サーバーの現状
前回までの作業で、jenkinsをインストールして認証までの初期設定が完了した状態。
さくらのVPSにjenkinsをインストールして、テストOKで自動デプロイする環境を構築する(1)
作業を開始する前にプラグインのアップデートだけ先にやっといた。
今回やること
前回の目指す完成形でいうと(3)(4)(5)の部分を今回設定する。
- ローカルのVagrant上で開発
- GitHubにPush(gitflow形式で運用)
- GitHubに設定するwebhookでjenkinsに通知
- jenkinsさんがGitHubからソース落とす
- jenkinsさんがテスト走らせる
- テスト結果をSlackのプロジェクトチャンネルに通知
- テストOKで該当環境のDocumentRoot上にデプロイ
GitHubと連携させる方法
jenkinsさんと何かの連携や、slackへの通知などは大体プラグインが揃っているのでありがたく利用させてもらいます。
今回はGitHub Pluginを使います。
GitHub Plugin
詳しい手順はこちらを参考にしました。
http://lxanders.github.io/posts/jenkins-with-github-integration/
GitHubで設定を行う
テスト用リポジトリの用意と設定
適当にGitHubにテスト用に作る。
README.md作っておくと楽。
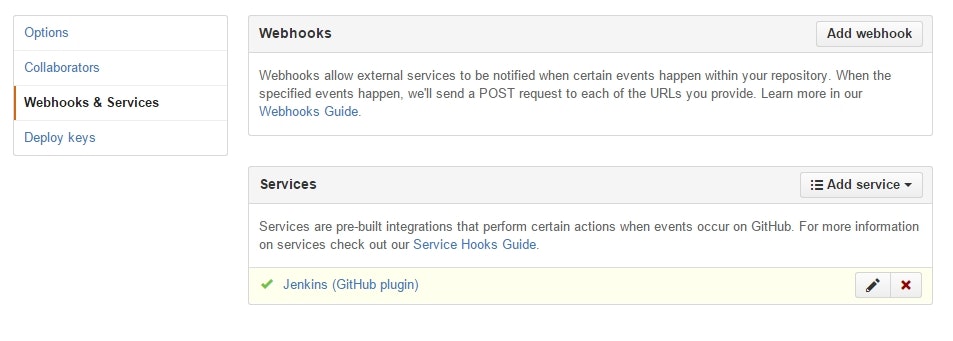
作ったら「Settings」の「Webhooks & Services」から「add service」をクリック
「Jenkins (GitHub plugin)」を選択して
「Jenkins hook url」にhttp://example.com:8080/github-webhook/(自分のURL)を入力して登録しておく。
アクセストークンを発行しておく
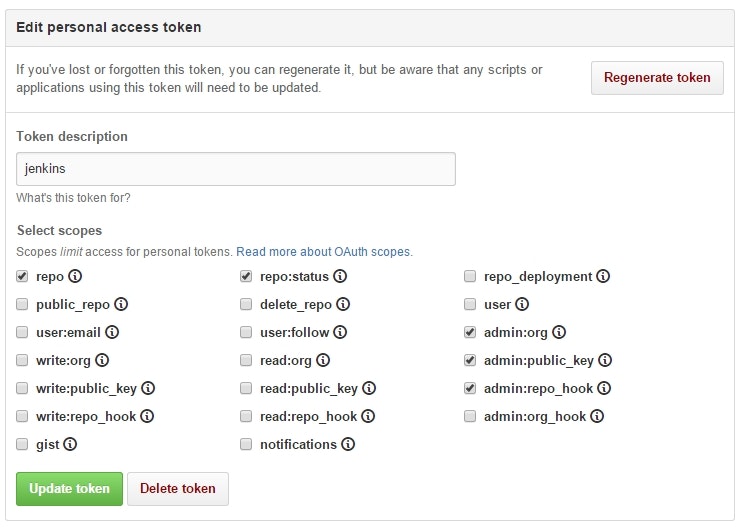
GitHubのPersonal access tokensからトークンを発行しておく必要がある。
「Generate new token」をクリックして以下の項目にチェックする。

トークンは設定後に一度だけしか表示されないので注意。
まぁ分からなくなってもEDITから画像右上の「Regenerate token」で再発行できる。
Jenkinsで設定を行う
プラグインをインストールする
GitHub Pluginをインストールする。
[jenkinsの管理]から[プラグインの管理]にアクセスして[利用可能]タブを選択
フィルターに「github plugin」と入れれば出てくるので、チェックボックスにチェックしてインストールする。
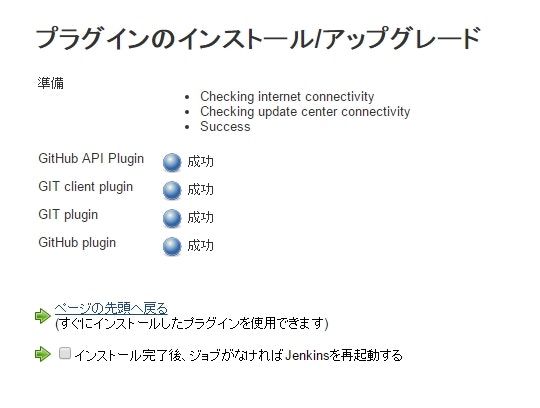
↓の感じで依存関係にあるものも自動で入れてくれる。

「インストール完了後、ジョブが無ければJenkinsを再起動する」にチェックすると再起動される。
GitHub Pluginの設定を行う
改めてログインしなおしてGitHub PluginにGitHubアカウントの設定を行う。
- [jenkinsの管理]から[システムの設定]へアクセス
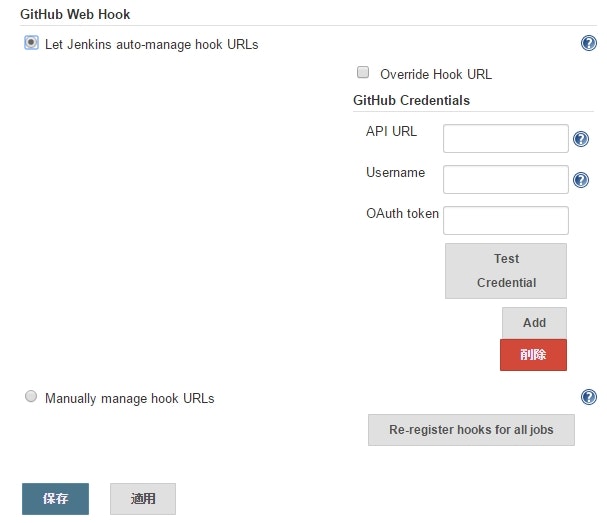
- たぶん一番下に「GitHub Web Hook」があるので「Let Jenkins auto-manage hook URLs」にチェックする

- API URLは空
- 「Username」にGitHubのユーザー名
- 「OAuth token」に「Personal access tokens」で発行しておいたトークン
- 「Test Credential」をクリックして「Verified」と表示されたらOK
新規にジョブを作る
新規ジョブ作成からジョブを作る。
- 好きなプロジェクト名にして「フリースタイル・プロジェクトのビルド」にチェックしてOK
- GitHub ProjectにプロジェクトURLを入れる(例:https://github.com/inaka-phper/test-jenkins-webhook)
- ソースコード管理で「Git」にチェック
- Repository URLにリポジトリのHTTPSのURLを入れる(例:https://github.com/inaka-phper/test-jenkins-webhook.git)
- Branch Specifier (blank for 'any')にはテストしてデプロイしたいブランチを指定する。(例:*/master)
- ビルドトリガで「Build when a change is pushed to GitHub」にチェック
- ビルドで「set build status to "pendding" on GitHub commit」を選択
- ビルド後の処理で「set build status on github commit」を選択
- 保存
(7)、特に(8)をやっとくとテスト結果をGitHubにコミットしてくれる。
GitHubからWebhookのテストをする
一通り設定は完了したので、先ほど登録したWebhooks & Servicesからwebhookのテストを以下の手順で動かしてみる
- 「Settings」の「Webhooks & Services」をクリック

2. 「Jenkins (GitHub Plugin)」をクリック
3. 右上の「Test Service」をクリックする
4. Jenkins側を確認し「ビルド履歴」が動き出したら無事設定完了
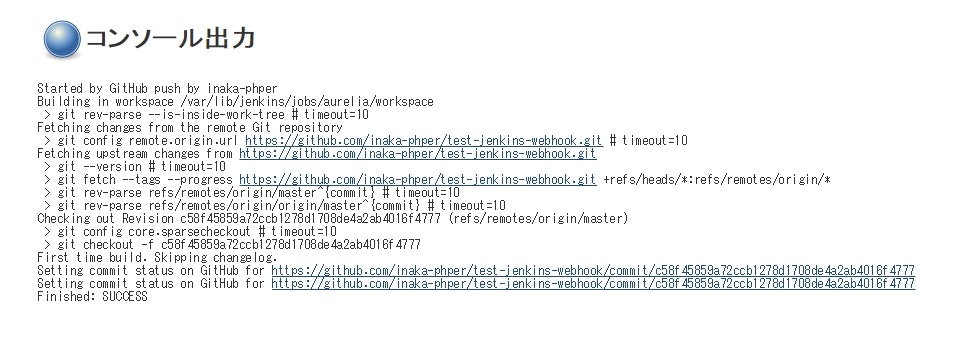
5. ログを見るとこんな感じ

6. GitHub上からREADME.mdを適当に編集してコミット後、jenkinsが動き出せばばっちり
次回は
テスト成功時にそのままhttp上にデプロイする環境構築を行う