![]() 当記事は2016/6月に投稿しましたが、現時点(【2019/2月】)では既に古くなっています。記事自体はアーカイブの目的でこのまま残しますが、当記事の内容を参考になさらないようにお願いいたします。代替の記事としては下記などがございます。
当記事は2016/6月に投稿しましたが、現時点(【2019/2月】)では既に古くなっています。記事自体はアーカイブの目的でこのまま残しますが、当記事の内容を参考になさらないようにお願いいたします。代替の記事としては下記などがございます。
- いまさら聞けない!? 簡単にチャットボットをつくれる「Watson Assistant」の基礎知識
- チャットボットを簡単に作れる!Watson Assistant(旧名: Conversation)の色々なTips
まだ現時点(2016/06)ではベータで一部の機能しか実装されていませんが、Watsonの対話式サービスを簡単に作れるConversationというサービスが公開されていたので、少し触ってみました。 
Conversationとは
要はチャットボットのようなコグニティブなエージェントをサクッと作れる、とのこと。現在でもDialogやNLC、R&R等を組合わせて作ることはできますが、既存のサービス群をラップして、もっと簡単に作れるようにしよう!ってことかな?と理解しました。現在はベータ版のため以下のような制限がありますが、徐々に機能追加されるのでしょう。
- 英語のみ
- NLC( National Language Classifier)相当の機能のみ
- 今はAPIでトレーニングできない。基本UIで行う
このQAによると近々EntityやDialogが使えるようになるよ、このQAではAPIのトレーニングも夏遅くには、とのこと。
やってみる前の前提知識(用語)
ワークスペース
Conversationのサービスのインスタンスの中に複数のワークスペースを定義できます。(定義はUIにて) QA的な用途を想定すると、サービスの中の個々のワークスペースが個々のQA領域に相当するものと思っておけばよいでしょう。(「トピック」的な感じ?たとえば商品特性の問い合わせ用のワークスペースと製品の操作方法の問い合わせのワークスペースを別々に用意するようなイメージです)
IntentとExample
現時点ではNLC限定なので、要はIntent = 質問 Example=回答(分類結果)と思っておけばいいでしょう。トレーニングのイメージですが、IntentとExampleが対(ペア)になったCSVファイルを用意してアップロード、その後ブラウザーのUIで個別にトレーニングしていくような感じです(後述)
やってみる
入門編のチュートリアルがあるのでやってみます。いくつかハマった点があるので都度書いておきますね。
1.BluemixのIDでログインします(割愛)
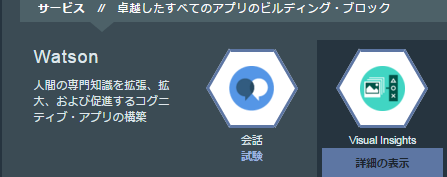
2.まだベータなのでBluemix Catalogの一番下のlabsを選択します

ここでWatsonの箇所に「会話」があります。(Conversationじゃなくて「会話」かよ!まあ間違ってはいないが、、)

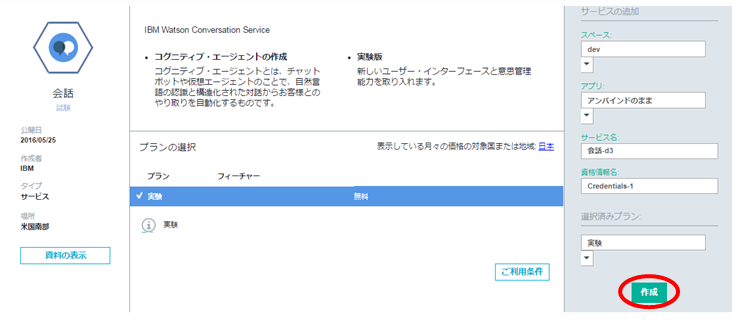
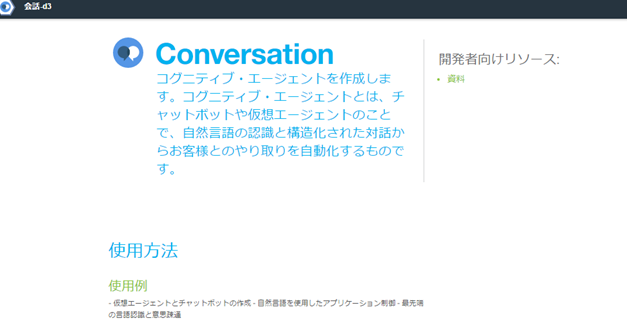
4.以下のような管理パネルになりますが、なぜか管理ツールを起動する方法が表示されません。

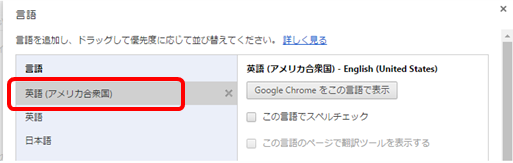
ここでブラウザーの言語設定を英語に変えてから改めて画面をリロードすると出てきます。以下はchromeの場合の例です。

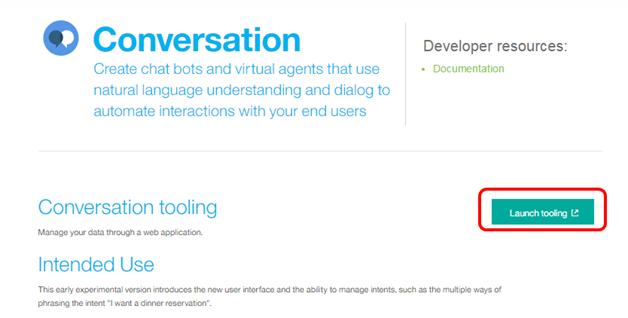
今度は「Launch Tooling」のボタンが出てきましたね。押します。

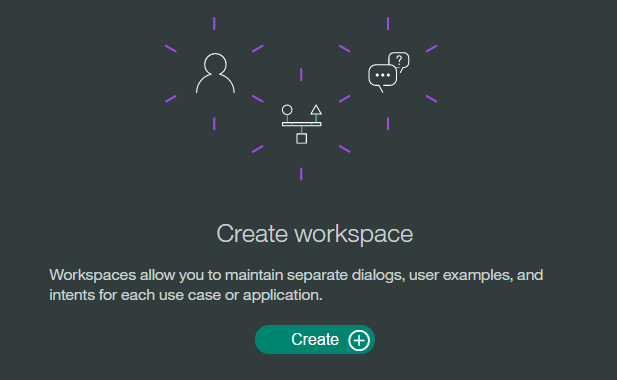
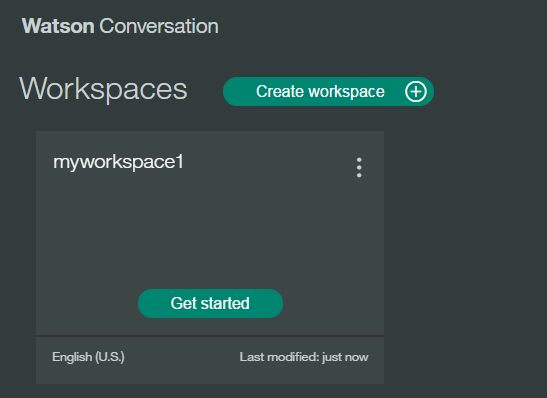
5.ワークスペースを作ります(Create+のボタン→適当な名前を付ける)
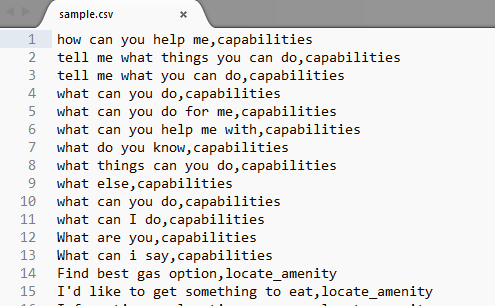
6.ここまでできたら、初期投入するデータを準備しましょう。github上のサンプルアプリのここにcar_intents.csvとしてIntentとExampleのペアが400個くらい準備してあります。ただ、これ、そのままブラウザーでダウンロードするとHTMLタグが付いているので使えないんですよね。。仕方がないのでコピペしてExcelに貼り付けてCSVで保存します。結果は以下のような感じになります。
様々なIntent(質問)に対してExample(分類結果)を割り当てている感じですね。(分類しますので Intent:ExampleはM:1の関係)
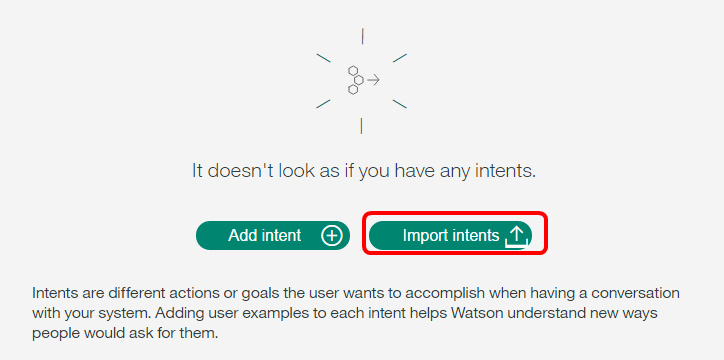
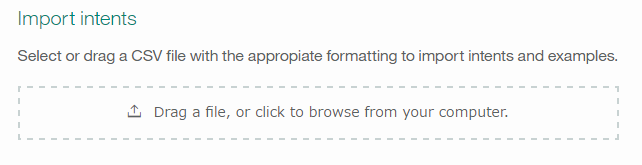
7.CSVデータが準備できたらGet Startedを押してファイルをアップロードします。
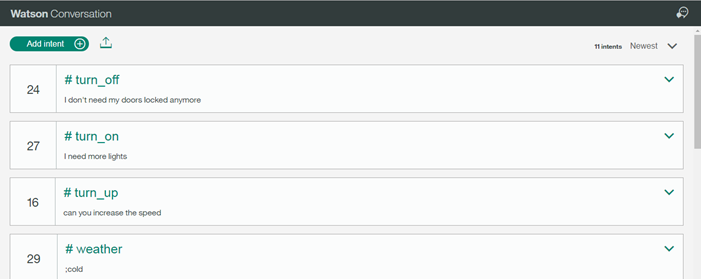
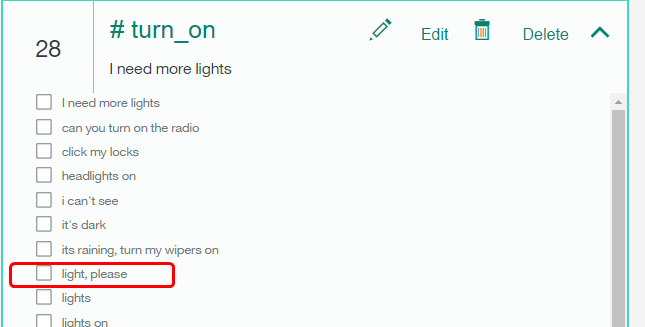
8.インポートが終わると一覧画面が表示されますので、10秒くらい待ってブラウザーで画面をリロードすると以下のように入力ファイルがExample毎に分類されています。

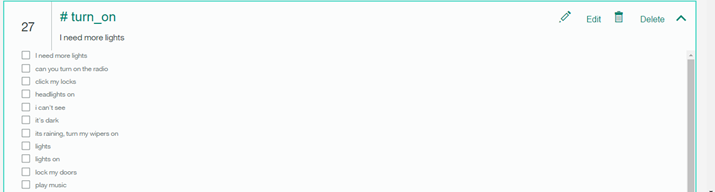
右上の矢印で展開すると、そのExampleに紐付いたIntentが表示されます。

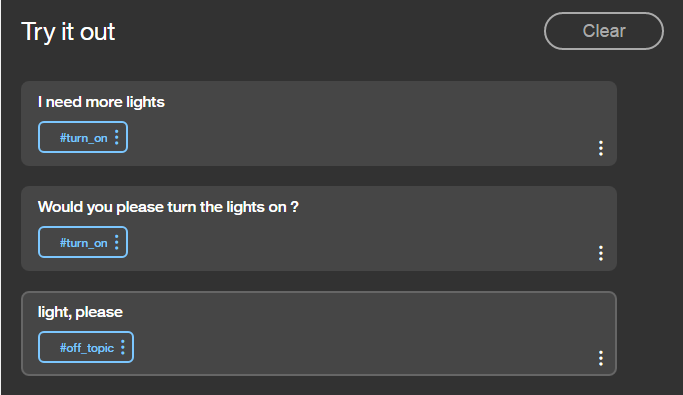
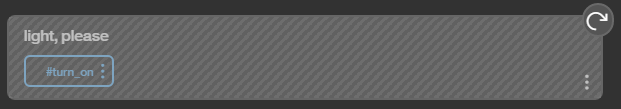
9.対話をテストしてみます。右上の下記ボタンをクリック

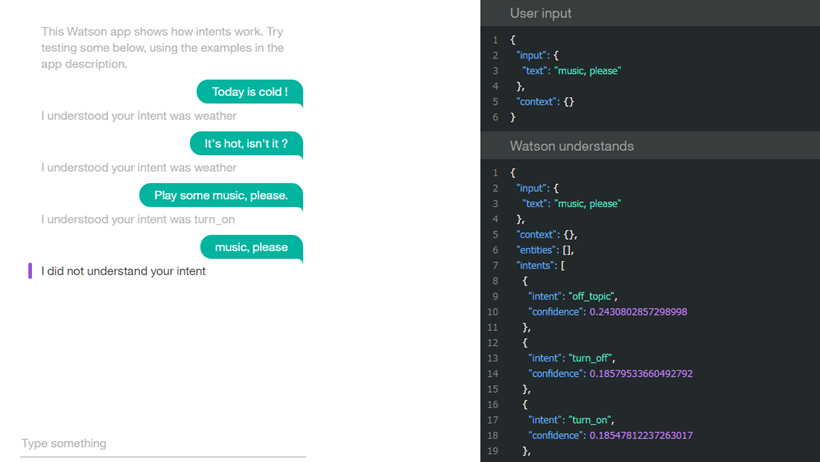
一番下の入力欄に質問や指示を入力すると対応するExampleが戻ってきます。

Intentのテキストそのまま(I need more lights)が正しく#turn_onに割り当てられるのは当然として、別の表現(Would you please turn the lights on ? )でも#turn_onに割りあてられていますね。でも「light, please」という言い方は#off_topic(わからん)になってしまいました。
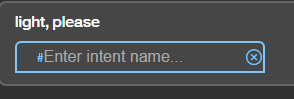
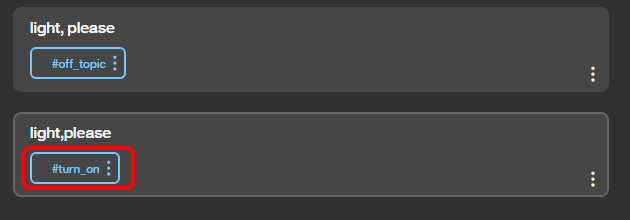
10.では「light, please」という言い方でも#turn_onが返ってくるようにトレーニングしましょう。#off_topicの青い部分をクリックすると期待するExampleを入力できます。

ここを#turn_onに変更すると早速学習が開始されるのでボックス右上の→を押してリロードします。

turn_onのIntentに「light,please」が追加されていますね。

もう一度「Light,please」と入力すると、今度は#turn_onが返ってきました。ちゃんと学習してますね!めでたしめでたし。

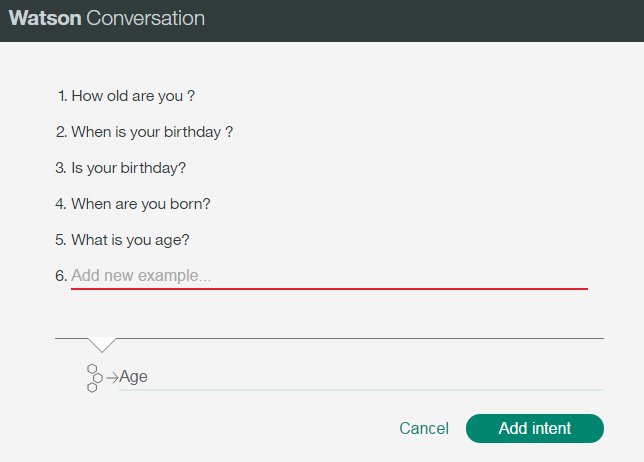
11.左上のAdd intentでIntentとExampleを手で入力することもできます。

たとえばこんな感じで年齢に関するものを手で登録しました。(Intentは最低5つは必要だそうです)

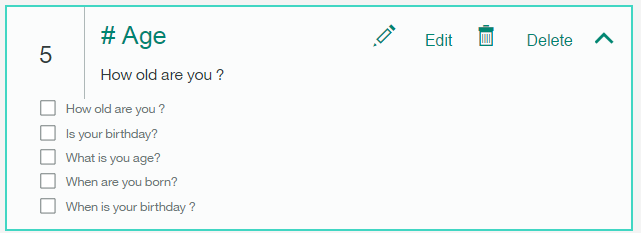
すると新しく#AgeのExampleが登録されます。ご覧のとおり、パネルで編集や削除もできます。

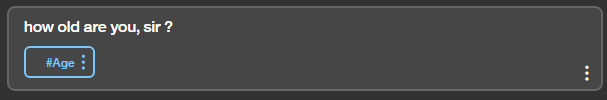
質問を入力すると、末尾にSIRがついてる、など多少の表現の「ゆらぎ」があっても、ちゃんと#Ageにわりあてられていますね!

サンプルアプリについて
以上、サービスのみで進めてきましたが、github上のサンプルアプリがあります。下記の「Deploy to Bluemix」ボタンを使うとNode.jsのインスタンスとConversationのインスタンスを一発で準備してくれるのでとっても便利です。

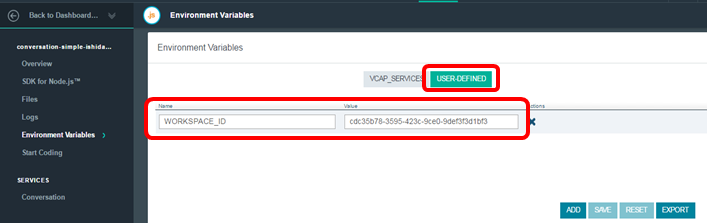
アプリの使い方は上記githubのサイトに書いてあるのですが、(このアプリのお約束にすぎませんが)一点だけセットアップの注意点。node.jsのアプリが使うべきワークスペースを識別するためにユーザー環境変数 WORKSPACE_IDをセットする必要があります。
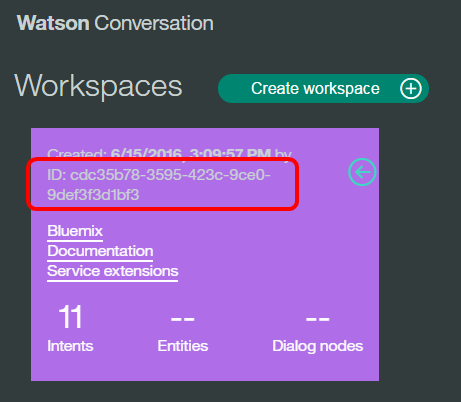
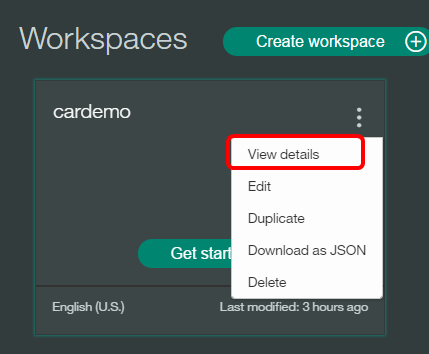
サービス上に作ったワークスペースのView Detailsをクリックした結果表示されるIDを

Node.jsの環境変数の ユーザー変数 として設定してからアプリ再起動してください。(VCAP_SERVICESではないですよ~)

以下は先ほど「やってみる」で使ったcsvをインポートした結果の画面です

おわりに
ということで、まだNLC的な機能しか使えませんが、かなり簡単に対話アプリが作れそうな予感。今後の機能追加に期待してます~。