この記事は「Unity アセット真夏のアドベントカレンダー 2017」の20日目の記事です。
昨日19日目の記事は、青木ととさんの「[Unity] TextMeshProで生成したテキストをDOTween(Pro)を使って動かす」でした。
さて、私が今回紹介するUnityアセットは「Stylizer - Extended」とゆうPixel Art風にしてくれるカメラエフェクトとシェーダーが入っているアセットを紹介したいと思います。
はじめに
「Stylizer - Extended」はどんな事ができるか
Stylizer Extendedにはフル装備のStylizerプラグインが含まれていますが、68色のパレット、10パターンのプリセット、デモコンテンツなど、70以上のモデルを含む4つの環境と16種類のシーンが含まれています。
Stylizer - Extendedは、ユニークな方法でゲームの外観を変更することができますドラッグ&ドロップのUnityエクステンションです。 一貫した方法で色を統一し、画面をピクセル化することができます。 ご覧のように、これは本当に使いやすく、数秒でゲームの外観を劇的に変えることができます。
コンテンツ:
スタイライザーのイメージエフェクトでは、次の3つのレイヤーで再生できます。
▲パレットツールを使用してゲームの色を変更し、その色をパターンとミックスしてさまざまな外観を実現します。
▲あなたの画面をピクセル化して、ピクセルアートの美学
▲穀物を適用して詳細を絞り込む
パッケージには、イメージエフェクトのディザリングレイヤーと同じ結果を作成するために使用できるいくつかのマテリアルシェーダーが含まれています。使用可能なディザシェーダは合計8つあります。 'Standard'と 'Diffuse'(Lambert)は、ディザリング効果がマテリアルに適用される前に使用されていた照明方法を指定します。
Stylizerの中身 - 拡張
▲Stylizer Image Effect Plugin
▲色と方法を指定するパレットツール
▲パターン生成ツール
▲ピクセル化(ピクセルアート)Image Effect Plugin
▲8つのディザーシェイダー
▲優れたカラーグレーディングスキームを備えた45色パレットプリセット
▲10画像の詳細のためのパターンプリセット
▲4つのカテゴリに分類された16のシーン(Apolcapse Scene、Detective Scene
▲山の風景、宇宙の風景)
▲黙示録のシーンのための40個のユニークなモデル
▲探偵シーンのための20のユニークなモデル
▲1マウンテンチャンク(8K拡散、通常&反射テクスチャ)
▲1リングシステム、小惑星ボリューム、月システムがすべて非常に詳細な8k拡散、通常&反射テクスチャで作成されたアニメーションサイエンスフィリピンプラネットモデル
特徴:
▲使いやすい - ドラッグアンドドロップのワークフローとすぐに使える
▲ワークフローを単純化し、ベーキングやレスポンスを待つことなくオンザフライで動作する少数の設定
▲さまざまな外観を素早くプレビューできる既製のプリセット
▲完全に記述されたコード
▲絶え間ないアップデートと新機能
▲積極的な開発とサポート
▲清潔でユニークなモダンスタイル
▲スタイライザはゲーム内での最適化を念頭に置いて慎重に作られています
▲ドキュメント&ビデオチュートリアル付属
技術的側面:
▲Vr、モバイル&デスクトップ向けに最適化
▲各モデルはゲーム内での最適化を念頭に置いて慎重に作られています
▲モジュラーワークフロー用にすべての要素を事前設定
* VR - ピクセルエフェクトはレンダーテクスチャを使用して最終結果を生成します。現時点ではVRでは動作しません。他のすべてのエフェクトがVR上で動作する点を除いて。
*
「Survival Shooter tutorial」をベースに見ていきたいと思います
動作環境
Unity2017.1.0f3
Stylizer - Extended 1.1
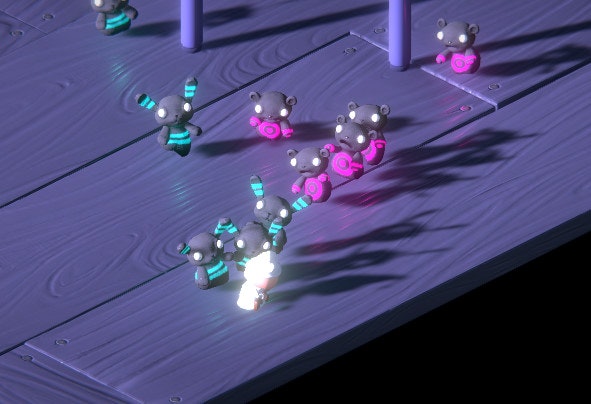
使い方 カメラエフェクト編
アセットをインポートしてきて、適当に新しいシーンを作る
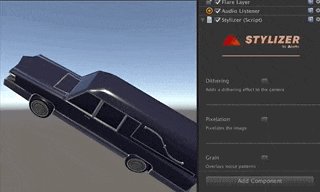
カメラコンポーネントが入っているオブジェクトにAssets/Stylizer/Resources/Scripts/Stylizer.csをアタッチします。 基本これだけで実装可能です。
Stylizer.csのプロパティには基本の大枠のプロパティが3つあり
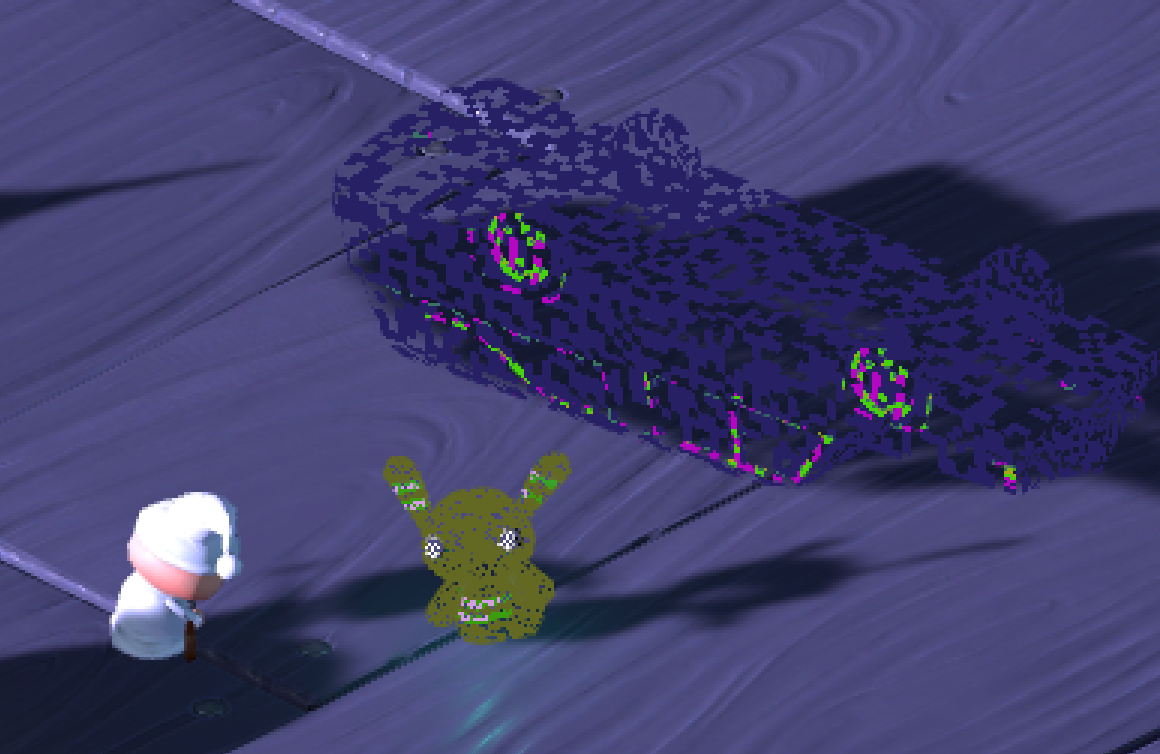
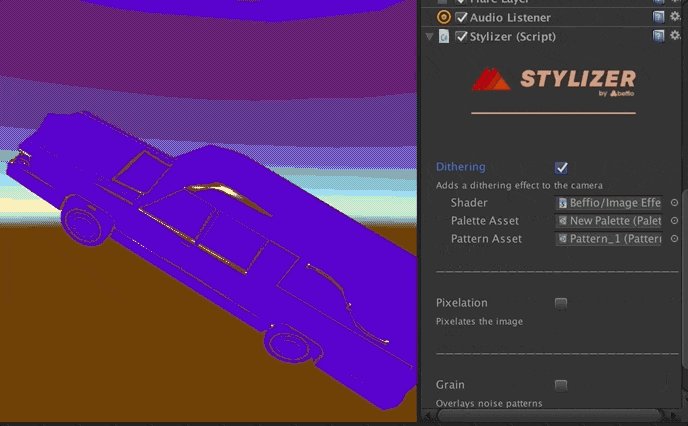
1,「Dithering」
インクが限られた印刷媒体で従来使用されていた効果で、後でメモリを節約するためにデジタル画像形式で導入されています。 特定のパターンを使用してこれらの色を混在させることにより、他の色の表現を達成することが可能である。 このエフェクトは、例えば、色の間に硬いエッジを見ずに、色の勾配を数色で表現するために使用できます。
いわゆる、特定の色だけで表現する効果です
これを使えばゲームボーイ風の見た目とか作れそうですね。
主なプロパティ
・PaletteAssets
dithering effectをかける為の色情報が入っているアセット
プリセット(Assets/Stylizer/Styles/Palette)は元から入ってるので基本そちらを使ってもいいが、物足りなくなったらオリジナルのPaletteAssetsを作成する事が可能 後ほど紹介
・PatternAssets
ピクセルのパターンをつけられるアセット
プリセット(Assets/Stylizer/Styles/Pattern)は元から入ってるので基本そちらを使ってもいいが、物足りなくなったらオリジナルのPatternAssetsを作成する事が可能 後ほど紹介
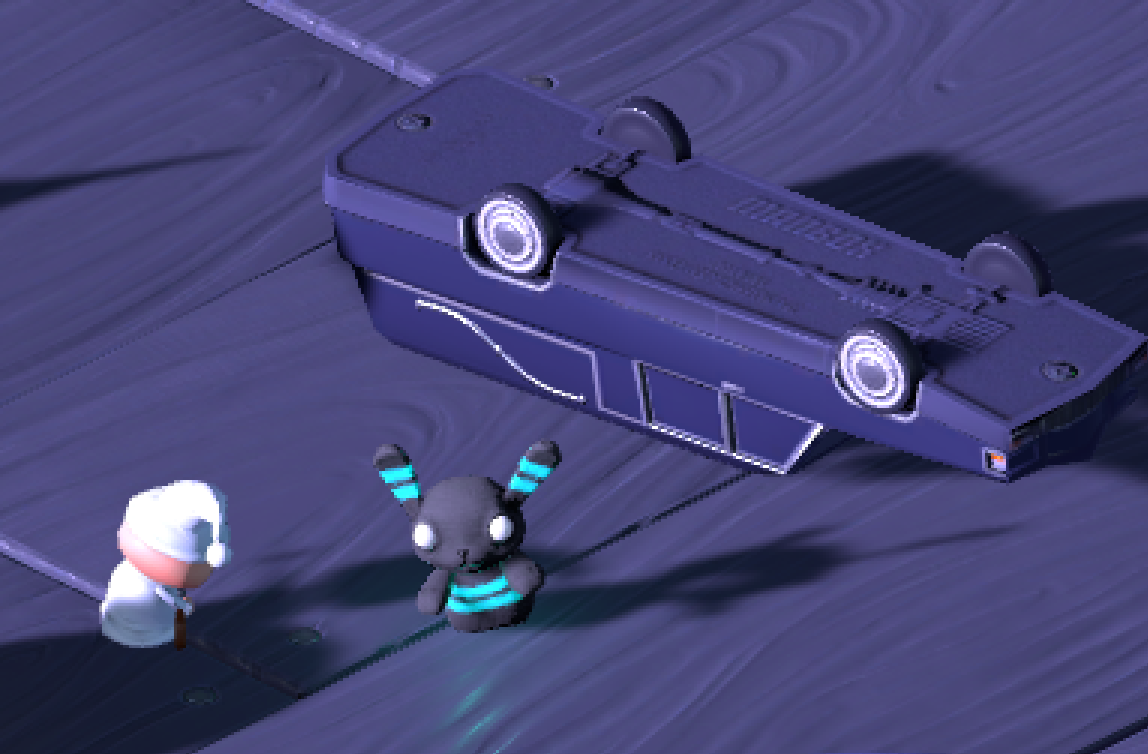
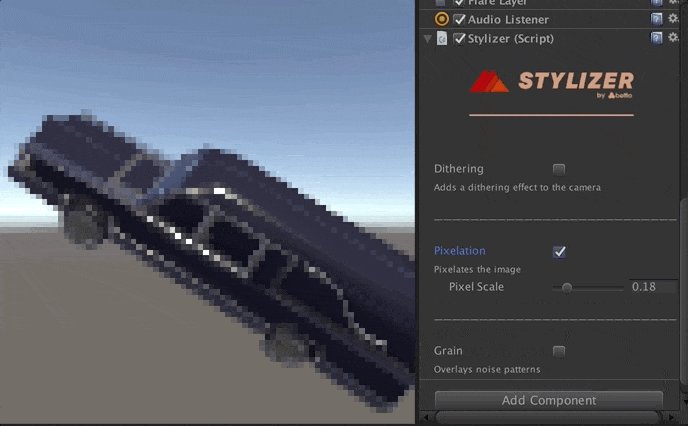
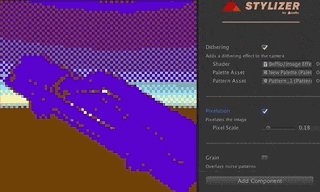
2,「Pixelation」
ピクセルアートを定義することは、個々のピクセルが画像を構成するビルディングブロックとして機能する独自のビジュアルスタイルです。 この効果は、モザイクアート、クロスステッチなどのタイプの刺繍テクニックと非常によく似たビジュアルスタイルです。
主なプロパティ
・Pixel Size
ピクセルのサイズの変更
値を大きくすればカメラ全体がモザイク風になったりします
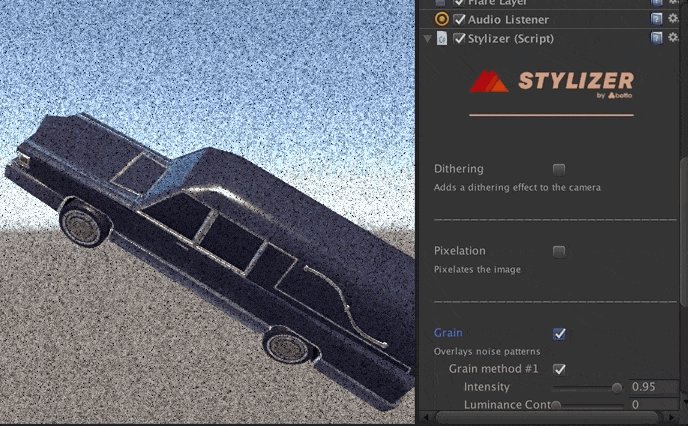
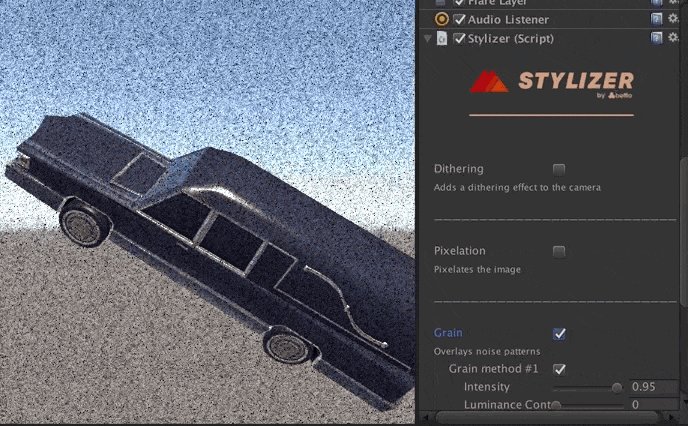
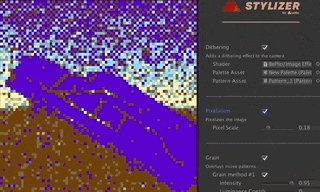
3,「Grain」
フィルム粒子のザラザラ感を足すような表現
主なプロパティ
・Intensity
ザラザラの密度
・Luminance contribution
値が低いほど、暗い領域ではノイズが少なくなります。
・Size
ザラザラの大きさ
・Colored
チェックすると色付きのザラザラができます
・Animated
チェックするとアニメーションの追加ができます
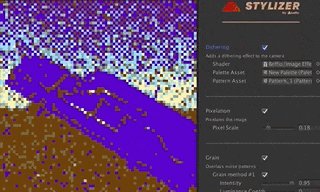
もちろん組み合わせることも可能
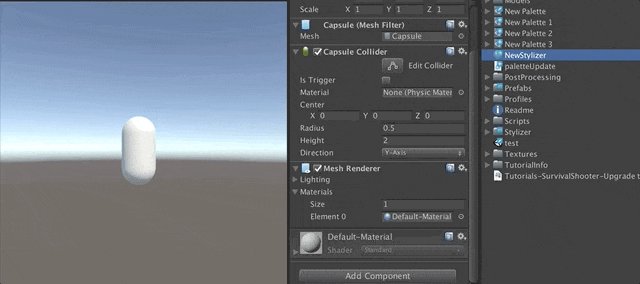
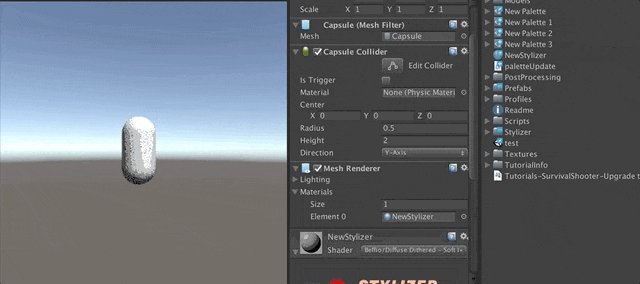
使い方 マテリアル編
新しくマテリアルを作り、シェーダーを Beffio/ImageEffect以外を選ぶ ちなみにいろいろマテリアルシェーダーがあるので使う用途に合わせて使いましょう
作成したマテリアルを任意のモデルにアタッチします
主なプロパティ
https://www.beffio.com/stylizer-documentation
注意
マテリアルシェーダーのプロパティにもPaletteAssetsとPatternAssetsがセットできるのですが、
PaletteAssetsのみ
Paletteとプリセットの適当なものと差し替えて再生するとデフォルトのPaletteに戻ってしまう問題があります 多分バグ?
なので、戻らないようにするスクリプトを書く必要があります
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using Beffio.Dithering;
public class paletteUpdate : MonoBehaviour {
[SerializeField]
public Palette _palette;
public void Start()
{
var ma = new Material( GetComponent<Renderer>().sharedMaterial);
ma.SetFloat("_PaletteColorCount", _palette.MixedColorCount);
ma.SetFloat("_PaletteHeight", _palette.Texture.height);
ma.SetTexture("_PaletteTex", _palette.Texture);
ma.SetFloat ("_PatternSize", _palette.Texture.width);
GetComponent<Renderer>().sharedMaterial = ma;
}
}
今後のアップデートで修正されるかもしれないですが、一応参考までに
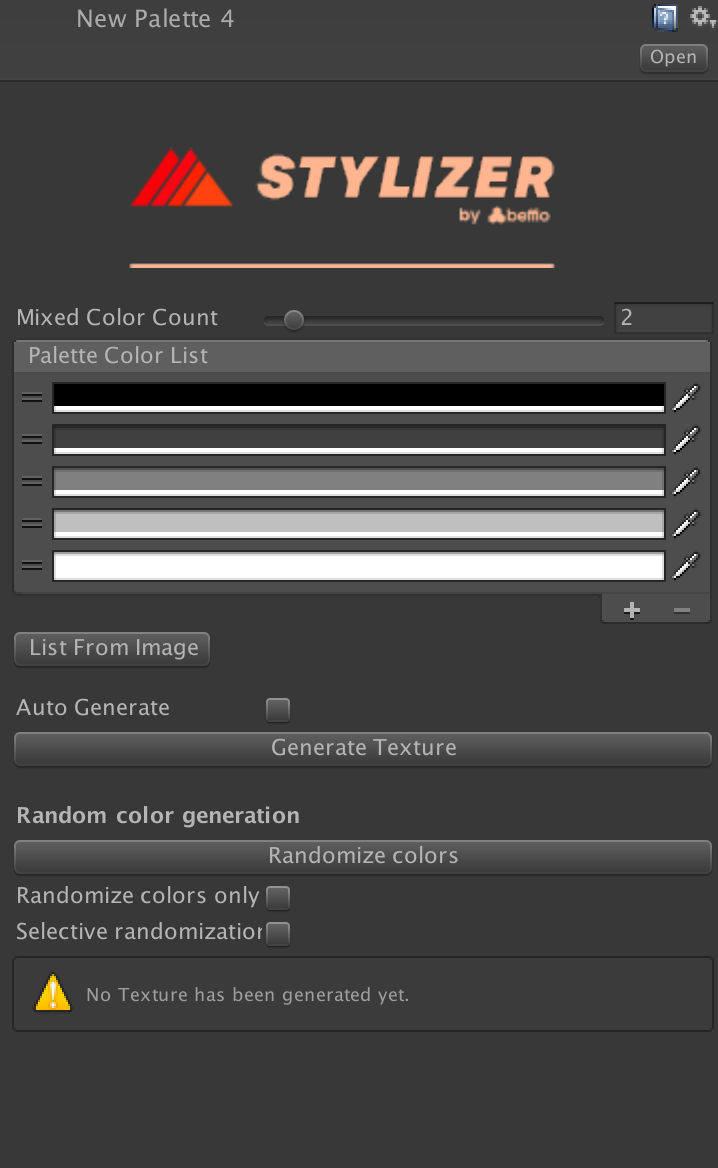
PaletteAssets作成
Projectウィンドウ→Create→Beffio/Dithering Palette

デフォルトは[No Textures....]と警告がでるので、Palette Color List を適当に使いたい色を指定してGenerateTexturesをすれば完成です
詳しい設定はドキュメントで
https://www.beffio.com/stylizer-documentation
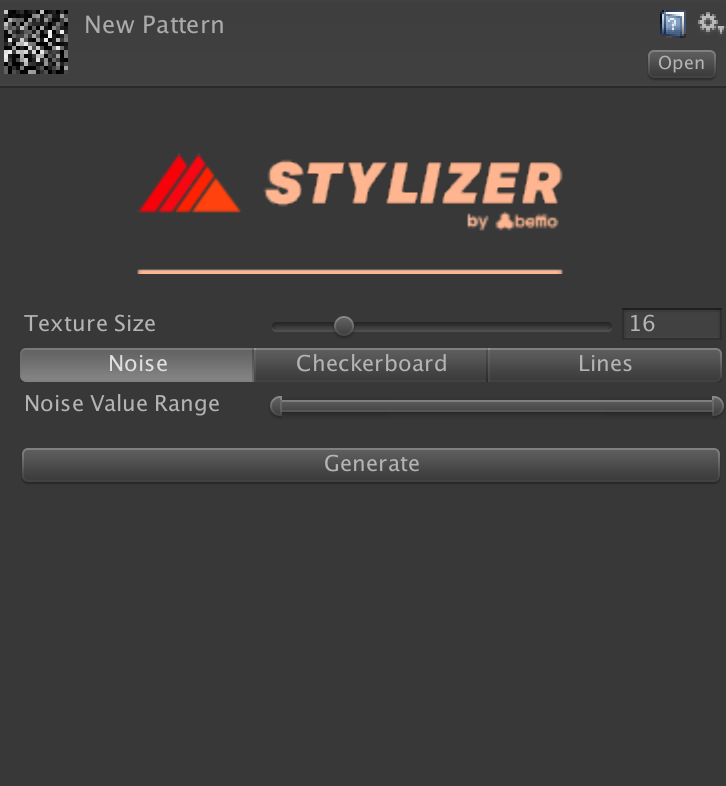
PatternAssets作成
Projectウィンドウ→Create→Beffio/Dithering Pattern

「Noize」 「Checkerboard」 「Lines」
から任意のタブを選び Generate を押せば完成です
詳しい設定はドキュメントで
https://www.beffio.com/stylizer-documentation
最後に
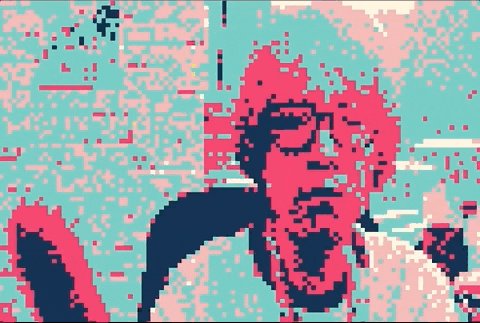
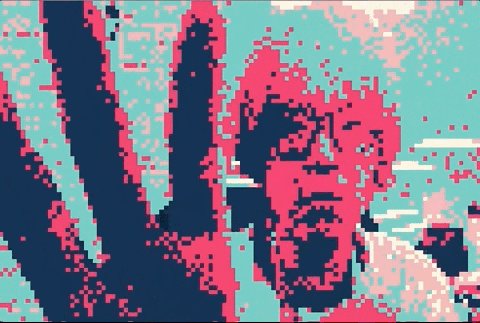
UnityのWebCamTextureで自分をPixel Art風な見た目にしてみました

Unity アセット真夏のアドベントカレンダー 2017
明日21日目はユノミさんの「開発を爆速にするアセット紹介」です