アプリの画面遷移図を書きたいとき、
いつもは手で書くのですが、実際の電子データにするときに写真で撮って貼付けると微妙だったので、いくつかツールを使ってみることにしました。
今回はPencilというアプリを使ってみます。
http://pencil.evolus.vn/
(ちなみに今回はMac版ですが、Windows版やLinux版もあります。)
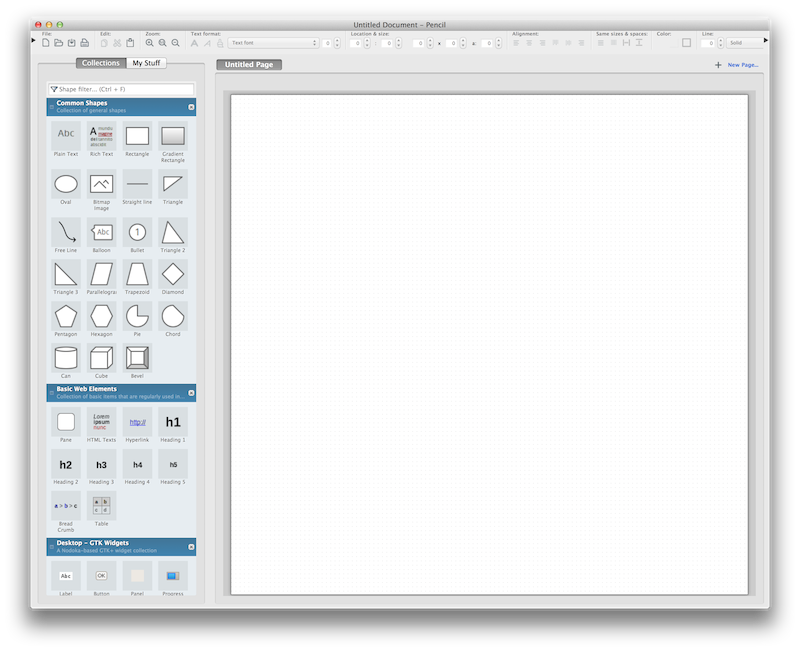
起動したら以下の画面が出ます。
左にCollectionsでパーツがたくさんあります。
これをドラッグ&ドロップで配置していくだけで、簡単にアプリの画面がつくれそうです。
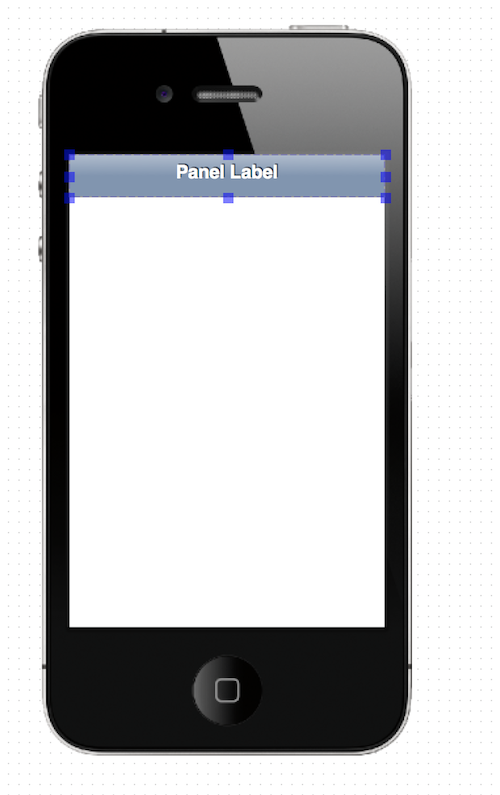
試しにiPhoneの画面にタイトルパネルを重ねて見ました。
いい感じ。
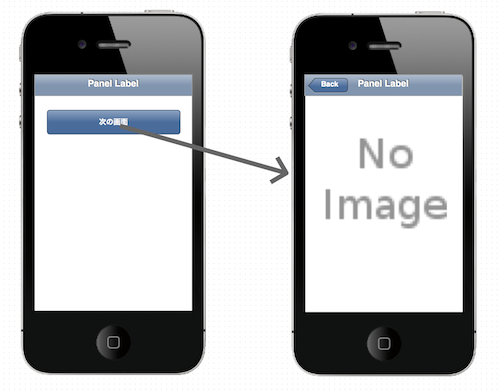
矢印とかもつかえるので、画面遷移図を書くのにもいけそうです。
ボタンタップしたら次の画面に遷移するというのも書いてみました。
ちなみにBitmap Imageというのを使ってみたんですが、"No Image"と表示されました。ここの実際の画像の挿入方法はわかりませんでした。
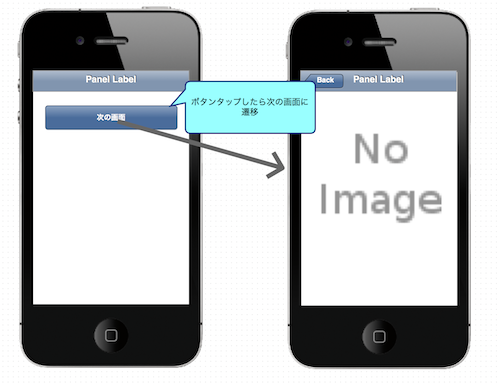
ちょとわかりにくいので、バルーンで補足説明入れました。
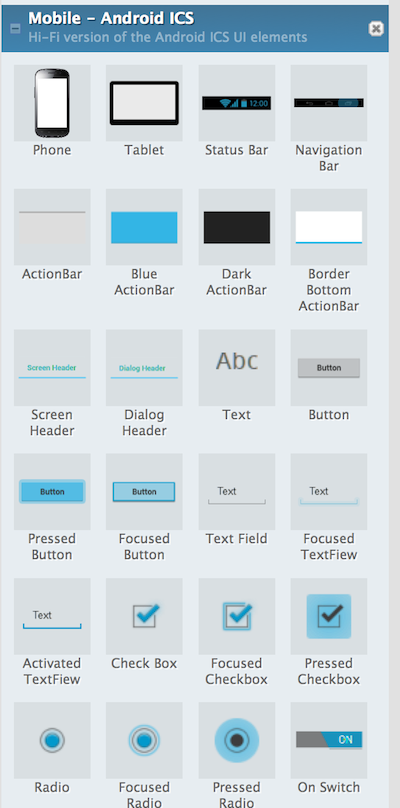
Androidのパーツはありました。(ICSとなってましたが、要はHoloテーマってことですね。)
Webの要素も用意されていますので、Webのワイヤーフレーム制作にも使えそうです。
iOSのパーツはちょっと古くてフラットデザインではありませんでした。
パーツはOpenClipartで探して、それをつかうこともできるようです。
http://openclipart.org/
欠点としては、自分で作った画像が挿入できないところです。
Galleryとかのパーツがないので、Galleryのスクリーンショットを撮って挿入しようとしてもできませんでした。
まあちゃんとしたビジュアルデザインは別で画面遷移図を書くには使えそうです。
もうちょっと使ってみて何か発見したら書き足します。