自分は公式にあるgitとcomposerによるインストールの方法でやりました。
Option 3: The developer way, using Git and Composer.
追記
ローカルにインストールしてからデプロイする方法に変えました。
0. 下準備
sqale.jpでPHPアプリを作成し、ローカルにgit cloneする。
$ mkdir YOUR_PROJECT
$ cd YOUR_PROJECT
$ git clone ssh://sqale@gateway.sqale.jp:2222/YOU/YOUR_PROJECT.git
$ cd YOUR_PROJECT
1. Boltを設置
git cloneしてcomposerでバンドルをインストールするだけ。ちゃんとパーミッションも変更しておきましょう。
$ cd public
$ git clone git://github.com/bolt/bolt.git bolt
$ cd bolt
$ curl -s http://getcomposer.org/installer | php
$ php composer.phar install
$ chmod -R 777 files/ app/database/ app/cache/ app/config/ theme/ extensions/
$ php composer.phar installで下記のようなエラーが出る場合、githubにaccess tokenを得る必要があります。こちらを参考に設定をします。
ComposerでGitHubのリポジトリをHTTPSで追加したときの認証設定
Could not fetch https://api.github.com/repos/silexphp/Silex/zipball/57c98ea0cb47664096094912920951fde1f4631a, enter your GitHub credentials to go over the API rate limit
The credentials will be swapped for an OAuth token stored in /home/sqale/.composer/auth.json, your password will not be stored
To revoke access to this token you can visit https://github.com/settings/applications
Username:
/bolt配下をすべてドキュメントルートへ移動。(※本当はアプリ/bolt配下のママ、サイトの表示はルートにしたいができなかったのでしかたなくぶちまけてます..)
$ mv bolt/* ./
$ mv bolt/.??* ./
$ rm -r bolt
3.DBを設定
Boltの設定ファイルをコピーします。
$ cp app/config/config.yml.dist app/config/config.yml
$ vi app/config/config.yml
で、DB情報を書き換え。
Sqaleの場合ここから得られます。
https://sqale.jp/projects/YOUR_PROJECT/shared_database
database:
driver: mysql
databasename: sqale_**********
username: sqale_**********
password: ********************
host: mysql***.sqale.jp
※ちなみに、ローカルでは設定を変えたい場合、config_local.ymlに別途記入すれば項目が上書きされる。参考:Installing Bolt | Bolt documentation | Different configs per environment
たとえば、MAMPならばこう。
database:
driver: mysql
databasename: YOUR_DB_NAME
username: root
password: root
host: localhost
port: 8889
4.日本語化
ついでに日本語化しておきます。
localeの行を下記に。
locale: ja_JP
timezone: Asia/Tokyo
5.インストール
ローカルでブラウザからインストールを進めます。
以下MAMPの例。
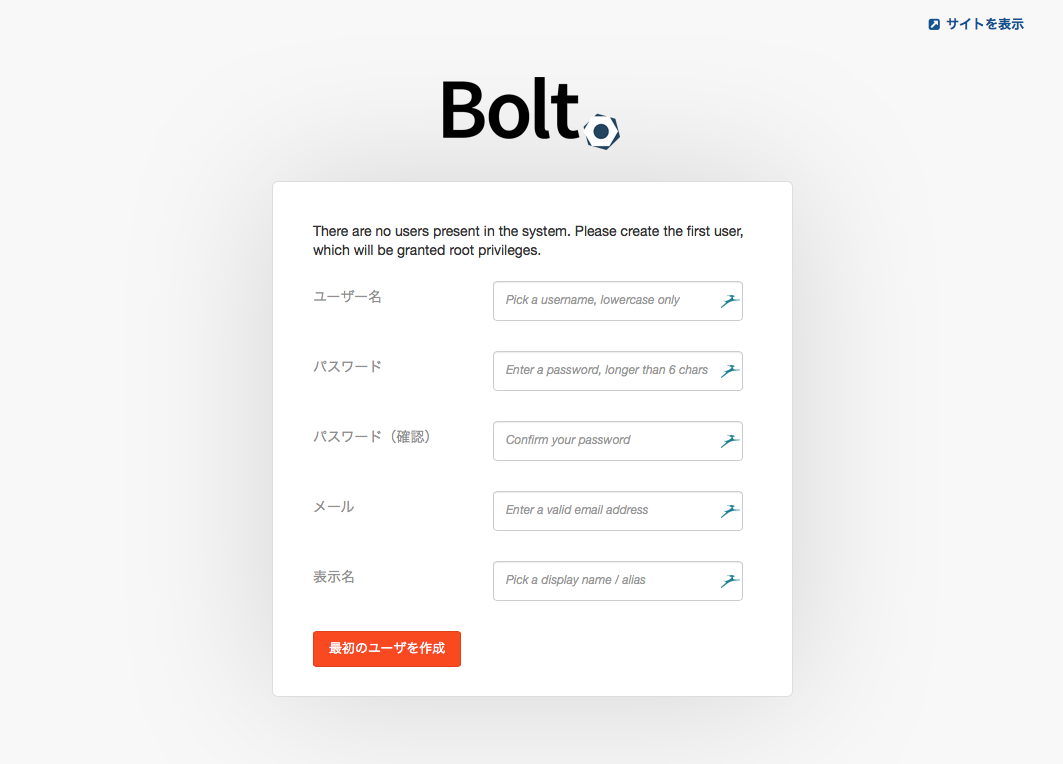
はじめは下記に転送されるはずです。必要事項を入力します。
http://localhost:8888/bolt/users/edit/
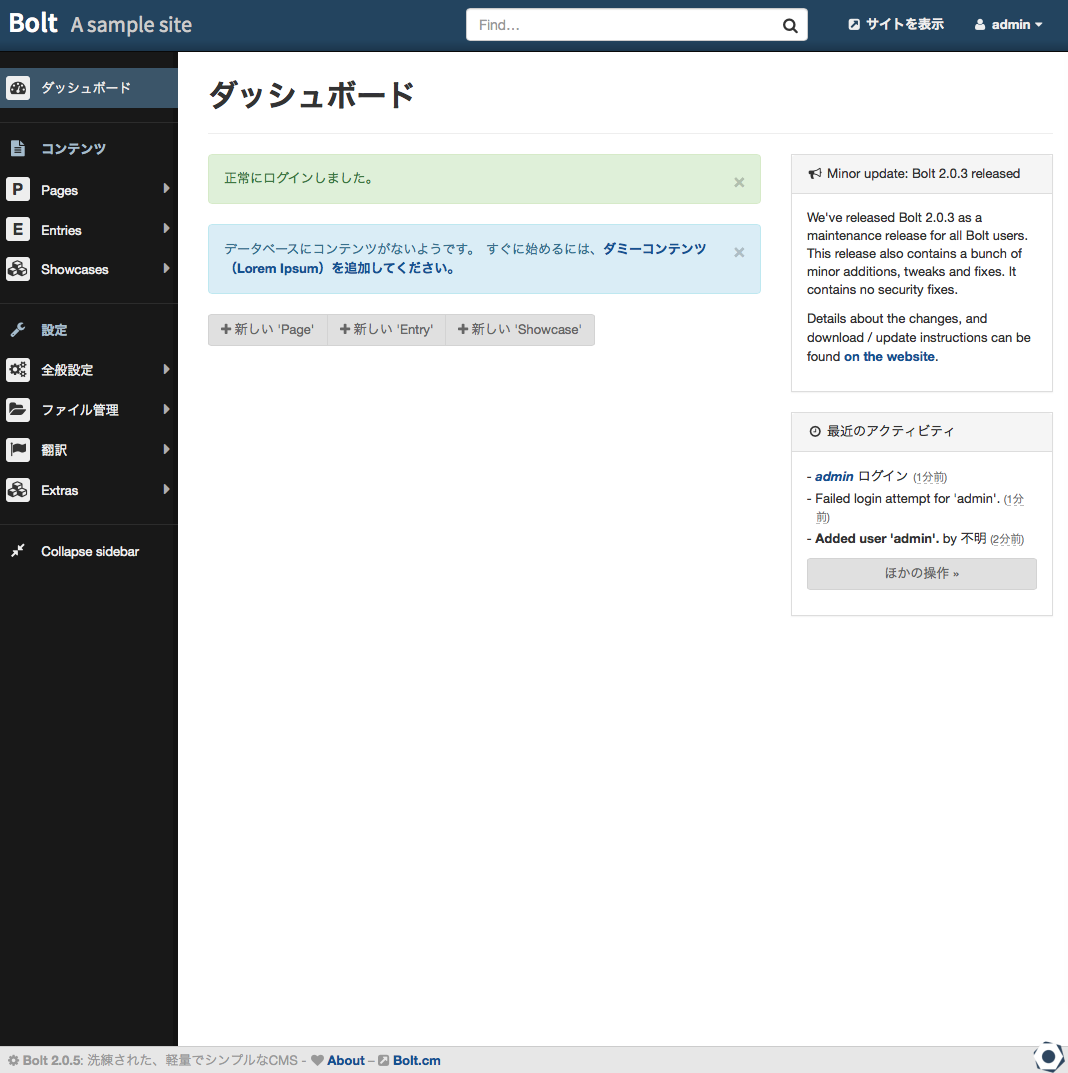
6.ログイン
続いて今登録したユーザー情報でログインするとダッシュボードがあらわれます。
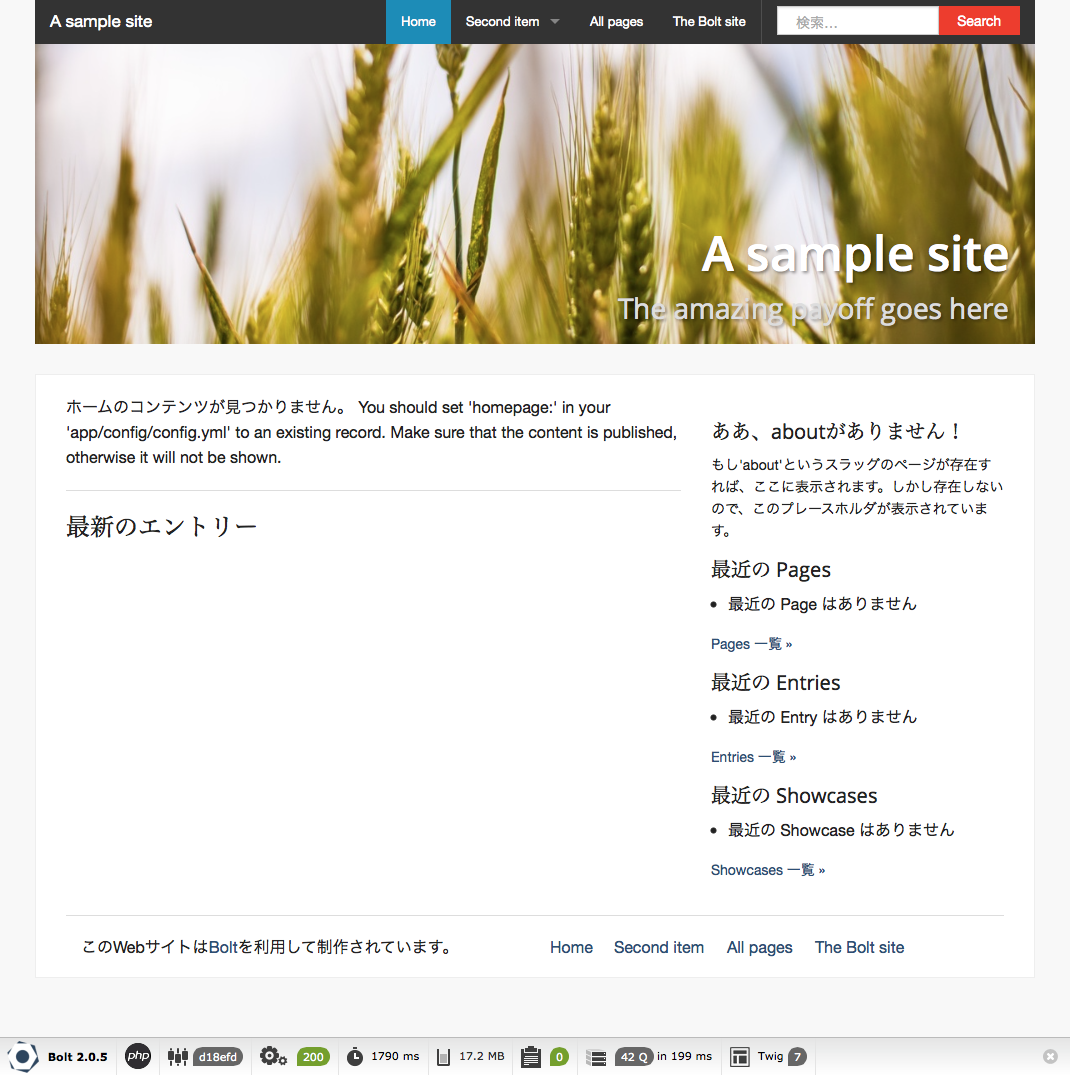
にアクセスして、デフォルトテーマのブログが表示されれば成功です。
追記
アプリを/boltに配置して、サイトは/アクセスで表示されるように
したくていろいろやってみたがダメだった。なにかいい方法ないでしょうか。
やったこと
-
.htacessとindex.phpをルートにコピーして中に記述してあるパスに/boltを追加(WordPressのように)→ 表示されたが、themeのパスが/bolt/themeとなるべきなのに/themeになってしまう。
7. Sqaleにデプロイ
sqaleからgit cloneした.gitがあるディレクトリへcdして、
'''
$ git add .
$ git commit -m 'installed Bolt'
$ git push
'''
すればOK!
...
と思ったが、デプロイでエラーが出てコケる…
push はできてるようだが、サーバー側でのbuildでエラーが出ている模様。。現在問い合わせ中