はじめに
みなさん、Webサービス開発していて、少なからずブラウザとの戦いがあると思いますが、ブラウザごとのリグレッションテストなど、どのように対応されていますでしょうか?
仕方なくチェックリストを作成して、人海戦術で対応しているプロジェクトも少なからずあるのではないでしょうか?
残念ながら弊社もそのように対応してきました。
しかし、プロジェクトが大きくなっていくにつれて、テストにかかるコストも目立つようになってきましたので、重要課題として、この問題の解決に着手しました。
着手して、すぐに、BrowserStack + facebook/php-webdriver の組み合わせが非常に強力で便利なことに気付きましたので、ここでご紹介したいと思います。
BrowserStackとは
BrowserStackそのものについては、本家サイトとInnovaさんのブログ記事に詳しく出ていますので、ここでは割愛します。
やりたくないこと、やりたいこと
非効率なので、以下のようなことはやりたくありません。
- 毎回同じ内容を毎回人間がテストする
- テスト環境を構築するために、ローカルに色々セットアップしなければいけない
- 工数がかかる割に、見返りが少ない(かといってやらないわけにはいかない)
どんなツールやサービスでもいいのですが、やりたいことは以下のとおりです。
- ブラウザごとのリグレッションテストを自動化する
- テスト環境をなるべく構築しない
- 誰がやっても同じテスト結果になる(属人化、職人芸化させない)
セットアップ
phpunitのインストール
$ composer require phpunit/phpunit
facebook/php-webdriverのインストール
$ composer require facebook/webdriver
TestCaseの作成
あとは、本家のドキュメントや、facebook/php-webdriverを参考にして、TestCaseを作成します。
手っ取り早く動作確認したい方のために、サンプルコードを作りましたので、お試しください。
実行結果サンプル
Windows7 + IE9 にて、
- google.co.jp にアクセス
- スクリーンショット取得
- タイルメニューを表示(メニューのアイコンをクリック)
- スクリーンショット取得
- gmailのアイコンをクリック
- スクリーンショット取得
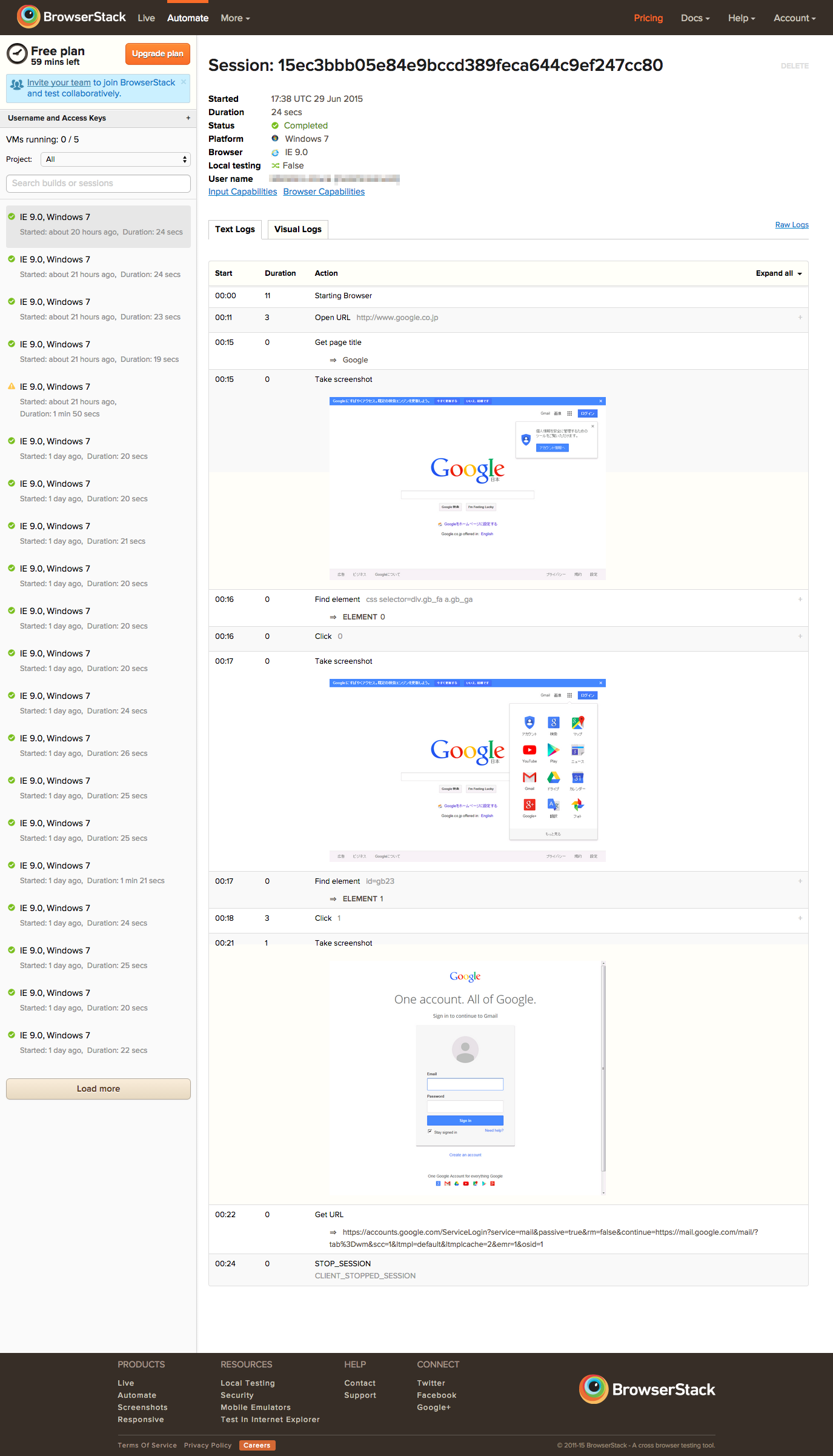
すると、下記のように、BrowserStackのサイト上で結果を確認することができます。
おわりに
具体的な活用事例は、まだまだ少ないように感じますので、まずは有償プランを契約して、実戦で活用してみて、便利な使い方など発見したら、どんどん投稿しようと思います。