GitHubでプルリクコメントを書く際、よくスクショを添付する。
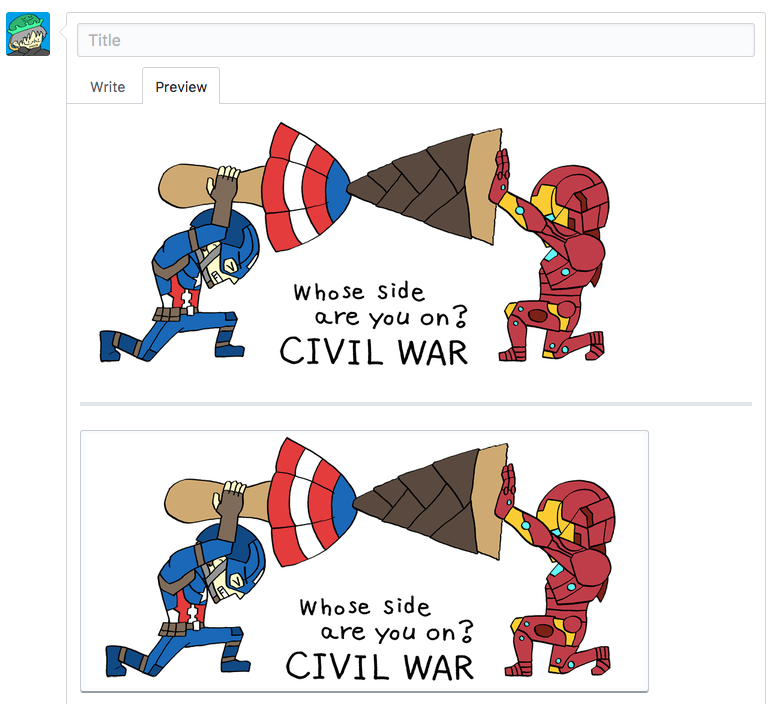
背景が白いページだと、どこまでが画像なのかがわかりにくい。
そこで、画像に枠をつけたい。
コード
いろいろ調べたり実験した結果、以下のコードでできた。
<kbd><img src="画像URL" /></kbd>
参考 : http://stackoverflow.com/questions/37349314/is-it-possible-to-add-border-to-image-in-github-markdown
GitHubならコメント欄に画像をドラッグ・アンド・ドロップすれば自動で画像がアップロードされ、ディフォルトの画像挿入コードが生成されるので、画像URLはそこから取れば良い。
kbdタグというのはユーザーが入力する内容であることを示すものとのこと。初めて見た。
http://www.htmq.com/html5/kbd.shtml
きちんとした書き方と言うよりは現状のGitHubのマークダウンレンダリングの仕様を利用したハック的なものなので、今後GitHubの仕様が変わると使えなくなるかもしれませんね。
例

---
<kbd><img src="https://cloud.githubusercontent.com/assets/7123644/26231237/0d584952-3c89-11e7-866e-9078bd8207a8.png" /></kbd>