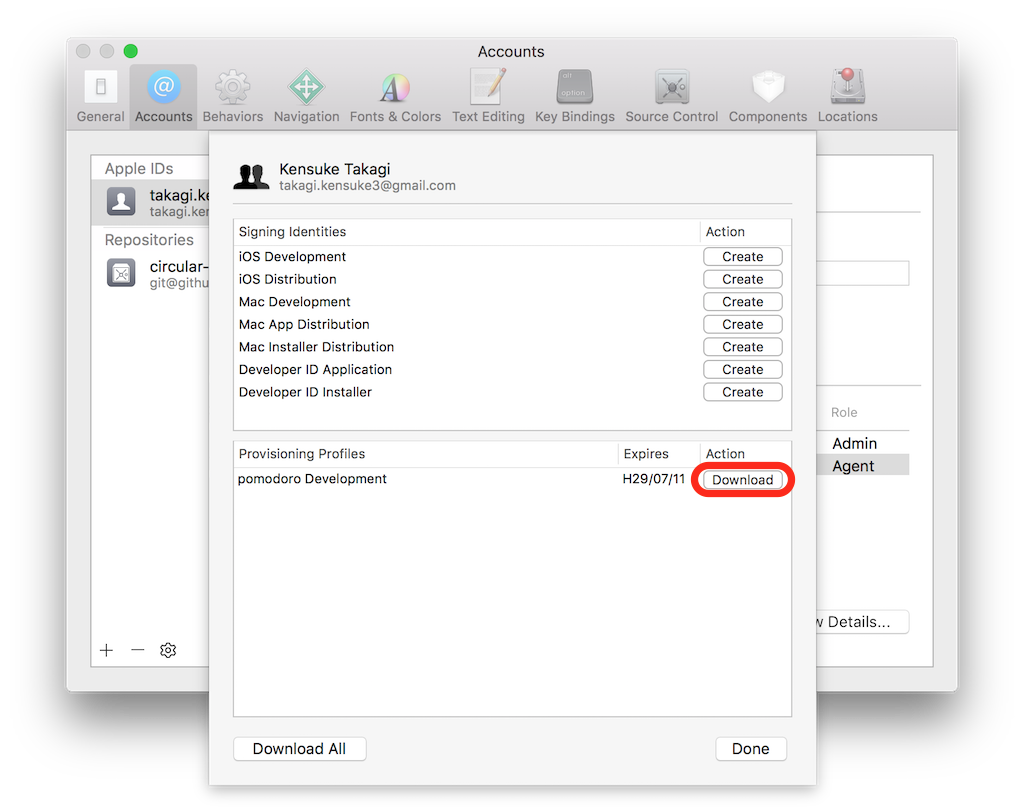
Xcode 設定
- Xcode のメニュー "Xcode"
- "Preferences"
- "Accounts"
- "Team" で自分を選ぶ
- "View Details"
- "Provisioning Profiles" の該当のものを "Download"
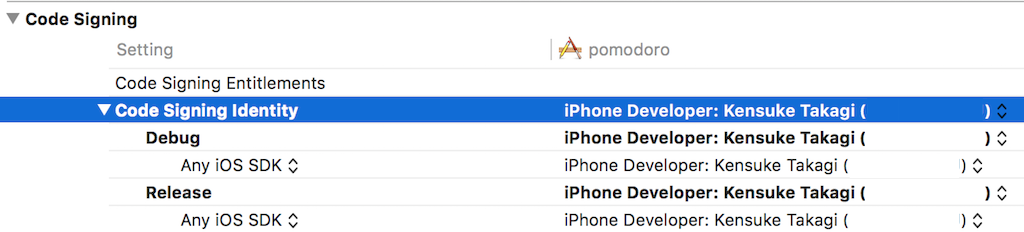
アプリにも設定する。
- Xcode 左上のプロジェクト名
- "Build Settings"
- "Code Sigining"
- "Code Sigining Identity" を iPhone Developer に変更
Bundle Identifier も設定。
- Xcode 左上のプロジェクト名
- "General"
- "Bundle Identifier" にうえでつくった App ID を指定
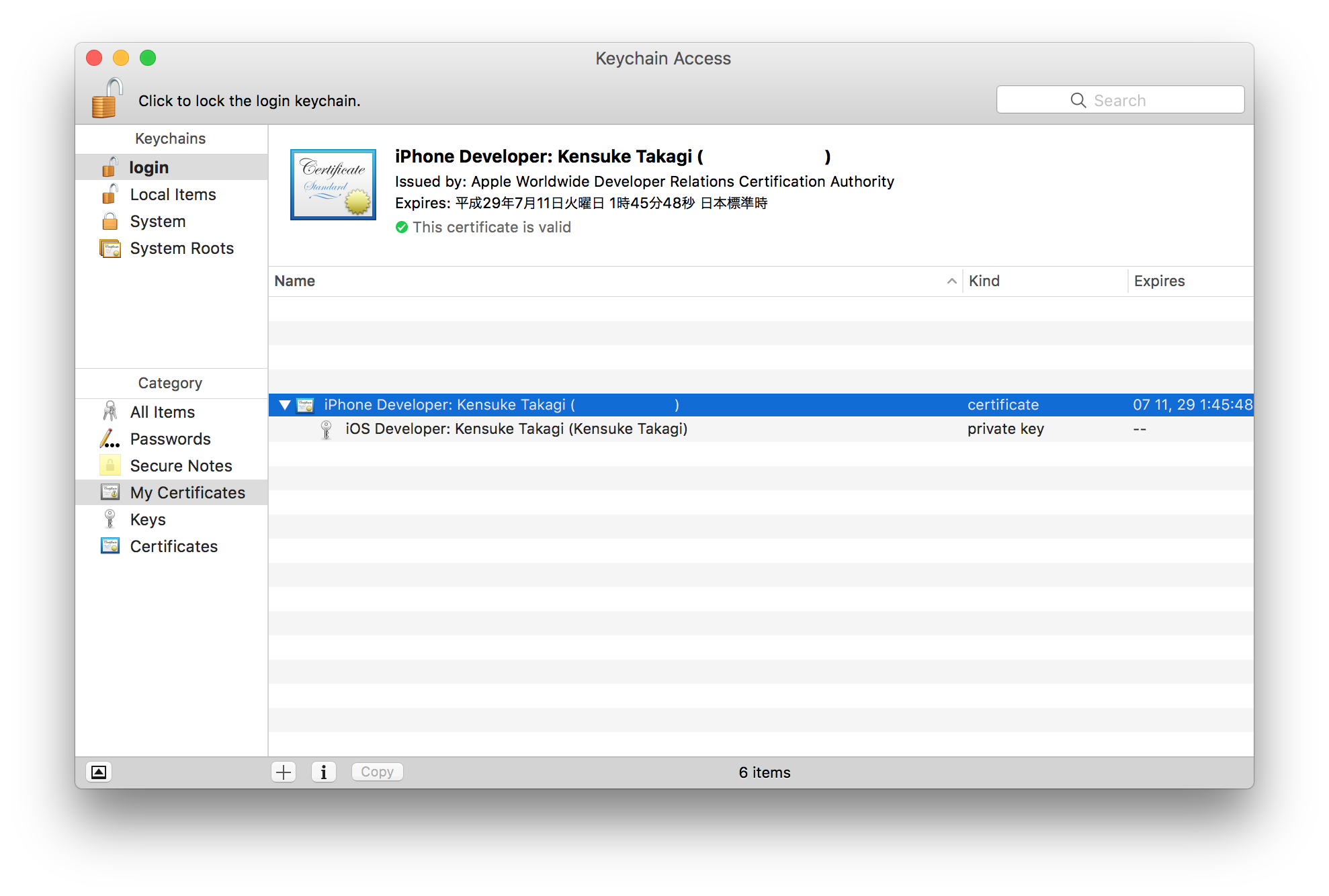
証明書エクスポート
- KeyChain の "My Certificates"
- "iPhone Developer: 名前 (識別子)" を選択
- メニューの "File" -> "Export Items"
- "Save"
- パスワードを入れる
- 外部に預けるわけなので頑強なものを指定する
Bitrise 設定
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- 左の "Code signing & Files"
- Provisioning Profile にさっきつくってダウンロードした Provisioning Profile をアップロード
- Code Signing Identity にさっきエクスポートした証明書をアップロード
- Password にエクスポート時に指定したパスワードをいれる
ここまでで一回ビルドを走らせて、できた ipa ファイルを落としておく。
DeployGate へのアップロード設定
配布ページを作る
配布ページがないとアップロードするたびにダッシュボードに項目が増えていくので配布ページを作る。とはいっても関係者だけにしか配りたくないので合言葉で制限をかける。
- DeployGate の「ダッシュボード」からさっき落とした ipa ファイルをアップロード
- 右上の「共有用のリンクを追加」
- 左の「配布ページの設定」
- 「合言葉が必要」を選択
- 合言葉を入力
- 「配布ページ設定の更新」
改めて配布ページに移動して URL の末尾の数字とアルファベットの列をひかえる。これが distribution key になる。
API key をひかえる
- DeployGate の自分のユーザー名 -> 「アカウント設定」
- 一番下の API key をひかえておく
Bitrise 設定
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- "Deploy to Bitrise.io" を削除する
- "Xcode Archive" の下にある "+"
- "Script" を "Add to Workflow"
- "Upload to DeployGate" に "rename"
- "Script content" に次を指定
curl \
-F "file=@$BITRISE_IPA_PATH" \
-F "token=$DEPLOYGATE_API_KEY" \
-F "message=$BITRISE_APP_TITLE $BITRISE_BUILD_NUMBER" \
-F "distribution_key=$DEPLOYGATE_DISTRIBUTION_KEY" \
-F "release_note=$GIT_CLONE_COMMIT_MESSAGE_SUBJECT" \
https://deploygate.com/api/users/$DEPLOYGATE_USERNAME/apps
"message" と "release_note" はテケトーに。ここでは Bitrise 標準で使えるものを指定してる。その他の設定は次。
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- 左の "Secret Env Vars"
- 次のように設定をいれる
| 変数名 | 設定内容 |
|---|---|
| DEPLOYGATE_USERNAME | DeployGate のユーザー名 |
| DEPLOYGATE_API_KEY | うえでひかえた DeployGate の API key |
| DEPLOYGATE_DISTRIBUTION_KEY | うえでひかえた配布ページの distribution key |
Slack への通知設定
まだ Slack 側で対応していないようなので Bitrise 側の公式 step を使う。
Slack 設定
- http://.slack.com/apps
- "Incoming WebHooks" を追加
- "Install"
- チャンネルを選択するか、新しいチャンネルをつくる
- "Add Incoming WebHooks Integration"
- "Webhook URL" をひかえる
Bitrise 設定
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- "Upload to DeployGate" の下にある "+"
- "Send a Slack message" を "Add to Workflow"
- "Should this step run even if a previous step failed?" を "Yes" に
- "Slack Webhook URL" にうえでつくった "Webhook URL" を入力
- "Target Slack channel, group or username" にうえで指定したチャンネルを指定
- "The message you want to send" はテケトーに埋める
- ここが空白だと Slack 側からエラーが返ってくる
-
$BITRISE_APP_TITLE $BITRISE_BUILD_NUMBER is available!!とかしとけばいいんじゃないでしょうか - DeployGate のアプリの管理ページを通知するとか
- "The message you want to send - if the build failed" も同様に
-
$BITRISE_BUILD_URLを載せとくと一発で開けて便利
-
- その他は適当に
他には、ぱっと見でどういうステータスなのかわかりやすいように、 Slack 側に Bitrise のアイコンを加工したものを custom emoji として上げて、それを指定してたりする。
ここまででひととおりの設定は完了。 "Start Build" してうまく DeployGate にアップロードされるかどうか、 Slack に通知がくるかどうかを確かめる。
Android
流れは iOS と同じなので異なる部分だけ列挙する。
Bitrise 設定
アプリ設定のセットアップ
最後のプラットフォーム指定だけ違う。
- "Project build configuration" で Android を選ぶ
- "Select Gradle task to run" で assembleRelease を選ぶ
npm インストール
Android ビルド用のコンテナーは Node.js が入ってない。次を参考にインストールする。
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- "Git Clone Repository" と "Certificate and profile installer" の間にある "Do anything with Script step"
- "npm install" に "rename"
- "Script content" の
echo "Hello World!"部分を次に変更
curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash -
apt-get install -y nodejs
npm install
署名設定
keystore 作成
署名用の keystore を作る。
keytool -genkey -v -keystore staging.keystore -alias pomodoro -keyalg RSA -keysize 2048 -validity 10000
名前とか組織名とか所在地とか聞かれるので正直に。パスワードは keystore, alias どっちも同じものでいいけどやはり外部に預けるので頑強なものを指定すること。
Bitrise 設定
まず keystore の設定。
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- 左の "Code signing & Files"
- "Add another File"
- "Select file type" を "Android Keystore" に
- "Keystore password", "Keystore alias", "Private key password" に keystore 作成時に指定したものを入力
- "Save metadata"
つぎ、署名用の設定。
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- "Gradle Runner" の下の "+"
- "Sign APK" を "Add to Workflows"
DeployGate へのアップロード設定
Script step に指定するコードがちょっと違う。 "file" に指定する環境変数を $BITRISE_SIGNED_APK_PATH にするだけ。
curl \
-F "file=@$BITRISE_SIGNED_APK_PATH" \
-F "token=$DEPLOYGATE_API_KEY" \
-F "message=$BITRISE_APP_TITLE $BITRISE_BUILD_NUMBER" \
-F "distribution_key=$DEPLOYGATE_DISTRIBUTION_KEY" \
-F "release_note=$GIT_CLONE_COMMIT_MESSAGE_SUBJECT" \
https://deploygate.com/api/users/$DEPLOYGATE_USERNAME/apps
Github に特定のタグが push されたらビルドするための設定
CircleCI
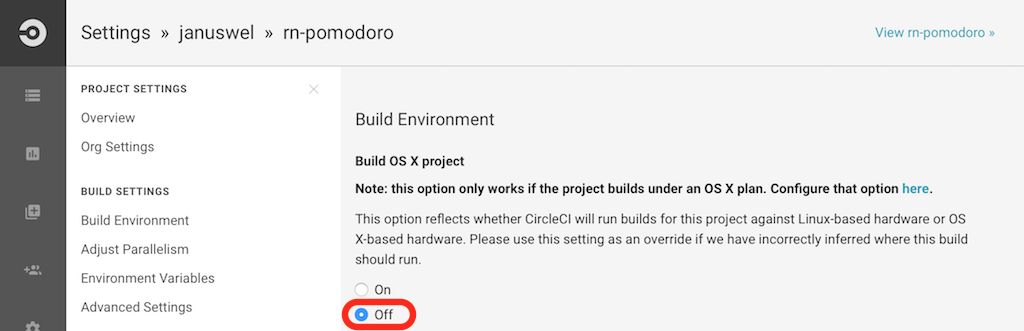
対象の repo を追加する。 xcodeproj が含まれているので CircleCI は勝手に Mac 用のビルド設定にするけど、ここでビルドはしないので "Project Settings" -> "Build Environment" -> "Build OS X Project" を Off にする。
あとは circle.yml 内で指定する。
---
machine:
node:
version: 6.3.0
deployment:
staging:
tag: /v(0|[1-9][0-9]*)(\.(0|[1-9][0-9]*)){2}/
commands:
- bin/bitrise.sh
deployment セクションで指定している bitrise.sh の中身は次になる。 Bitrise の "Start build" -> "Advanced" の一番下にあるコマンドのうち、見えたらまずい部分を環境変数にくくりだしているだけ。
# !/bin/sh
curl https://www.bitrise.io/app/${BITRISE_APP_SLUG_IOS}/build/start.json --data '{"hook_info":{"type":"bitrise","api_token":"'${BITRISE_API_TOKEN_IOS}'"},"build_params":{"branch":"master"}}'
curl https://www.bitrise.io/app/${BITRISE_APP_SLUG_ANDROID}/build/start.json --data '{"hook_info":{"type":"bitrise","api_token":"'${BITRISE_API_TOKEN_ANDROID}'"},"build_params":{"branch":"master"}}'
使ってる環境変数は次のように CircleCI の "Project Settings" -> "Environment Variables" から設定する。
| 環境変数名 | 説明 |
|---|---|
| BITRISE_APP_SLUG_IOS | iOS アプリの Bitrise 設定を指定する識別子 |
| BITRISE_API_TOKEN_IOS | iOS アプリの Bitrise 設定で発行された API トークン |
| BITRISE_APP_SLUG_ANDROID | Android アプリの Bitrise 設定を指定する識別子 |
| BITRISE_API_TOKEN_ANDROID | Android アプリの Bitrise 設定で発行された API トークン |
これでおわり。
bitrise.yml
設定した内容が yaml として次から参照できるので、手元にバックアップとして残しておくといい。
- アプリ設定の "Workflow"
- "MANAGE WORKFLOWS"
- 左の "bitrise.yml"
みんなで共有できるように git repo に commit してしまってよいかも。今回の設定は次に commit してある。
https://github.com/januswel/rn-pomodoro/blob/master/resources/bitrise-ios.yml
https://github.com/januswel/rn-pomodoro/blob/master/resources/bitrise-android.yml
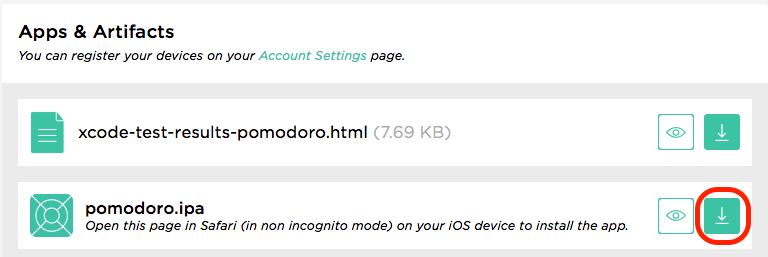
残り
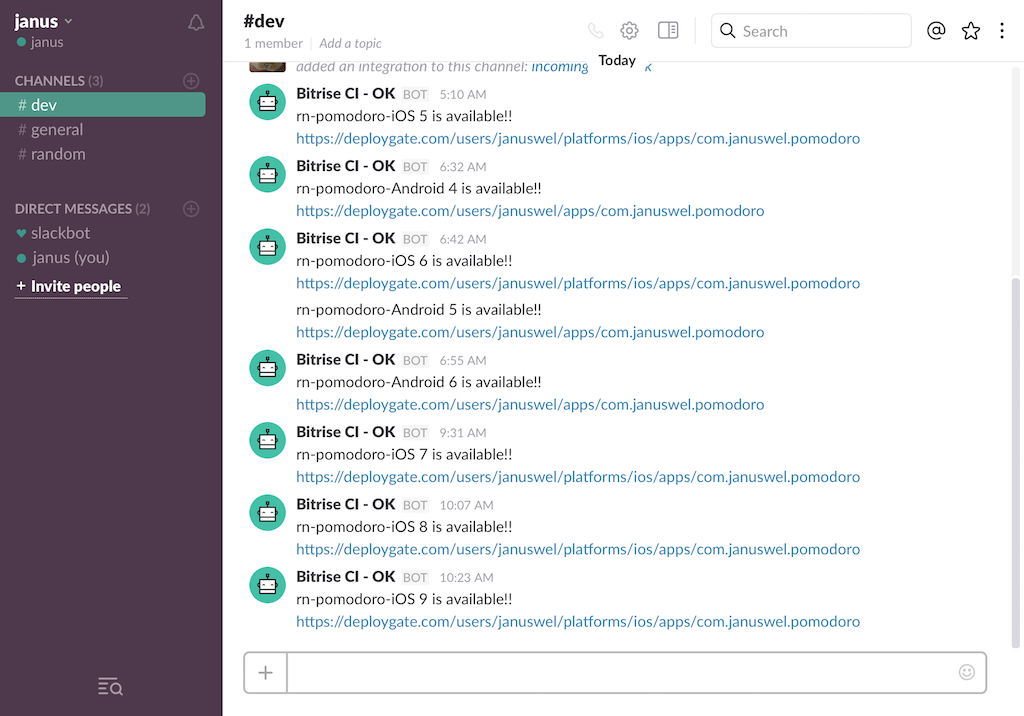
うまくいくとこんな感じになるよ。
テストの書き方とか、 production, staging, development の切り分けとか、もっと下回りで整備することがあるんだけどそれはまた別で記事を書く !!