これは、IoTハック新年会2015の2日間での私なりのメモだ。だから、深い話は何もない。
でも、はじめの1日はNode-REDにかなり苦戦したので、同じようなことをしようとしている人は、少しは時間の節約に役立つはずだ。
IoTアプリをつくるときのNode-REDの活用戦略
IoTデバイスからNode-REDにがんがんデータを送るときの戦略。
だから、その他のアプリのことは知らんけど、大きく以下の戦略があると思う。
- Filter + Out
- Filter + Storage
- Filter + Storage + Web API
1は、Node-RED自体をアプリケーションにしてしまう戦略。
2と3はNode-REDをBaaSとして使う戦略。
ちなみに、当然ならが、1と2,3を組み合わせてもいい。
Filter + Out
データをためずに、来たデータを自分の必要なものだけになるようにフィルターをかけて、そのままNode-RED上でTwitterとかにアウトプットしてしまう戦略。
メリットは、コーディングなしで簡単にできちゃうこと。
デメリットは、込み入ったことは難しいこと。
ちなみに、他の戦略でも同じだけど、どこかのサイトのWeb APIをInputにしてIoTからのデータと組み合わせたりもできる。
例えば、温度のデータをIoTからとって、お天気情報をWeb APIでとってきて、組み合わせたりもできる。
Filter + Storage
来たデータを自分の必要なものだけになるようにフィルターをかけた後、DBにためておく戦略。
DBにためておけば、そのDBに接続すれば自由にアプリをつくることができる。
メリットは、ためたデータを自由につくれること。
デメリットは、アプリの開発が必要なこと。
ちなみに、BluemixにはPaaSもあるので、アプリ開発にはそれを使うといい。
Filter + Storage + Web API
「Filter + Storage」戦略に加えて、ためたデータを取得するWeb APIをつくる戦略。
メリットは、DB接続だけでなく、Web APIでもデータを扱える。
デメリットは、アプリの開発が必要なこと。
まずはじめにやること
まずは、これをやろう。
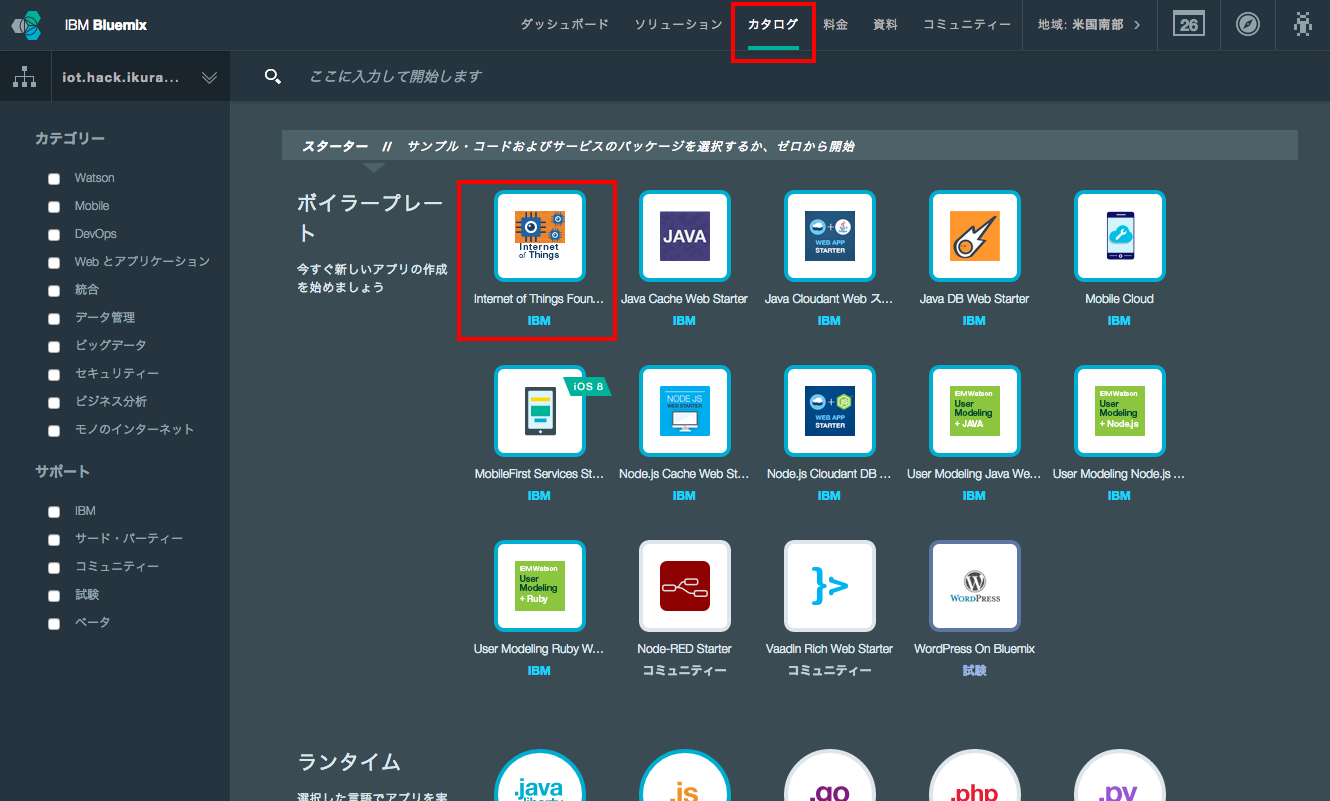
アプリの作成から画面上の[カタログ]を開き、[SDK for Node.js]を選択してアプリを作成する。
そうすると、IoTデバイスからとったデータの温度でフィルターをかける処理ができている。
各ノードをダブルクリックすると、設定がわかるので、それをのぞいてなんとなくの感覚をつかむ。
色々いじってみる
Node-REDのドキュメントが今のところ、おかしくなってるので、色々いじってみるしかない。
コツは次の3つ。
- 右側の[Info]に情報があるので、それを読む
英語なんだけど、リンク先含めて大事なことが書いてある。
- デバッグを使う
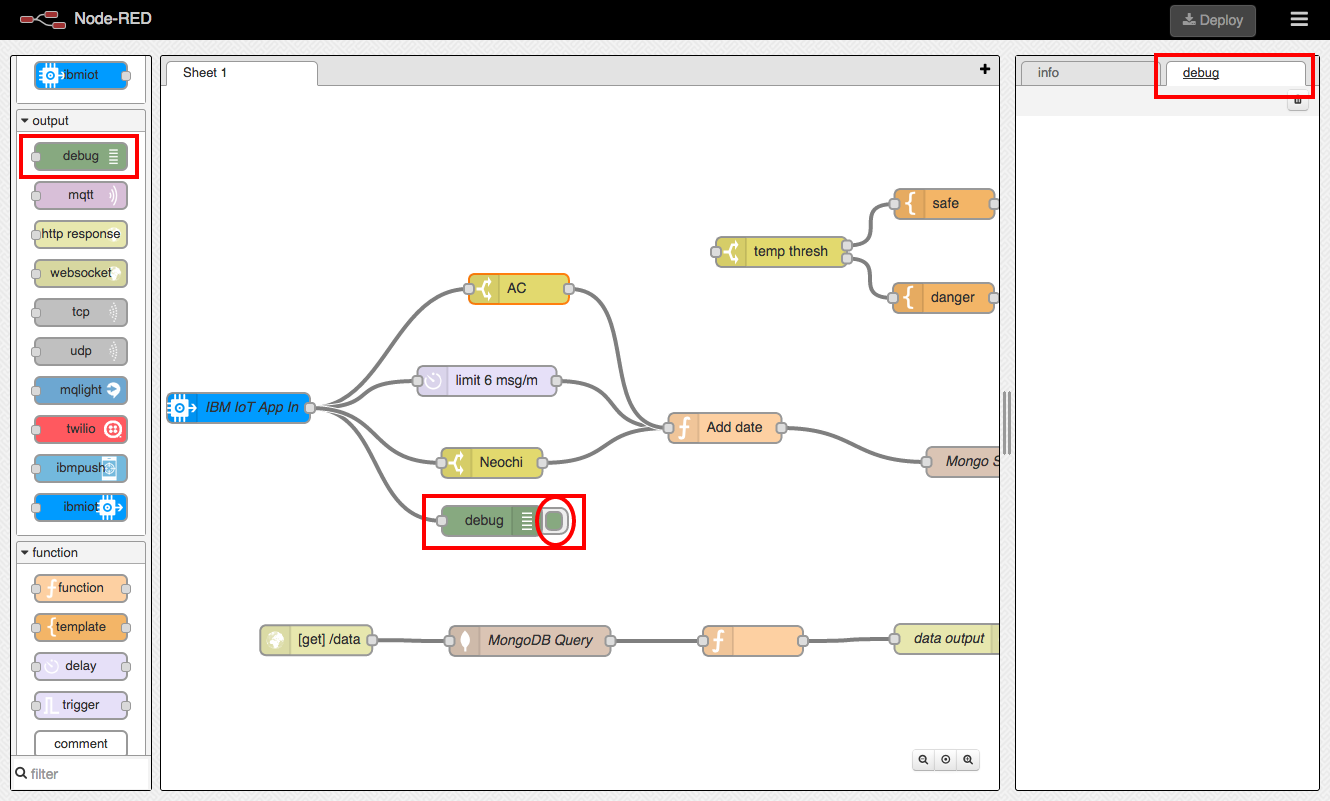
画面左の[Output]に[debug]というのがある。
これをつないで、Nodeの右にあるリングっぽい部分をクリックすると、画面右のdebugタブにそこに流れてるデータがみれる。
- ググる
これ大事。いや、ホント。
色々いじらないと、ググるときの検索ワードもわからないから、色々いじるフェーズはやっぱり必要。
「Filter + Storage + Web API」戦略でつくってみる
このサイトがとってもわかりやすい。
その他、汎用的に使えるテクニックを。
データを間引く
フィルターに引っかかったデータは全部ほしいけど、それとは別に単純に定期的にデータがほしいときに使う。
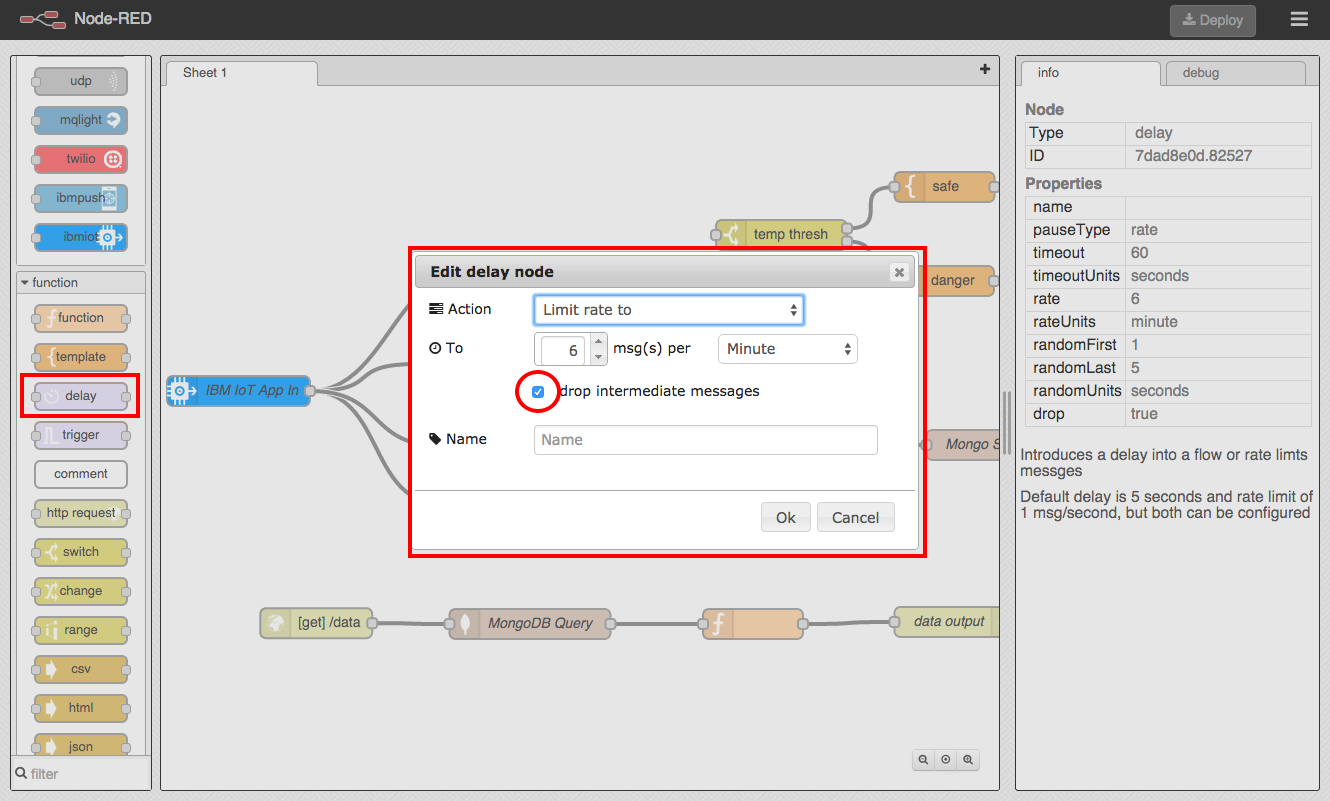
[function]の中の[delay]Nodeを入れる。
ダブルクリックして間隔を設定する。
そのときに[drop intermediate messages]にチェックすると、指定した間隔でデータを間引くことができる。
データにタイムスタンプをつける
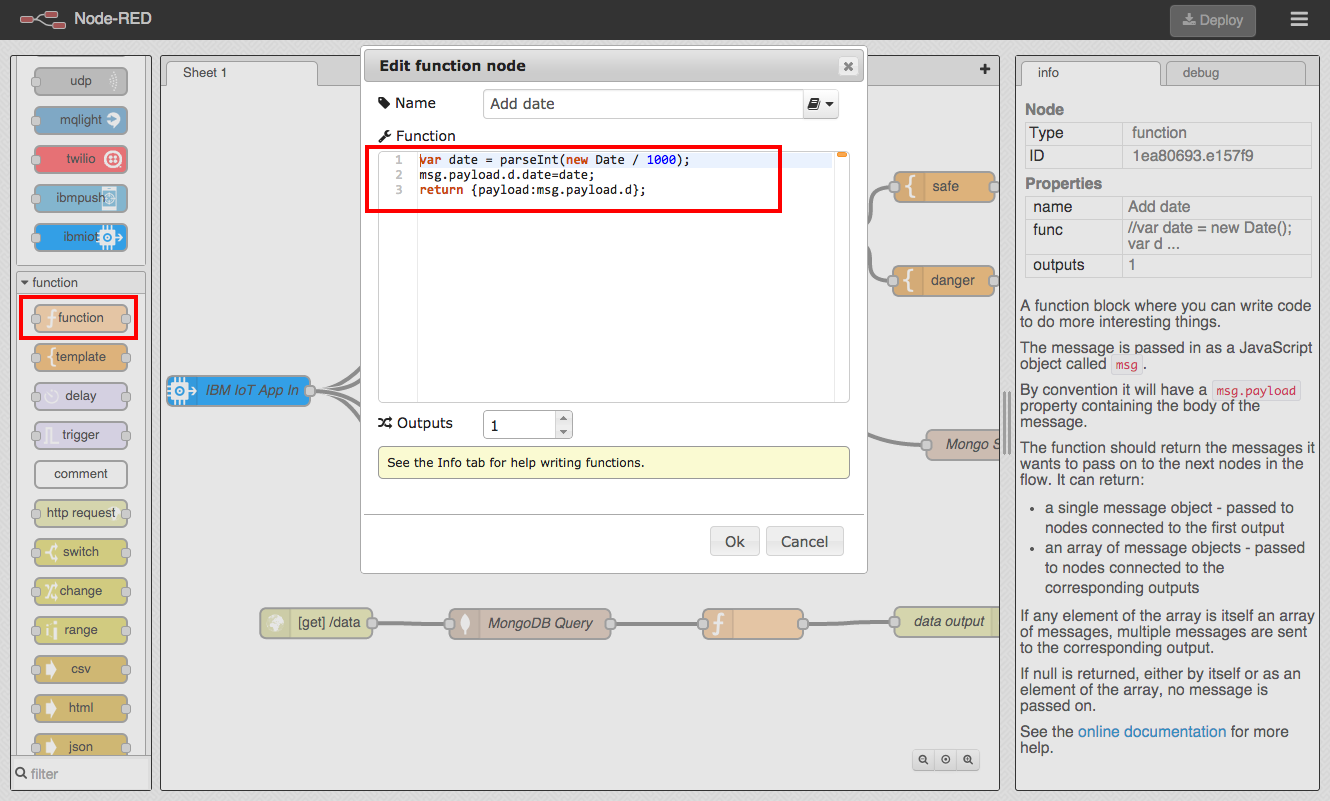
[function]の中の[function]Nodeを入れる。
ダブルクリックすると、JavaScriptでコードを書くことができる。
後は、JavaScriptの世界なので、タイムスタンプの種類もタイムスタンプ以外も自由にデータをつければいい。
コツとして、元のデータがどんな構造なのかをdebugとかでちゃんとみて、適切に追加してあげること。
下の図では、元のデータはjsonで、msg.payload.dにデータが入っているので、msg.payload.d.dateにunixtimeを追加している。
var date = parseInt(new Date / 1000);
msg.payload.d.date=date;
return {payload:msg.payload.d};
Storageを追加する
まず、ダッシュボード画面に戻って、[サービスの追加]をして、[データ管理]から好きなサービスを追加する。
[cloudant NoSQL]は最初からあるみたいだから、それなら、サービスの追加はいらないかも。
以下はMongoLabのパターン。
追加したMongoLabサービスから[MONGOLAB ダッシュボードを開く]というリンクをクリックする。
MongoLabのダッシュボード画面で接続情報を調べる。
[collections]でGUIからデータをみたり、削除したりできる。
データをすべて削除したりするときに便利。
[users]で接続情報を確認。最初に作成されているユーザーのパスワードをみつけるのが大変(もう忘れた)なので、新たにユーザーをつくっちゃうといい。
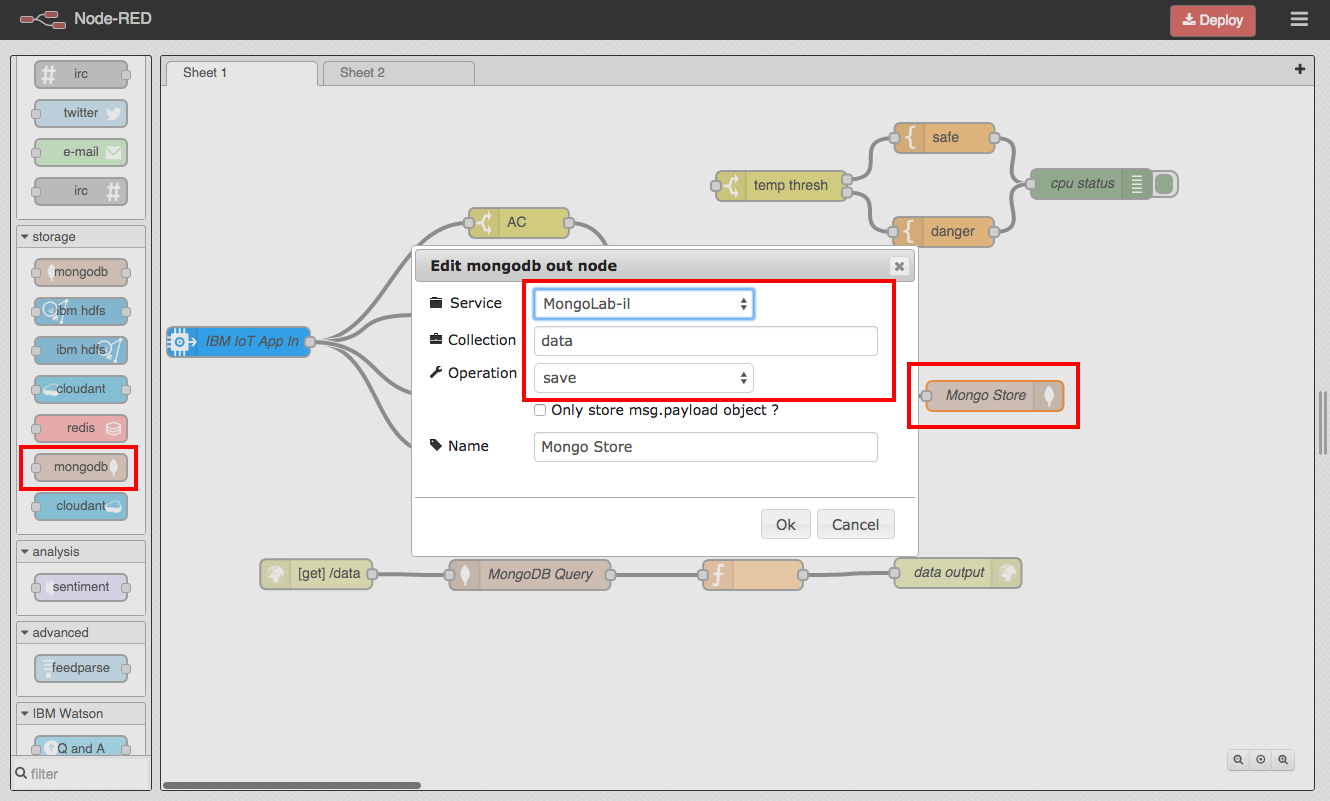
データをStorageにためる
[storage]の[mongodb]を選び、Seviceの中から追加したMongoLabを選ぶ。
[Collection]は格納先の名前。
[Operation]はためるなら[save]でいい。
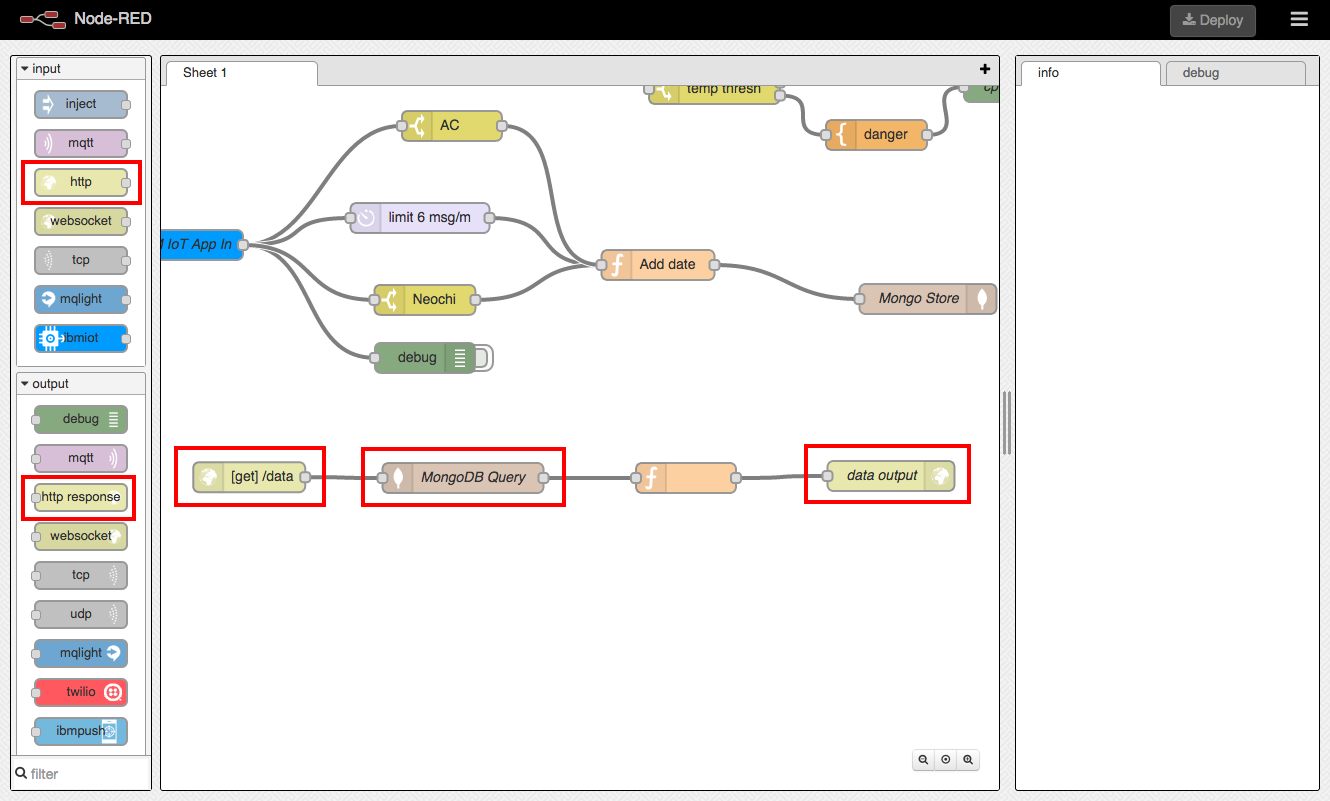
Web APIをつくる
[input]の[http]と[storage]の[mongodb](両口)と[output]の[http response]をつなげばいい。
[input]の[http]の[url]は相対パスを設定すればいい。
[mongodb]の[Service]と[Collection]はためたものと同じに。
[Operation]は[find]でいい。
データの選別は、[mongodb]の設定ではなくて、その後に必要なフィルターをかければいい。
/dataと設定したら、次のURLにブラウザからアクセスすれば、データが返ってくるはず。
http://[yourhostname].mybluemix.net/data
※/red/はいらないので注意
Access-Control-Allow-Origin設定
Web APIをクライアントから使うときには、これが必要。
ブラウザは、セキュリティ確保のため、基本的には別のドメインから取得したデータを扱うことができない。
それができるようにするには、Http Response HeaderにAccess-Control-Allow-Origin設定が必要。
[http response]の前に[function]Nodeをはさみ、ダブルクリックして、JavaScriptで次のコードをかく。
resとかって何?というのは、[input]の[http]をクリックしたときの画面右の[info]タブに情報がある。
msg.res.header('Access-Control-Allow-Origin', '*');
msg.res.send(msg.payload);
Social連携
Twitterとかにアウトプットすると簡単に楽しいアプリが作れる。
基本は、[social]の中から適当なものを選んで、線をつなぎ、アカウントの設定をするだけ。
Web APIを呼んでアプリをつくる
ここからは、Node-RED関係ない。
例えば、jQueryだったら、jQueryでWeb APIみたいにすればいい。
ちなみに、IoTハック新年会2015でつくったものは、「IoTハック新年会2015」に参加しましたにリンクがはってあるけど、とっても汚いのであまり見ない方がいい。