アニメーションはモダンなアプリ体験に不可欠なものになってますよね。
手のひらのなかのツールの使い心地に鈍感な人は減ってきてるのではないでしょうか。
JSでモバイルアプリを作る時、「アニメーションは実装できるけど、カクカクしてたりして、それないほうが良いよね」みたいな話になったことはありませんでしたか? 僕もTitanium,Ionic Frameworkと触ってきて、こういうフレームワークは割りきって使うものという印象をずっと持ってました。
ただ、去年React Nativeを使ってiOS, Androidアプリ(短歌を投稿するSNSアプリです)をリリースしてみて、とても気に入って、今回アニメーションやらインタラクション、どこまで出来るのが実験的にアプリを出してみました。
Phrasal Verbs Flashcard
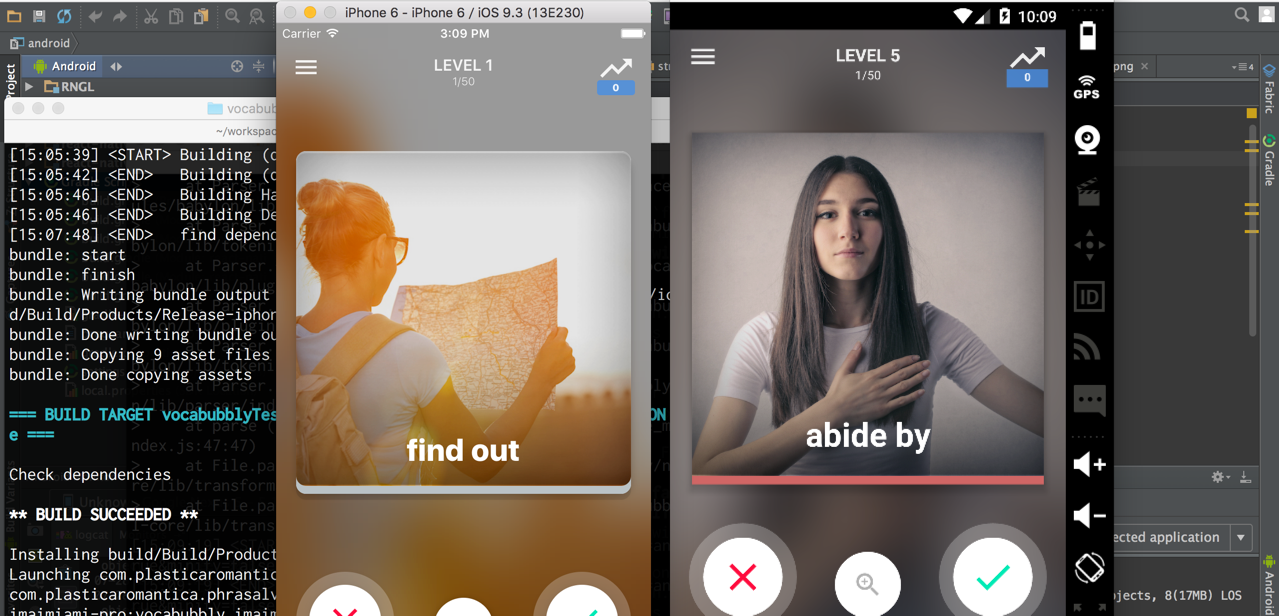
最近ロンドンに来て、英語学習者の友達が増えたのもあって内容はFlashcardです。一人でデザインしてから作り始めました。2プラットフォーム作っても、一人でまかなえるのがJSベースのフレームワークの良いところです。
今回活用したLibraryを実際どこで使ってるかを含め紹介していきます。
触れるのは、Animated、PanResponder、ReactArt、そしてOpenGLです。
それぞれ、アニメーション全般、カードインタラクション、チャート、カードの背景のブラーで使っています。
参考にアプリのGIFアニメーションを置いておきます。
Animated
メニューのトグル、チャートのアニメーションなど、アニメーション全てでお世話になってます。
React Nativeでアニメーションを扱う場合、基本的にこのAnimated libraryを使うことになります。
過去に別の投稿でも触れました。
PanResponder
カードへのジェスチャーを扱う為に使ってます。ジェスチャー後にカードが元の位置に戻る動きはAnimatedを使います。
ジェスチャーを簡単に扱う為に用意されたlibrary。tinderのようなカードアニメーションのデモを作ってる人は沢山いますね。
こちらも過去別記事で触れています。
ReactArt
グラフを描画するために使ってます。図形をアニメーションさせたかったので、画像ではなくてDrawingライブラリで図形を描画してみました。アニメーションは変わらずAnimatedライブラリを使っています。
ReactARTはDrawingライブラリであるARTのブリッジライブラリ。これをReactNativeから扱えるようにしたLibraryがReactNativeに含まれています。
このReactARTはReactNativeのDocsにも登場しないので、最近は別のライブラリもウォッチしています。
OpenGL
カードの背景画像にブラーをかけるのに使っています。今回はOpenGLのSurface自体にAnimationの値を渡すみたいな果敢な事はしていないです。親のViewごとAnimationさせてます。
ReactNative用のOpenGLバインディングです。
まとめ
ReactNativeのHotReloadを使ってアニメーションを試しながらサクサク開発出来るのは楽しいです。
今回のアプリはもちろんAndroid版もリリースしています。Androidでは正直削った機能もあるけど、箇所によっては何ら問題なく気持ち良い体験が提供できる感触がありました。

以前JSでモバイルアプリ開発して絶望した経験がある人は、今一度イメージを更新して採用を考慮にいれてみればいいのではと思います。
ちなみに、React Nativeでどんな事出来るの?って記事も最近投稿したので良ければどうぞ!
では、またいつか! :)