※追記 2017/06/06
現在のChrome最新版で利用できます。
わざわざChromiumをダウンロードする必要はありません。
Chromeバージョン59でCSSとJSのカバレッジが確認できるようになるようです。
(2017/04/23現在はChromeはバージョン58です)
https://developers.google.com/web/updates/2017/04/devtools-release-notes
ということで試してみることにしました。
Chromiumのダウンロードと起動
次の記事を参考にさせていただきました。
Chromeのヘッドレスブラウザがやってくる。というわけで試してみた
こちらのページからダウンロード
https://download-chromium.appspot.com/
たぶんzipが落ちてくるので解凍して中の実行ファイルを実行
(windows版ではchrome.exe)
カバレッジを見てみよう
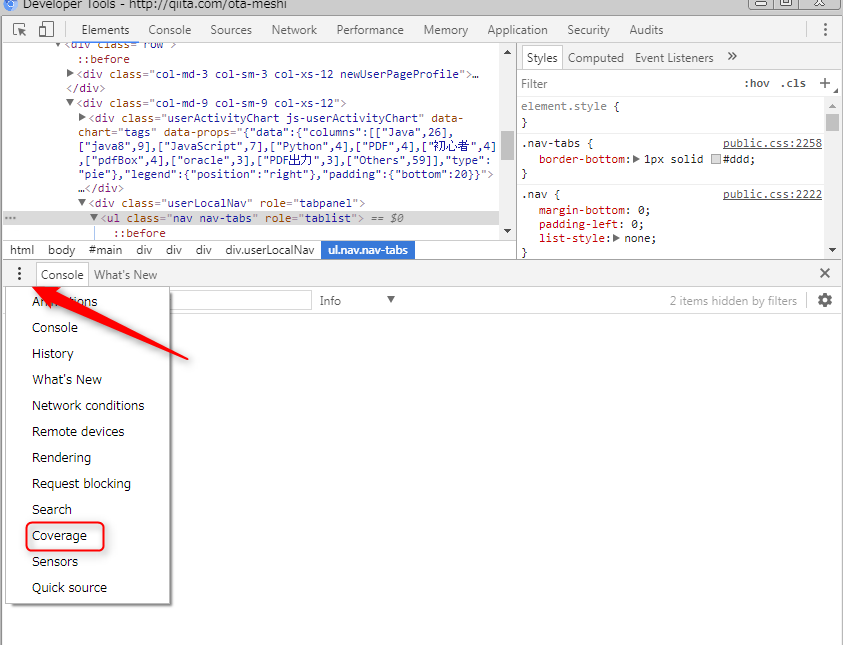
デベロッパーツールを開いて、coverageタブを開きます。
(Qiitaのページで試しています。)
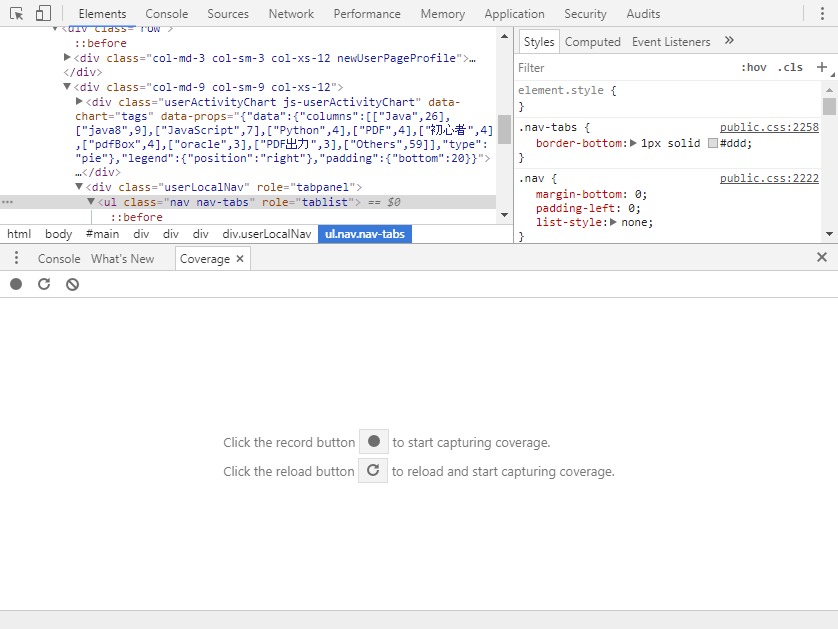
Coverageを選択。↓Coverageタブ現る!
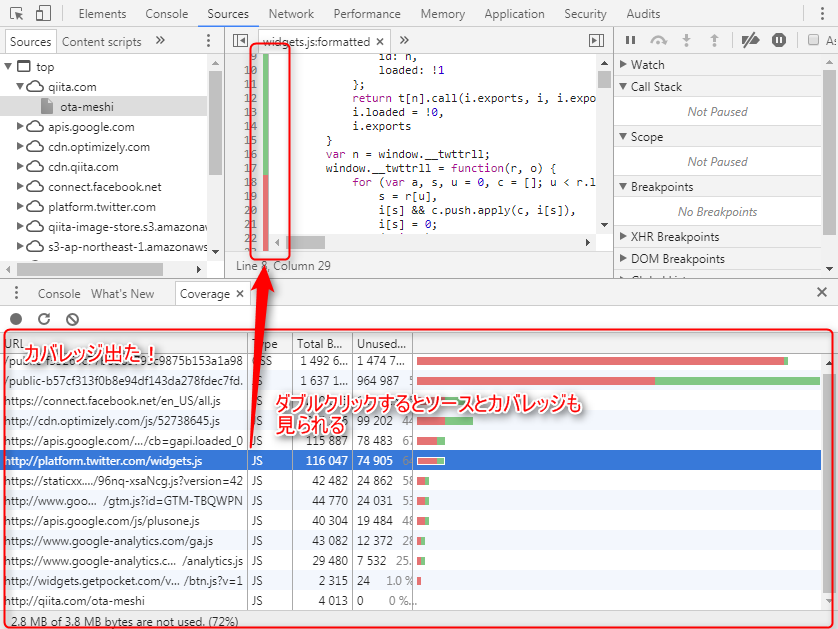
start●ボタン押して、リロードして、stop!
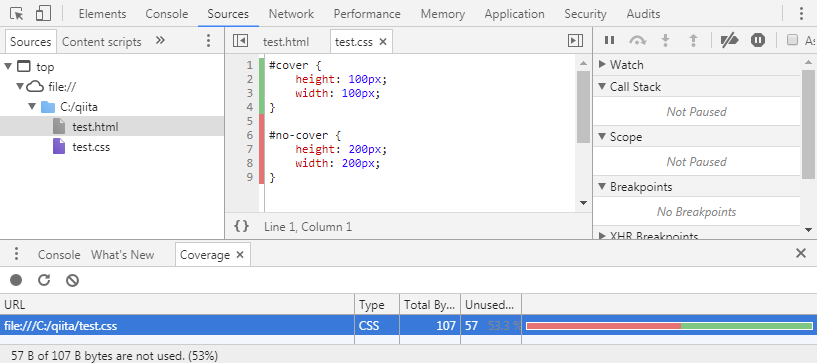
CSSのカバレッジも見れるところが個人的に大感動!
(Qiitaのページでは見ることができなかったので適当なhtml作成して確認)
jasmine等で作ったtestページで計測すると良さそう。
ただ、複数ページを開いてscript実行をした結果を集計する方法がわからず。。。
無いのか?わからなかっただけか?
リリース予定
http://www.chromium.org/developers/calendar
リリースは2017/06/06の予定みたいです。
本当は話題のヘッドレスモードやってみようと思ってChrome59調べ始めたのですが、
CSSのカバレッジやべぇ!と思ってカバレッジタブで遊んで終わってしまいました。