サムネイルを表示するときに、サーバサイドプログラムで画像の縦横を計算してサムネイル画像を作ることがあります。しかし、場合によってはCSS3でサムネイル画像を描画したほうが実装コストが低い場合があります。ここでは、CSS3を使ってサムネイル画像をキレイに描画する方法を紹介します。
1. 内接・外接とは?
画像の変形方法はいろいろありますが、ここでは内接リサイズ・外接リサイズについてのみ紹介します。内接リサイズ・外接リサイズとは、画像の縦横比を維持したまま、枠のサイズにフィットするように画像のサイズを変更する描画方法です。印刷出版系の用語だそうです。
| 内接リサイズ | 外接リサイズ |
|---|---|
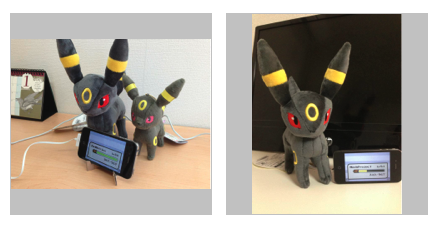
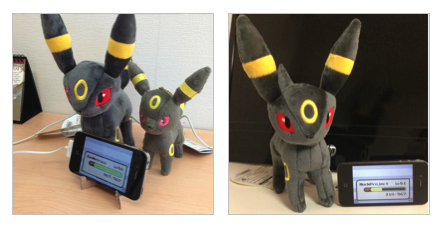
| 画像の長辺を枠に合わせ画像全体が枠内に収まるようにリサイズする。 | 画像の短辺を枠に合わせてリサイズする。枠からはみ出す部分はカットされる。 |
 |
 |
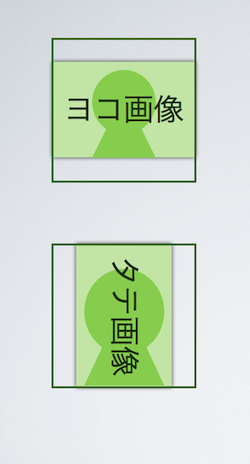
以下は、横長と縦長のサンプル画像です。これらをCSSでリサイズしてみます。
| 横長.jpeg | 縦長.jpeg |
|---|---|
 |
 |
2. background-sizeを使った実装
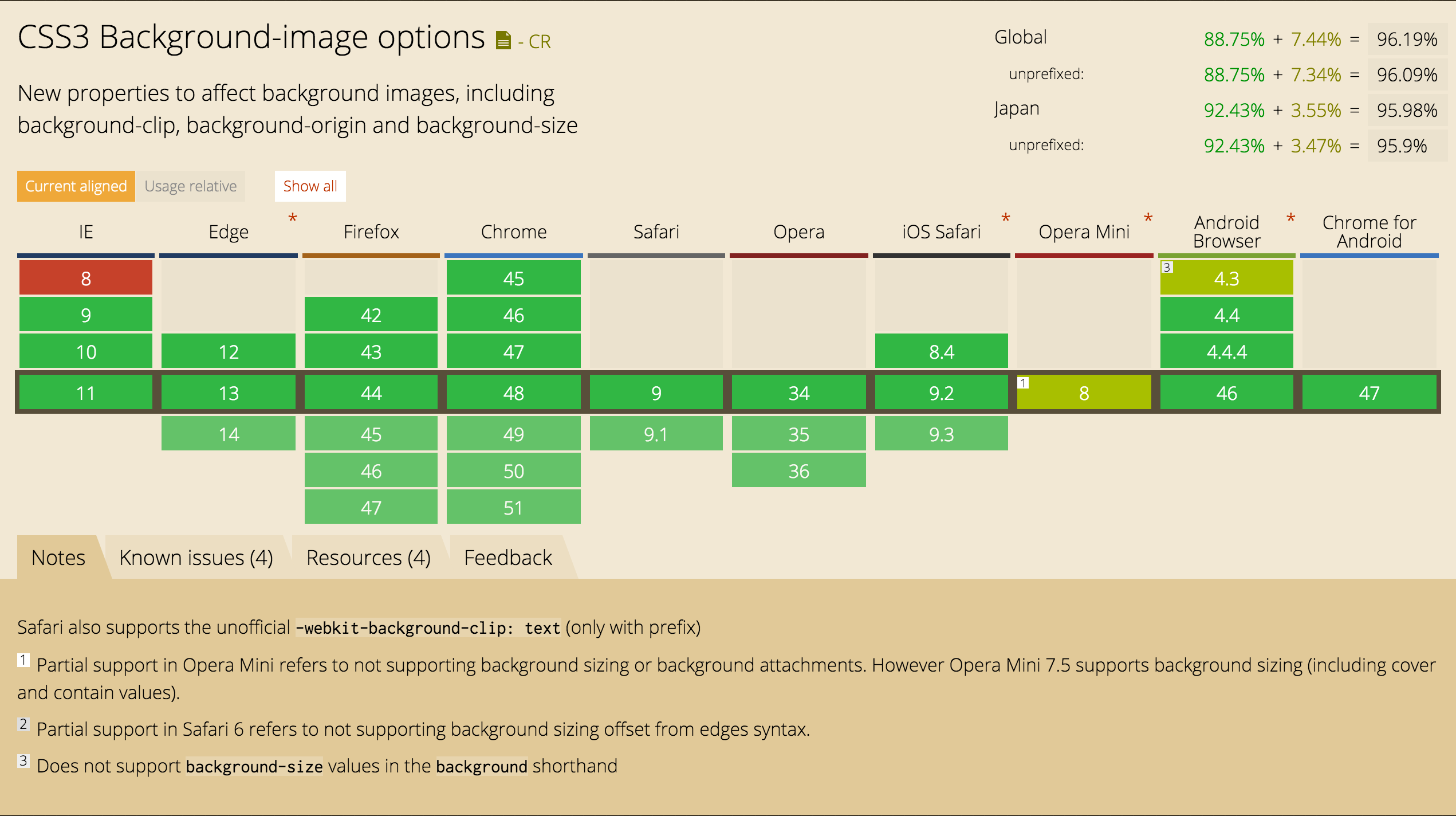
CSS3で追加された background-size プロパティを使います。このプロパティは、IE9+, Firefox 4+, Opera, Chrome, Safari 5+で動作します。
background-sizeのブラウザ対応状況 Can I use... Support tables for HTML5, CSS3, etcより
2.1 内接リサイズ
.contain {
display: inline-block;
background-color: #ccc;
background-position: center center;
background-repeat: no-repeat;
margin: 5px;
width: 200px;
height: 200px;
border: 1px solid #ccc;
background-size: contain;
}
<span class="contain" style="background-image: url('./横長.jpeg')"></span>
<span class="contain" style="background-image: url('./縦長.jpeg')"></span>
2.1.1 描画結果
2.2 外接リサイズ
.cover {
display: inline-block;
background-color: #ccc;
background-position: center center;
background-repeat: no-repeat;
margin: 5px;
width: 200px;
height: 200px;
border: 1px solid #ccc;
background-size: cover;
}
<span class="cover" style="background-image: url('./横長.jpeg')"></span>
<span class="cover" style="background-image: url('./縦長.jpeg')"></span>
2.2.1 描画結果
3. object-fitを使った実装
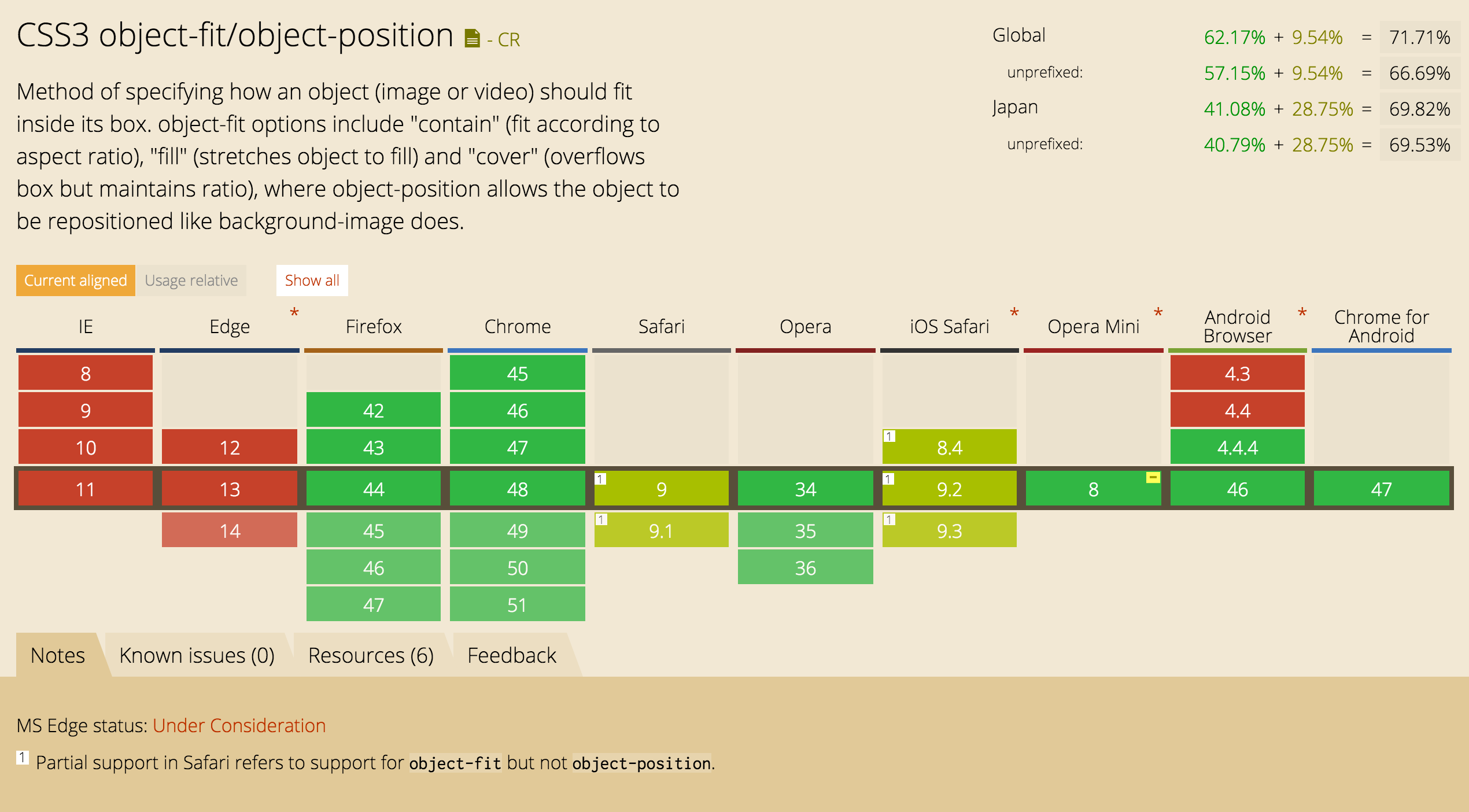
background-sizeは背景画像を使った一種のハックでしたが、CSS3ではobject-fitという画像のサムネイル表示にぴったりなプロパティが追加されています。しかし、IEやEdgeが対応待ちになっているので、IE/Edgeをサポートするサイトで今すぐ使うのは難しいかもしれません。
object-fitのブラウザ対応状況 Can I use... Support tables for HTML5, CSS3, etcより

とはいえ、IE/Edgeが対応すれば、background-sizeよりもシンプルなCSSになるので、object-fitの実装方法も紹介したいと思います。
3.1 内接リサイズ
.contain {
object-fit: contain;
width: 200px;
height: 200px;
background-color: #ccc;
border: 1px solid #ccc;
}
<img src="横長.jpeg" class="contain">
<img src="縦長.jpeg" class="contain">
3.1.1 描画結果
3.2 外接リサイズ
.cover {
object-fit: cover;
width: 200px;
height: 200px;
background-color: #ccc;
border: 1px solid #ccc;
}
<img src="横長.jpeg" class="cover">
<img src="縦長.jpeg" class="cover">
3.2.1 描画結果
4. まとめ
CSS3の background-size プロパティや object-fit プロパティを使うとプログラムレスで画像の内接リサイズ・外接リサイズできるということを説明しました。サーバサイドで画像をリサイズしないので、画像の転送量は元画像と同じになってしまいますが、プロダクトのモックアップや初期リリース段階など、ベロシティが要求される場面で使ってみてはいかがでしょうか。