XOOPS Themes and Templates Advent Calendar 2012 の12日めの投稿です。
⇒ 12日目の投稿 テンプレート自動更新ツール: xoops-watch-template
⇒ 14日目の投稿 hamacoさん:今日がマネーデーって本当ですか?
1.ブロックタイトルって?
XOOPS(及びXOOPS Cube)ではブロックを多用します。
表示されるのはブロックタイトル <{$block.title}> とブロックコンテンツ <{$block.content}> です。
でも、画面に表示した時に、デザインなどを考慮すると、このブロックタイトルが邪魔になることもあったりします。
その時にブロックタイトルを消す方法があるので、その方法を紹介します。
2.ブロックの管理で魔法の文字列を入れる♪
ブロックの管理の画面で、ブロックタイトルに、とある魔法の文字列をいれるのですが、それは none(ノン) です。

これを入れることによって、ブロックのタイトルが消えるのです。
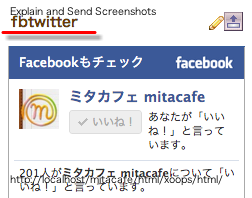
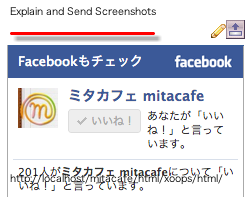
例)
どうでしょう?
スッキリしますね!
3.ブロックタイトルが消える仕組み
3-1.テンプレートシステム Smarty の機能です
XOOPSではSmartyというテンプレートシステムを採用していて、このSmartyの機能で条件分岐が使えるので、これを利用しています。
3-2.テーマにはどうかかれているの?
テーマによってはちょっと違うかも( h3 が h2 だったり)するかもしれませんが、この none に対応しているテーマであれば、だいたい下記の様なコードになっていると思います。(一部抜粋)
<div>
<{if ! $block.title|strstr:"none"}><h3><{$block.title}></h3><{/if}>
<{$block.content}>
</div>
この <{if ! $block.title|strstr:"none"}><h3><{$block.title}></h3><{/if}> がポイントになります。
もう少し分かりやすくするために改行をさせてみると
<div>
<{if ! $block.title|strstr:"none"}> // 条件式(開始)
<h3><{$block.title}></h3> // ブロックタイトル
<{/if}> // 条件式(終了)
<{$block.content}> // ブロックコンテンツ
</div>
となります。
3-3.書かれていることの意味
これの意味は、もし if ブロックタイトルにnoneという文字列 $block.title|strstr:"none" がなかったら ! 、ブロックタイトルを表示 <h3><{$block.title}></h3> しなさい、という条件になっています。
4.応用もできる
応用することもできますので、この仕組みを利用すれば、特定の文字があった時に何かをする、ということも可能ですので、何か思いついたら是非試してみてください!