Sencha Advent Calendar 2012の17日目担当の神代です。
sencha touch始めたてのとき、Ext.define時に指定する各プロパティはおまじないのようにお覚えていました。(またはスニペット化)
そのような状況はよくないので、APIドキュメントをどのように参照しながら、Ext.defineの指定をすればよいのか。メモしておきたいと思います。
Ext.defineの構造
慣例でもあるのか、だいたい設定するプロパティの順番は決まっているような気がします。
その是非は置いておいて、とりあえずこんな感じ。
※下部で記載する「●●定義エリア」は私が勝手に名付けたものなので、公式な名称ではありません
Ext.define('Sample.view.SamplePanel',{
/*---------------------------------
クラス定義エリア
----------------------------------*/
config: {
/*---------------------------------
各クラスのプロパティ定義エリア
----------------------------------*/
},
/*---------------------------------
独自メソッド定義エリア
----------------------------------*/
});
クラス定義エリア
こちらは、クラスそのものの振る舞いを設定するエリア。
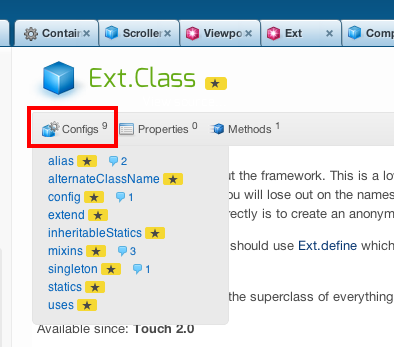
Ext.ClassのConfigsの値を設定しています。
例えば、Ext.Panelを継承してクラスを定義したい場合は、下記のように記載します
Ext.define('Sample.view.SamplePanel',{
/*---------------------------------
クラス定義エリア
----------------------------------*/
extend: 'Ext.Panel', // ★Ext.Panelを継承
config: {
/*---------------------------------
各クラスのプロパティ定義エリア
----------------------------------*/
},
/*---------------------------------
独自メソッド定義エリア
----------------------------------*/
});
そのほか、どのようなプロパティがあるのかは、Ext.ClassのConfigsの内容をみるとわかります
各クラスのプロパティ定義エリア
継承したクラスのプロパティを上書きするエリア。
上記例で言えば、Ext.Panelは作成時は表示(display:block)します。
これを作成時に非表示(display:none)にするように設定を上書くことができます
Ext.define('Sample.view.SamplePanel',{
/*---------------------------------
クラス定義エリア
----------------------------------*/
extend: 'Ext.Panel',
config: {
/*---------------------------------
各クラスのプロパティ定義エリア
----------------------------------*/
hidden: true // ★初期表示で非表示にする
},
/*---------------------------------
独自メソッド定義エリア
----------------------------------*/
});
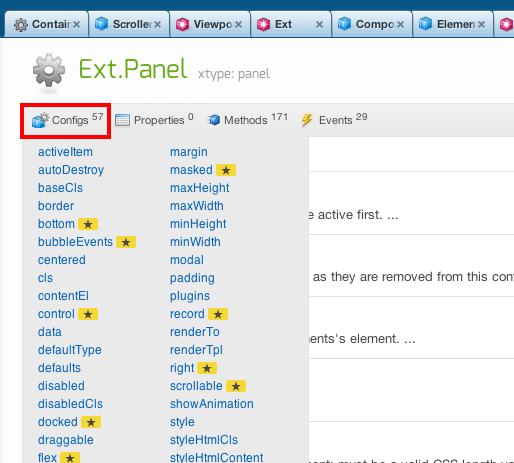
どのような設定ができるかを確認するには、継承したクラスのConfigsの部分をみることで把握できましす。Ext.Panelでは下記部分です。
独自メソッド定義エリア
該当のクラスで利用するメソッドを定義するエリア。
例えば、定義したSamplePanelが表示した時にポップアップ(alert)を表示するようにするには
このエリアに、ポップアップ部分の関数を定義しておきます
Ext.define('Sample.view.SamplePanel',{
/*---------------------------------
クラス定義エリア
----------------------------------*/
extend: 'Ext.Panel',
config: {
/*---------------------------------
各クラスのプロパティ定義エリア
----------------------------------*/
hidden: true
},
/*---------------------------------
独自メソッド定義エリア
----------------------------------*/
/**
* ★表示時にコールされる関数
*/
onShowAlert: function(){
alert('show SamplePanel !!!');
}
});
実際は表示時のイベントの登録が必要なのでその部分も追記します
※イベント登録に関しては、Sencha Advent Calendar 2012の9日目、Sencha Touchでイベントを登録する方法をご覧ください
Ext.define('Sample.view.SamplePanel',{
/*---------------------------------
クラス定義エリア
----------------------------------*/
extend: 'Ext.Panel',
config: {
/*---------------------------------
各クラスのプロパティ定義エリア
----------------------------------*/
hidden: true,
// 表示時のイベント登録
listeners: {
show: 'onShowAlert'
}
},
/*---------------------------------
独自メソッド定義エリア
----------------------------------*/
/**
* 表示時にコールされる関数
*/
onShowAlert: function(){
alert('show SamplePanel !!!');
}
});
ここで、注意点が1点あります。
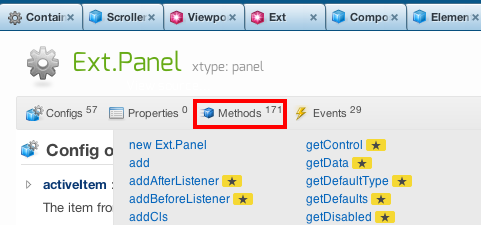
APIドキュメントのMethodsの部分に記載されているメソッド名と同じメソッド名を定義してしまうと、メソッドも上書きしてしまうので必ず、重複しないような名前にしましょう。
その他APIドキュメントのTIPS
ソースコードを直接参照する
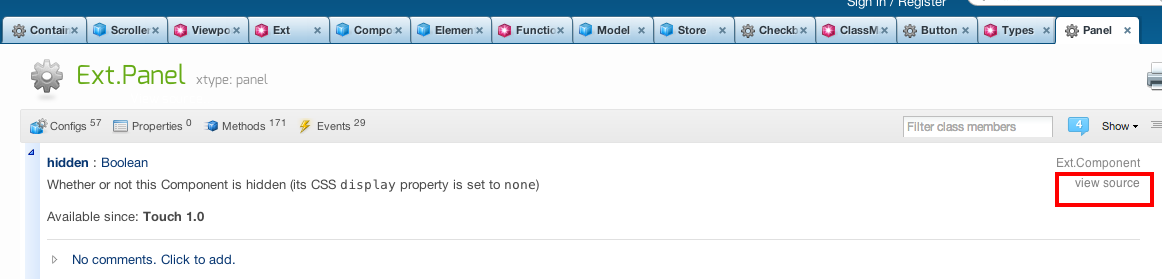
各Configsの値、Methodsの値をAPIで参照し、説明がよくわからない場合は、
該当の部分にマウスオーバーすると右側にview sourceなるリンクが表示します
クリックすることで、実際のソースコードが閲覧できますので、そちらから内容を確認する手もあります
コメント
APIドキュメントのConfigs,Methods,Eventsにはそれぞれコメントを書き込めるようになっています。APIドキュメントを参照する際にはこのコメントも同時に参照するといいことがあります
たとえば、
- サンプルが紹介されていたり
- ドキュメントの誤りが指摘されていていたりします