やりたいこと
- mastodon のデザイン(配色)を変えてみたい
手順
app/javascript/styles/variables.scss
$classic-base-color: #282c37; // Midnight Express
$classic-primary-color: #9baec8; // Echo Blue
$classic-secondary-color: #d9e1e8; // Pattens Blue
$classic-highlight-color: #2b90d9; // Summer Sky
mastodon ではここで指定した4色をベースにしているようです。
他の色はベースを元に明度を変更して色を作っているようです。(マウスオーバーで明るさ20%あげる等)
変更のサンプル
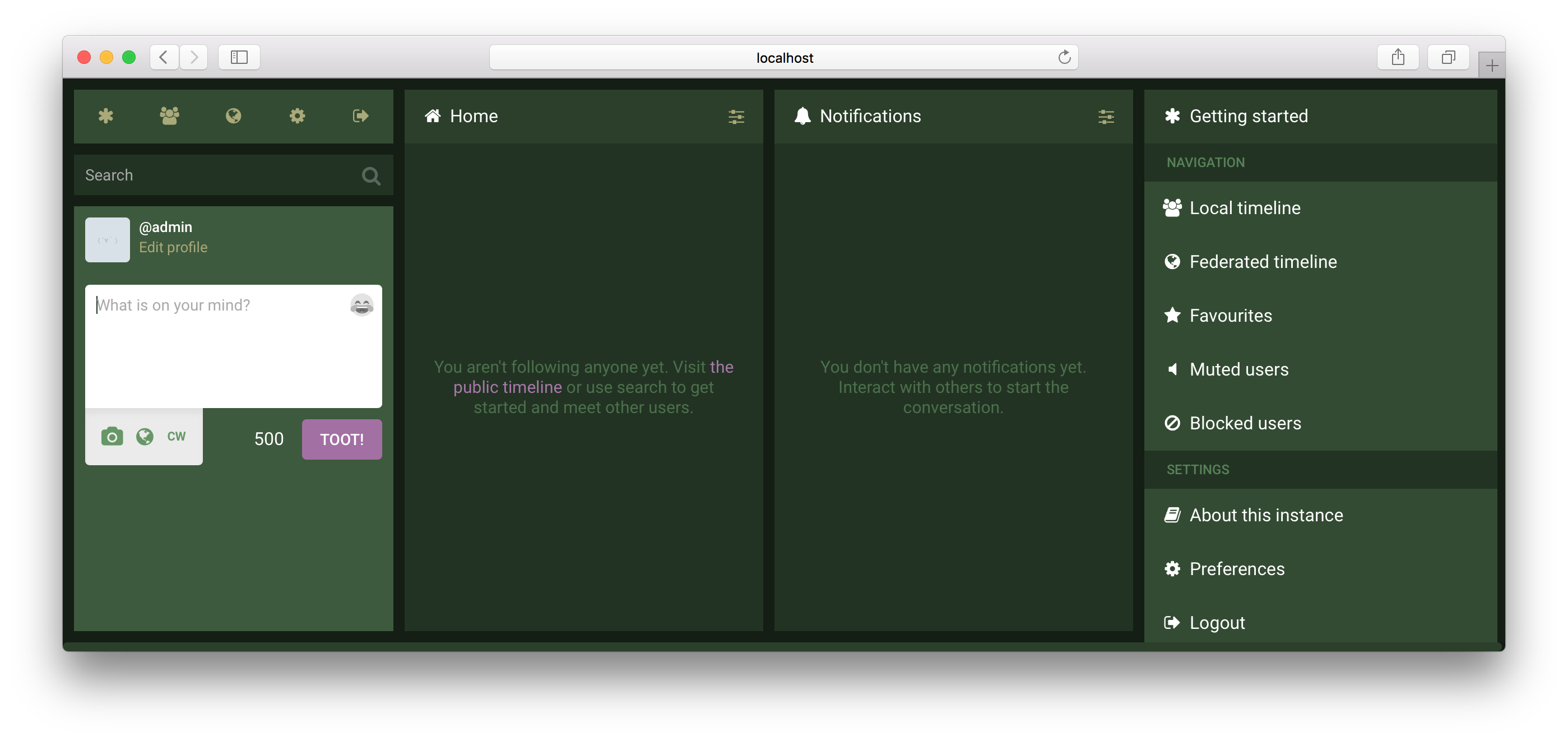
緑系
$classic-base-color: #223322;
$classic-primary-color: #aaaa77;
$classic-secondary-color: #d9e1e8;
$classic-highlight-color: #aa77aa;
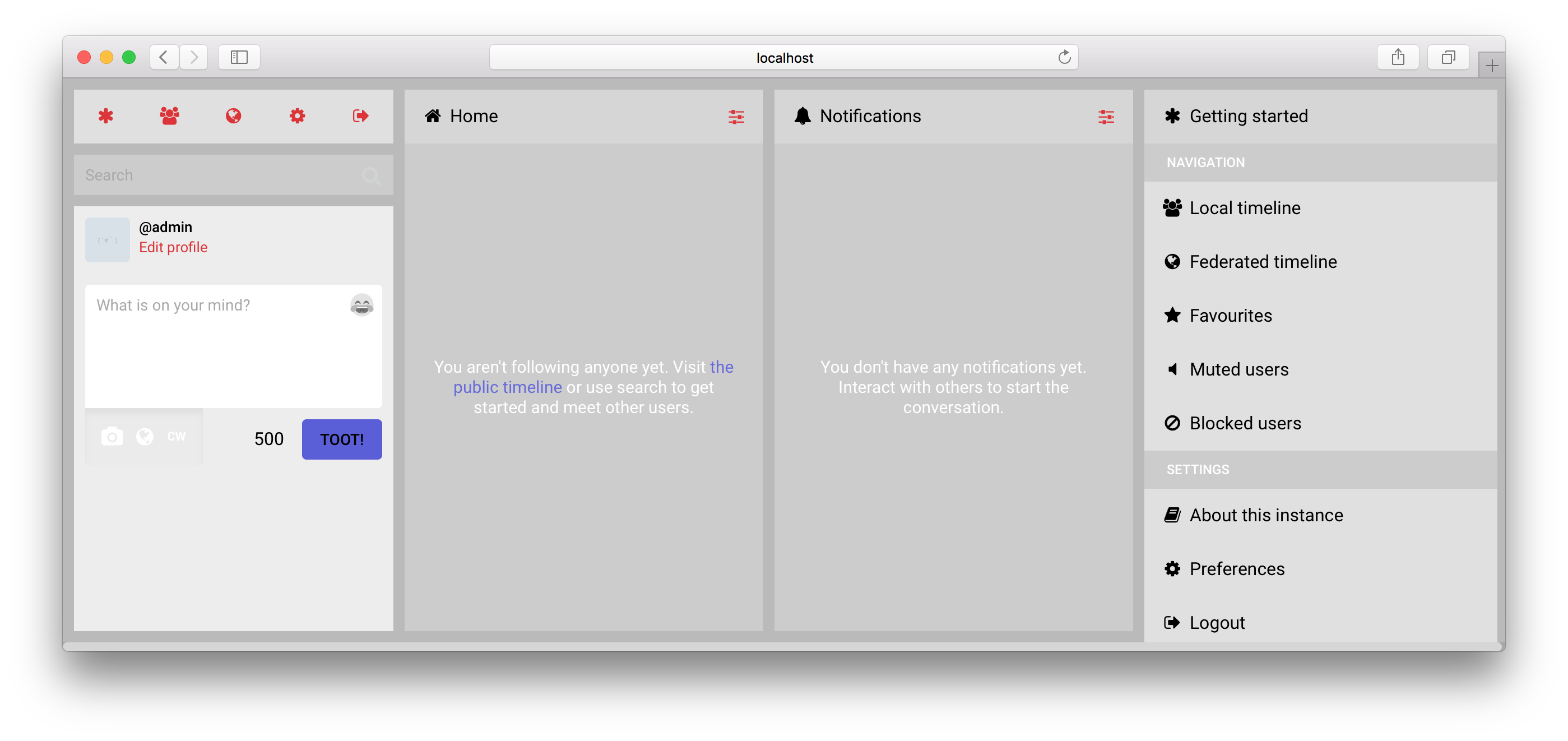
某白いロボット風カラー
$classic-base-color: #ccc;
$classic-primary-color: #d33;
$classic-secondary-color: #d9e1e8;
$classic-highlight-color: #6667dd;
白背景黒字にするときはテキストカラーの変更を忘れずに
$primary-text-color: $black !default;
自分が立ち上げた、おもちゃ系マストドンでは某黒いロボット風のカラーにして見ました。
https://plasticmodels.tokyo/about
個性的なインスタンスが増えますように。