動作環境
Windows 7 Pro (32bit)
Microsoft Visual Studio 2017 Community
Sublime Text 2
@ WPF 4.5入門 by 大田一希さん
No.3000 / 9985
WPFで表形式のデータを表示するためのコントロールです。
...
ItemsSourceプロパティに設定されたコレクションの1要素を1行として表示します。
DataGridの自動列生成の例などがわかりやすく紹介されている。
No.3090 / 9985
あたりにてdataGrid_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)を使った列非表示設定などの例が紹介されている。
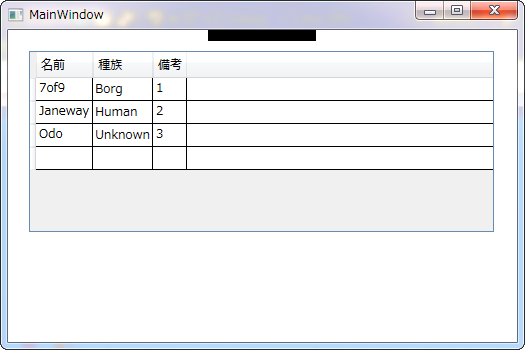
試してみた。
XAML
<Window x:Class="_170425_t1030_dataGrid.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_170425_t1030_dataGrid"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DataGrid x:Name="dataGrid" HorizontalAlignment="Left" Height="181" Margin="21,21,0,0" VerticalAlignment="Top" Width="465" AutoGeneratingColumn="dataGrid_AutoGeneratingColumn"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _170425_t1030_dataGrid
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var data = new ObservableCollection<Member>();
data.Add(new Member { Name = "7of9", Species = Species.Borg, Age = 20, comment = "1"});
data.Add(new Member { Name = "Janeway", Species = Species.Human, Age = 20, comment = "2" });
data.Add(new Member { Name = "Odo", Species = Species.Unknown, Age = 20, comment = "3" });
dataGrid.ItemsSource = data;
}
public enum Species
{
Unknown = 0,
Human,
Android,
Borg,
}
public class Member
{
public string Name { get; set; }
public Species Species { get; set; }
public int Age { get; set; }
public string comment { get; set; }
}
private void dataGrid_AutoGeneratingColumn(object sender, DataGridAutoGeneratingColumnEventArgs e)
{
switch (e.PropertyName)
{
case "Name":
e.Column.Header = "名前";
e.Column.DisplayIndex = 0;
break;
case "Species":
e.Column.Header = "種族";
e.Column.DisplayIndex = 1;
break;
case "Age":
e.Cancel = true;
break;
case "comment":
e.Column.Header = "備考";
e.Column.DisplayIndex = 2;
break;
}
}
}
}