動機
ソフトウェア設計にUMLはつきもの。
ここで図と設計文書をどう描くか = UMLを描くエディタ・文書化するツールの組み合わせ がとても重要。
ベストプラクティスが未だ見つけられていない。
PlantUML
コードベースでUMLを描けるツール。JAVAでできてる。
http://ja.plantuml.com/
UMLを描くツールでは、VISIO、astah、Excel、PowerPointなど使ってきた。
が、コードで図が描けるという快適性が今のところ最強。
なので、plantimlを使いたい。
PlantUML Gizmo
https://chrome.google.com/webstore/detail/plantuml-gizmo/gkhhgpmifdpiagjagcbconfnnhkmomnp
GoogleDocs 上で plantuml のプレビュー、挿入を可能にするプラグイン。
GoogleDocsに挿すので、アカウントが共通ならブラウザまたいで使用可能(FireFox、Chromeで試した)。
なぜPlantUML Gizmoが良いか
基本的に設計文書としては、以下の要求がある。これらを満たせるのがスバラシイ。
- 文書+図がドキュメント内で閉じた方が読みやすい。図は別ファイル参照とかFackin
- 図を書き換える度に別なエディタで編集が手間。そもそも元ファイルが共有されてなくて編集できないなんてことも。
さらにpalntumlに関して - plantumlのプレビューができる
- plantumlのテンプレが選べる
- 挿入済みの図を編集できる
できないこと
GoogleDocs だし、アドオンもPlantUMLのサイトにアクセスするのでオフラインでは使えない。
あと、GoogleDocsよく知らないけど、バージョン管理とかはできないのかな。
使い方
チュートリアルがある。
https://www.youtube.com/watch?v=sXshJ4BPJt8
導入
使用したいアカウントで
https://chrome.google.com/webstore/detail/plantuml-gizmo/gkhhgpmifdpiagjagcbconfnnhkmomnp
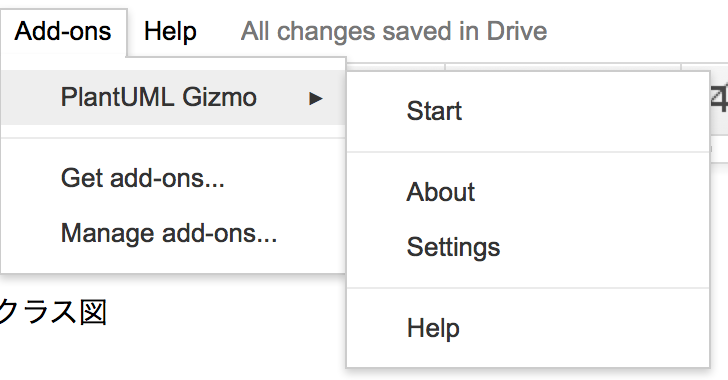
からアドオンをインストール。
使い方
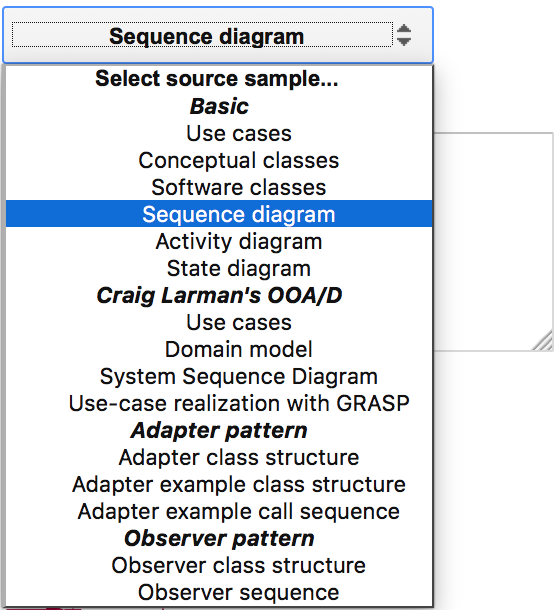
テンプレが選べる。よくコマンドを忘れる自分にはかなり便利。

編集中にプレビューされる

書いたら、Insertでドキュメントに挿入。
図を選択してEdit Selected を選ぶと、編集もできる。

plantuml自体のコマンド等は公式サイト参照。
http://plantuml.com/
まとめ
これで、設計文書内でUMLの編集ができるようになった。
まだざっくりとしか試していないので、運用してからの使用感等あったら追記したいと思います。