XOOPS Themes and Templates Advent Calendar 2012
⇒ 5日目の投稿 Suinさん:在来テーマのスタイルを利用したテンプレート
⇒ 7日目の投稿 kilicaさん:デザイナが知っておくべき XOOPS Cube Legacy 2.2 の新機能
今回のアドベントカレンダーの2回目のポストになります、竹原です。
師走とはよく言ったもので、こないだ4月になったばかりと思っていたらあっちゅう間に12月になってしまいましたし、なんでこんなに月日の経つのって早いんでしょうね。(歳だからってのは内緒だからね)
というわけで、今回もはりきっていっちゃいましょう!
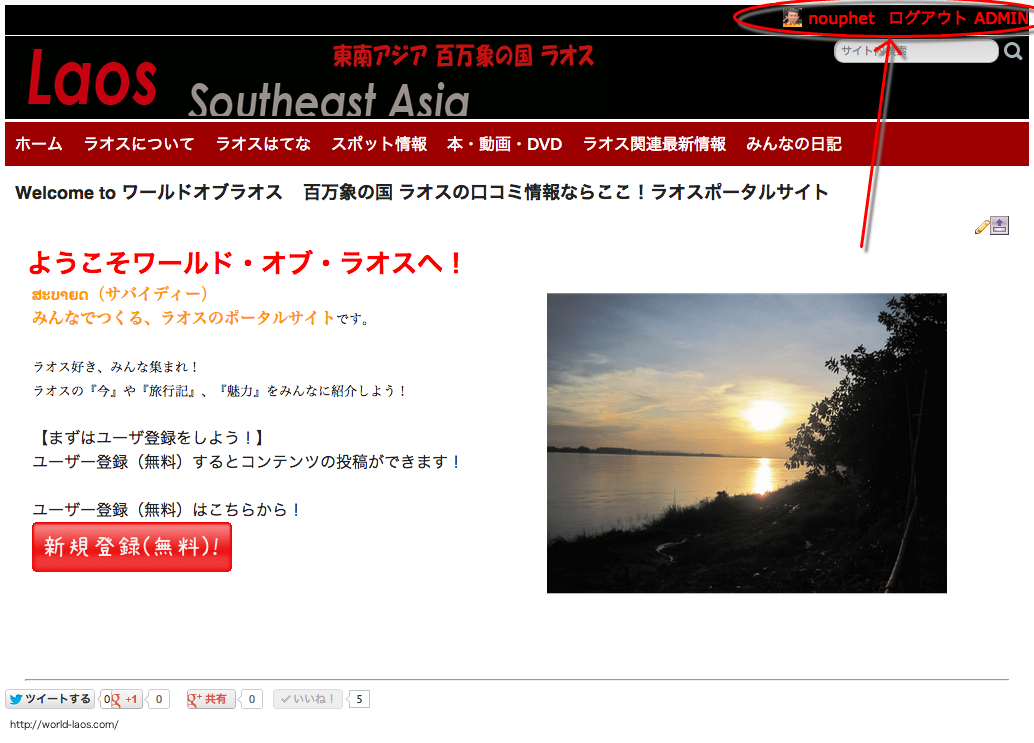
最近のログイン可能なウェブサイトやウェブサービスでは、画面の右上などにログイン者名やアバターが表示されていることが多いと思います。
XOOPS Cubeでもテーマのちょっとしたカスタマイズで同じことが可能ですので、そのやり方を紹介したいと思います。
アバターとログイン者名を表示するコード
<div class="management_bar"> # classを割当て
<{if $xoops_isuser === true}> # ログインユーザか判定
<span id="headerName">
<a href="<{$xoops_url}>/user.php"> # プロフィールへのリンク
<img src="<{$xoops_userid|xoops_user_avatarize}>" /> # アバターを表示
<{user_uname2name uname=$xoops_uname}> # 本名があれば本名を表示、なければアカウント名を表示
</a>
</span>
<span id="headerLogOut">
<a href="<{$xoops_url}>/user.php?op=logout"><{$smarty.const._LOGOUT}></a>
# ログアウトリンク
</span>
<{else}> # ログインユーザでない場合
<a href="<{$xoops_url}>/user.php"><{$smarty.const._LOGIN}></a> # ログインリンク
<{/if}>
<{if $xoops_isadmin}> # 管理者か判定
<a href="<{$xoops_url}>/admin.php">ADMIN</a> # 管理画面へのリンク
<{/if}>
</div>
.management_bar {
position: relative;
margin: 1px auto;
max-width: 1024px;
width: 100%;
background: #000;
padding: 1px 0 4px;
color: #ff0000;
text-align: right;
}
.management_bar a {
color: #ff0000;
text-decoration: none;
}
.management_bar a:hover {
color: #ffb900;
}
.management_bar img {
width: 1.2em;
height: 1.2em;
margin-top: 2px;
vertical-align: text-bottom;
}
# headerLogOut {
margin-left: 0.5em;
}