サンプル1
var data = [[1,2], [3,4]];
console.table(data);
サンプル2
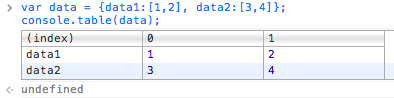
var data = {data1:[1,2], data2:[3,4]};
console.table(data);
サンプル3
function Add(name, price){
this.name = name;
this.price = price;
}
var data = {};
data[0] = new Add("すごいテレビ", 100);
data[1] = new Add("伝説の雑誌", 200);
data.test = new Add("テスト", 9999);
console.table(data);
console.table未対応ブラウザを考慮する場合
if (void 0 !== window.console && void 0 !== console.table) {
// 対応していた場合のコードをここ書く
} else {
alert("このブラウザはconsole.tableに未対応です");
}