a11y(アクセシビリティ)は常にチェックしないと、すぐに落ちてしまいますよね。
というわけで google cromeのデバックツールを使っていつでもチェックしましょう
SPページのチェック方法
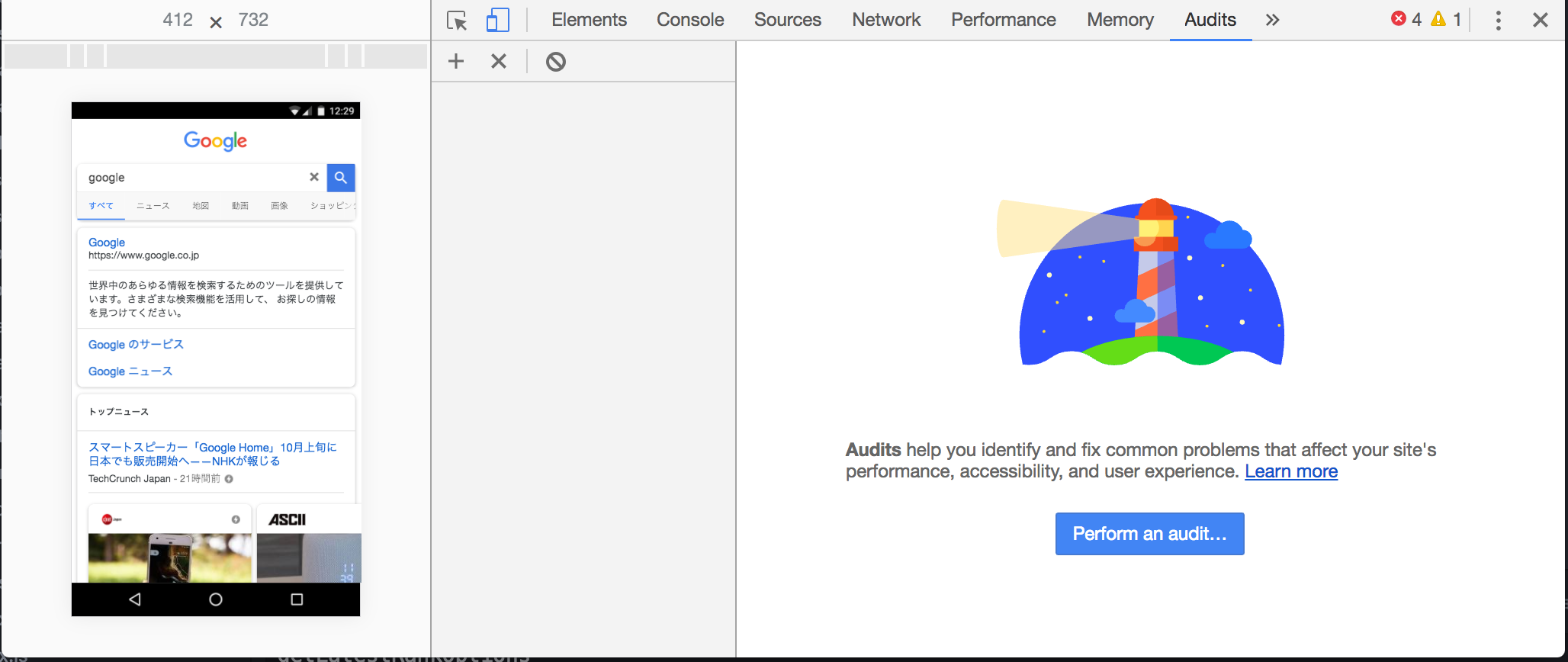
デバックツール・Auditsを使います
こちらはSPページでしか実行することができません
1: Auditsの出し方
もしデバックツールに出ていなかったら以下で出してください
デバックツールを開いた状態で Command + Shift + P
すると検索が出てきますので show audits と打ち込んで出てきたものをクリック

2: a11yの達成状況を調べる
今回はa11yを調べたいだけなので
AccessibilityのみにチェックをいれてRun
しばらくすると、以下のように結果が出てきますので、warming以上は治しましょ
PC/SPページのチェック方法
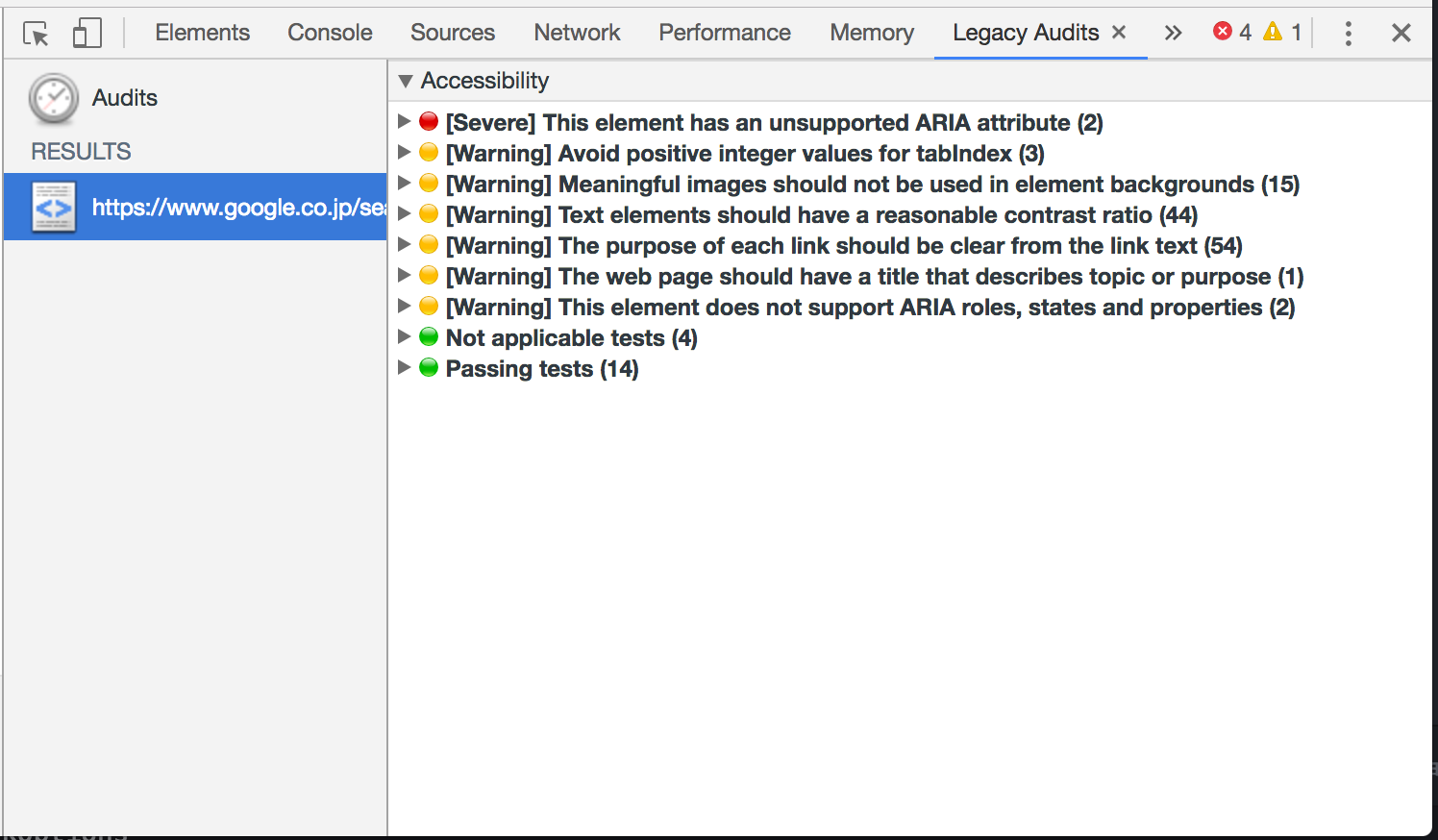
Legacy Auditsを使います
SPの方法よりは精度が落ちてしまうので、SPはなるべくこちらを使わないようにしましょう
1: Legacy Auditsの出し方
デバックツールを開いた状態で Command + Shift + P
すると検索が出てきますので show legacy audits と打ち込んで出てきたものをクリック
2: a11yの達成状況を調べる
今回はa11yを調べたいだけなので
AccessibilityのみにチェックをいれてRun
しばらくすると、以下のように結果が出てきますので、warming以上は治しましょ

細かく調べて細かく治して、素晴らしいwebページを作りましょう◎


