概要
最近、vue-cliがバージョンアップしていて、ふーんとか思いながら流してたんですが、vue-cli uiという機能があることを教えてもらい改めて調べて動かしたら結構感動してしまったので、記事にしてみました。cli-uiどうなん?って思った方のお役に立てていただければと思います。
プロジェクトを始める
いつものCLI
とりあえずcliをグローバルインストール!!
npm install -g @vue/cli
以下コマンドで、バージョンが3.0以上になっているのを確認しましょう。
vue --version
以下、コマンドでvueのプロジェクトを始めましょう
vue create [project-name]
ここから、設定やらエコシステムやら選んでいきます。
ここまでは、普通の便利なCLIですね。この後はいつものエディタでいつも通り開発していきます。
CLI UI
ここからがGUIでvueのプロジェクトを作っていきます。
以下のコマンドをうってみてください。
vue ui
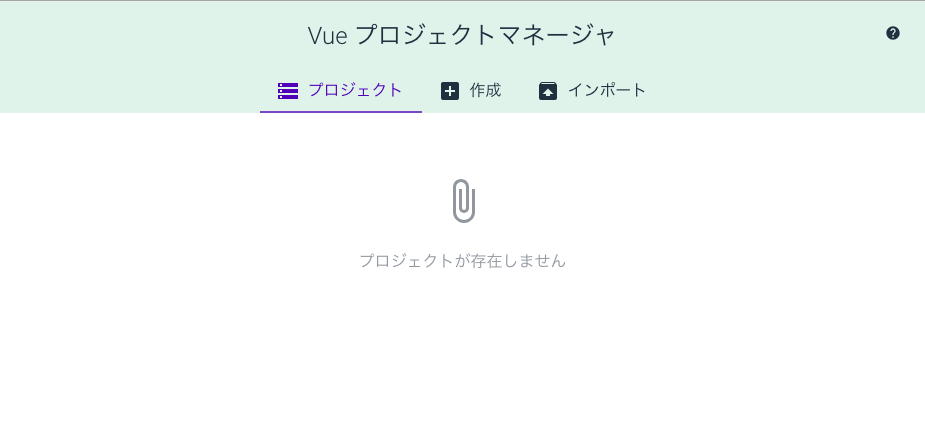
これが、vue-cliのui環境です!
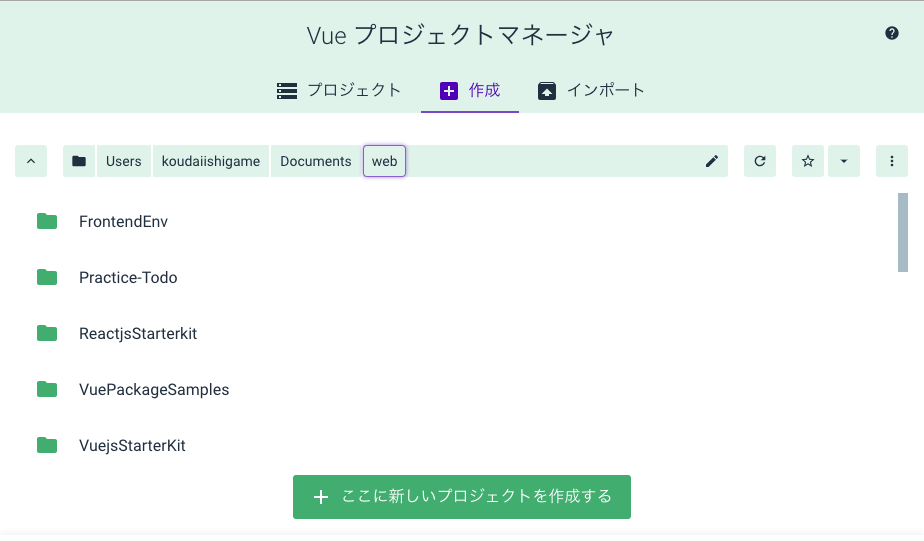
ここから、プロジェクトを作成していきます。
プロジェクト名やディレクトリなどを設定していきます。

BabelとかPWAとか Vuexとかの設定もポチポチするだけで、簡単に構築できます。
(めちゃくちゃ便利ですね)

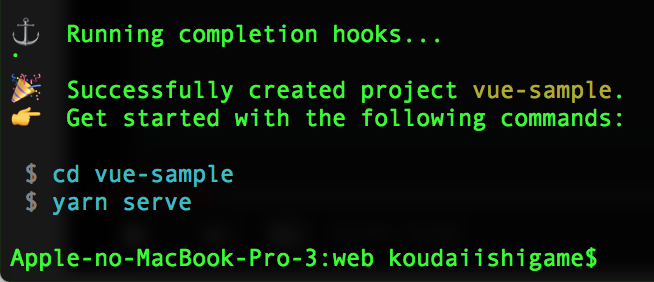
色々設定したら後はプロジェクトの構築ですね!
ここは少し時間を要します。(ワクワクしますね)

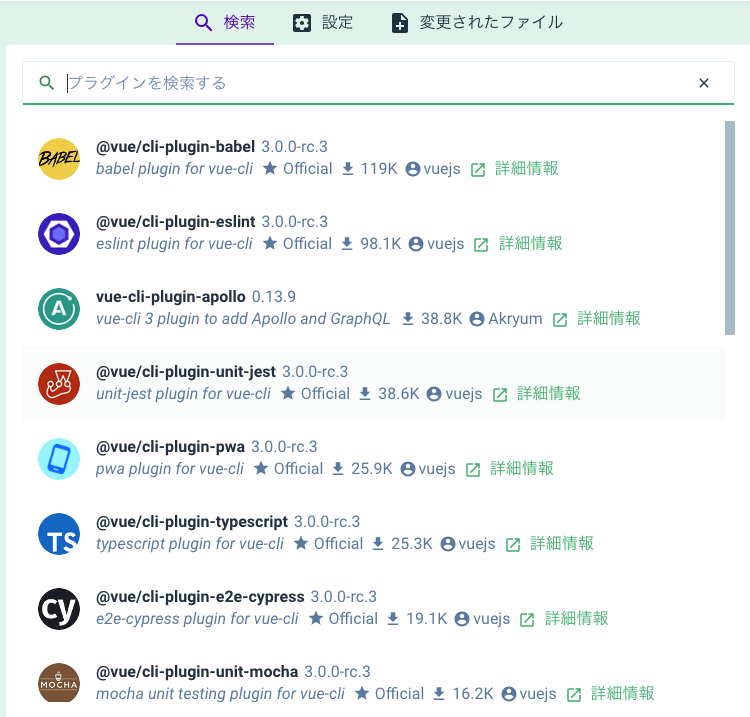
プラグインの管理や追加もコードに手を出すことなく出来るようになってます!(涙目)

さてさて、ここからアプリを動かしていくわけですが、どうやって動かすのか、、、
もちろんいつも通りターミナルでコマンド打っても起動するのですが、cli-uiでは以下のように、serve やbuildと言った項目から「タスクの実行」ボタンを押すだけで、アプリが簡単に起動します。便利というかここまで再現したか!という感じですね。

ここまで、vue-cliの新しい機能について説明しました。vueの人気さと共に便利ツールがどんどん生まれてきて、vueの活用の幅が広がってきますし初学者がたくさん増えるといいなと思いました。