特定のViewControllerで使うカスタムViewを、今まではxibファイルで作っていたんですが、storyboardでも作れることが判明したのでシェアします。
プロジェクトを用意
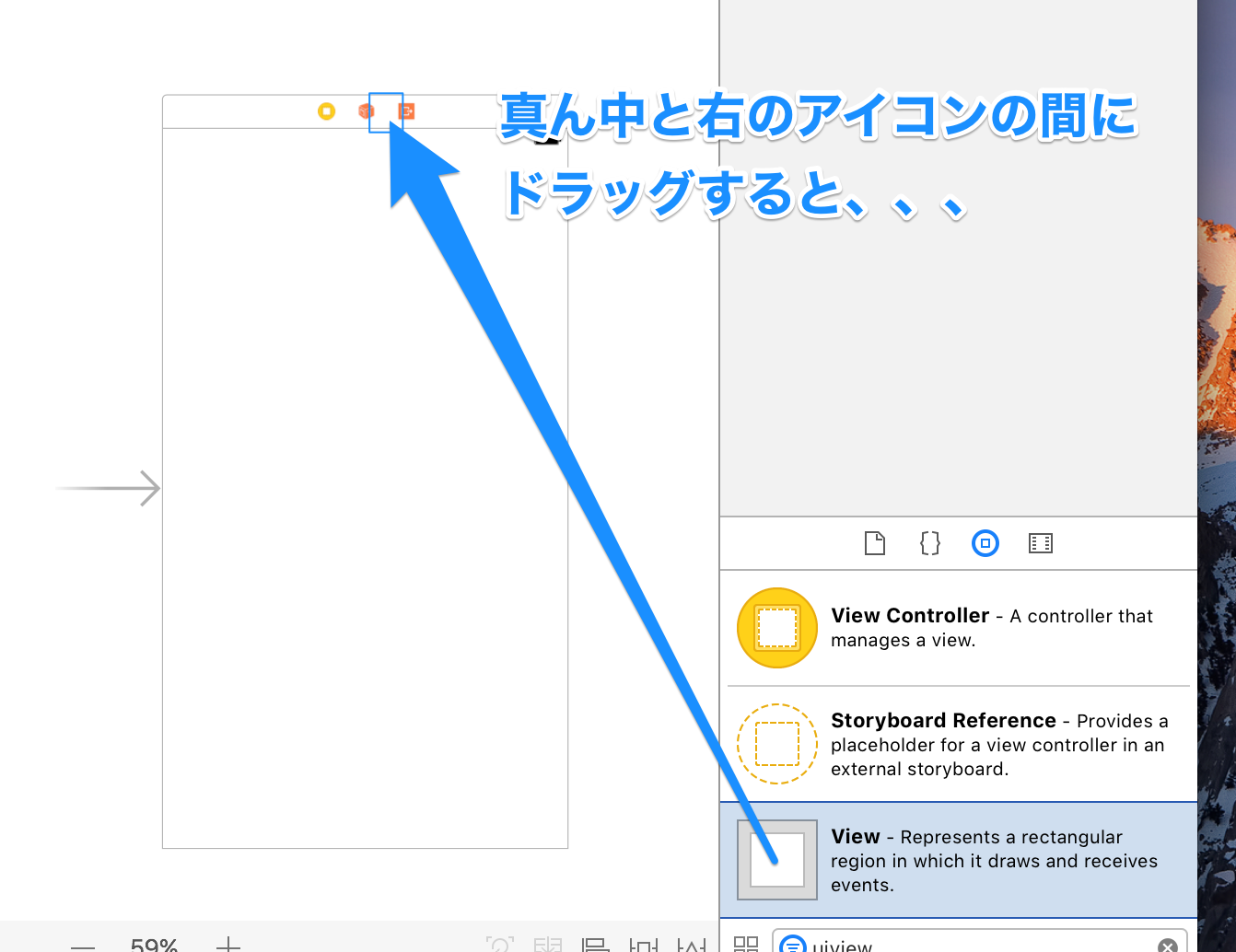
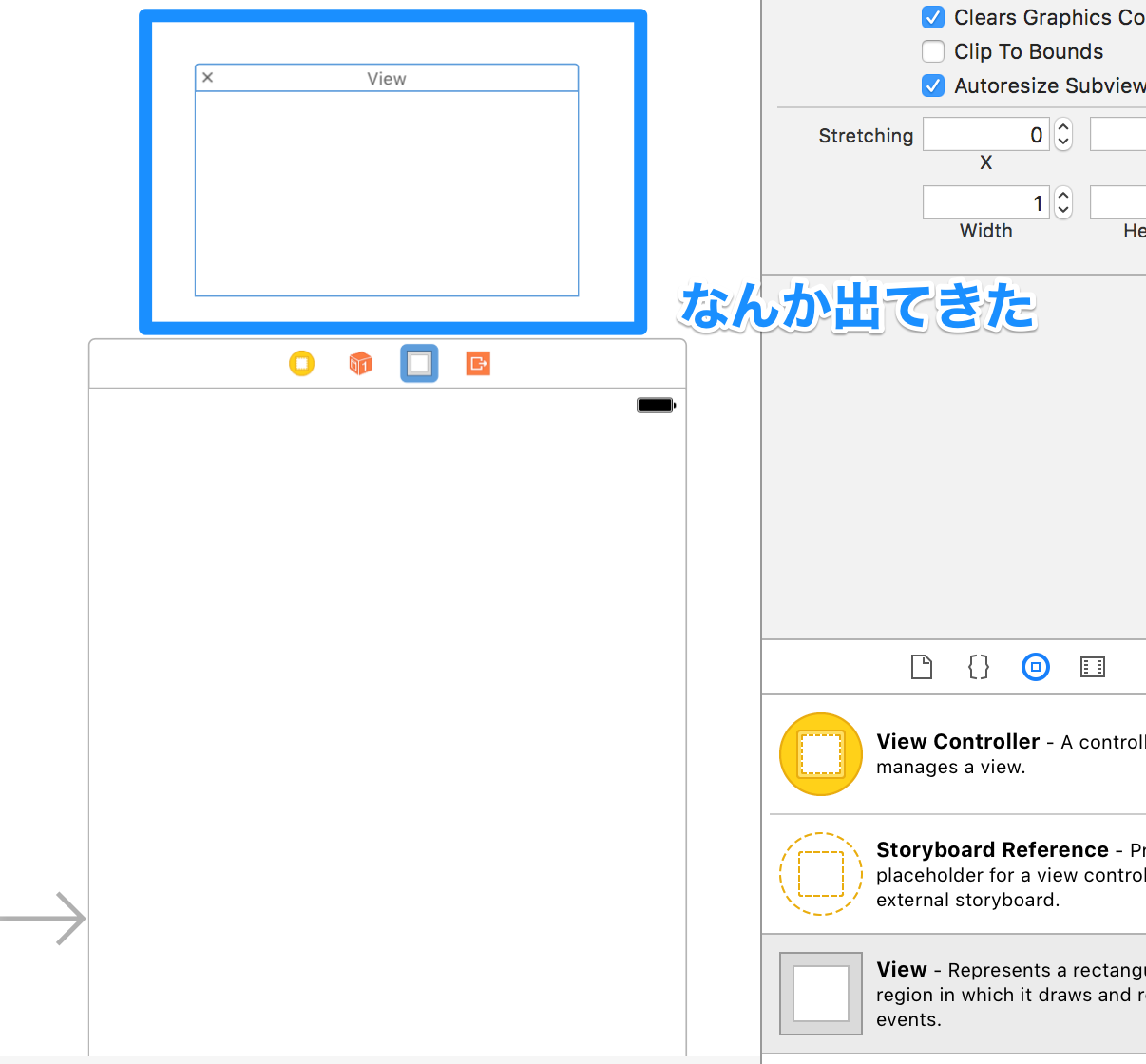
storyboardでUIViewをこの位置にドラッグすると、、、
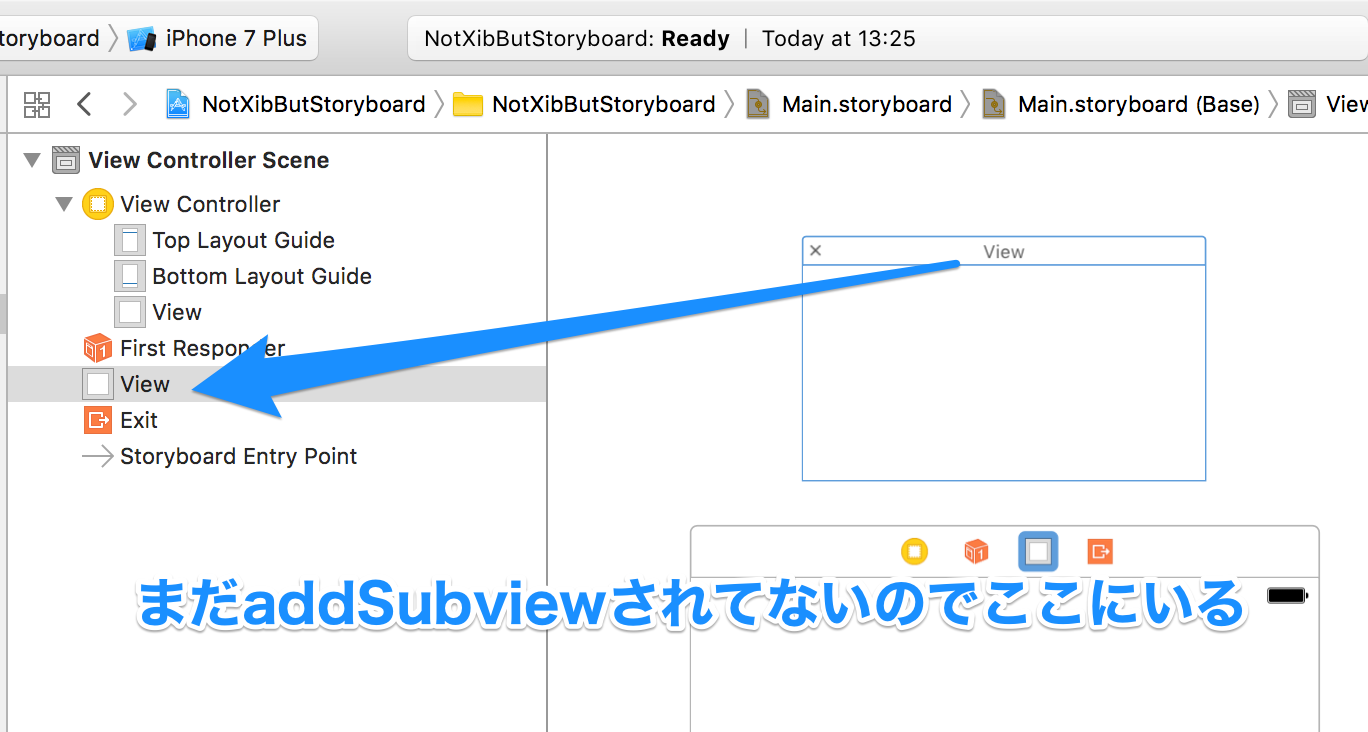
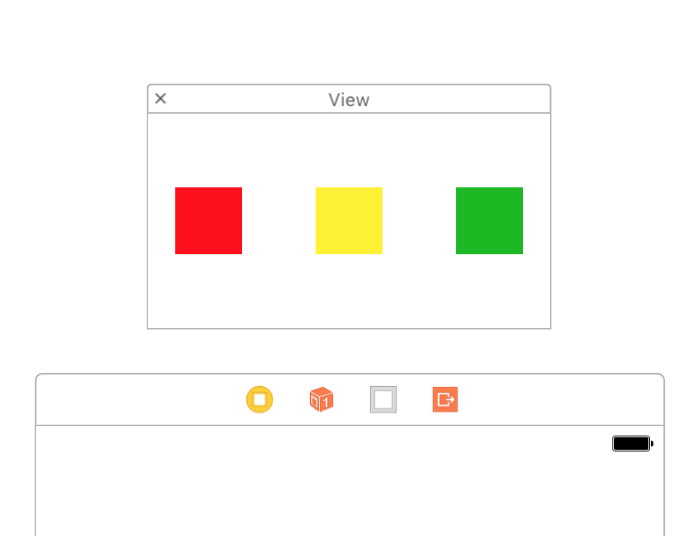
こうなります

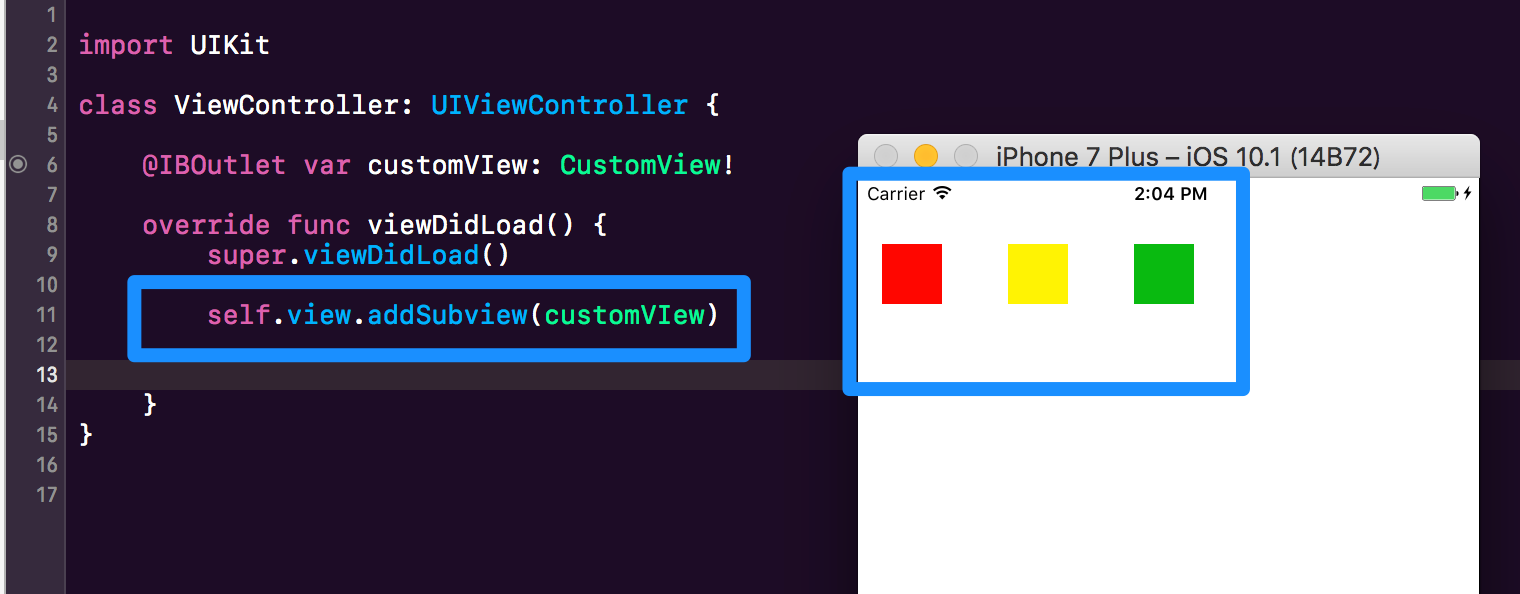
すでにインスタンスはありますが、ViewControllerには載っていません。addSubviewするだけで使える状態です。
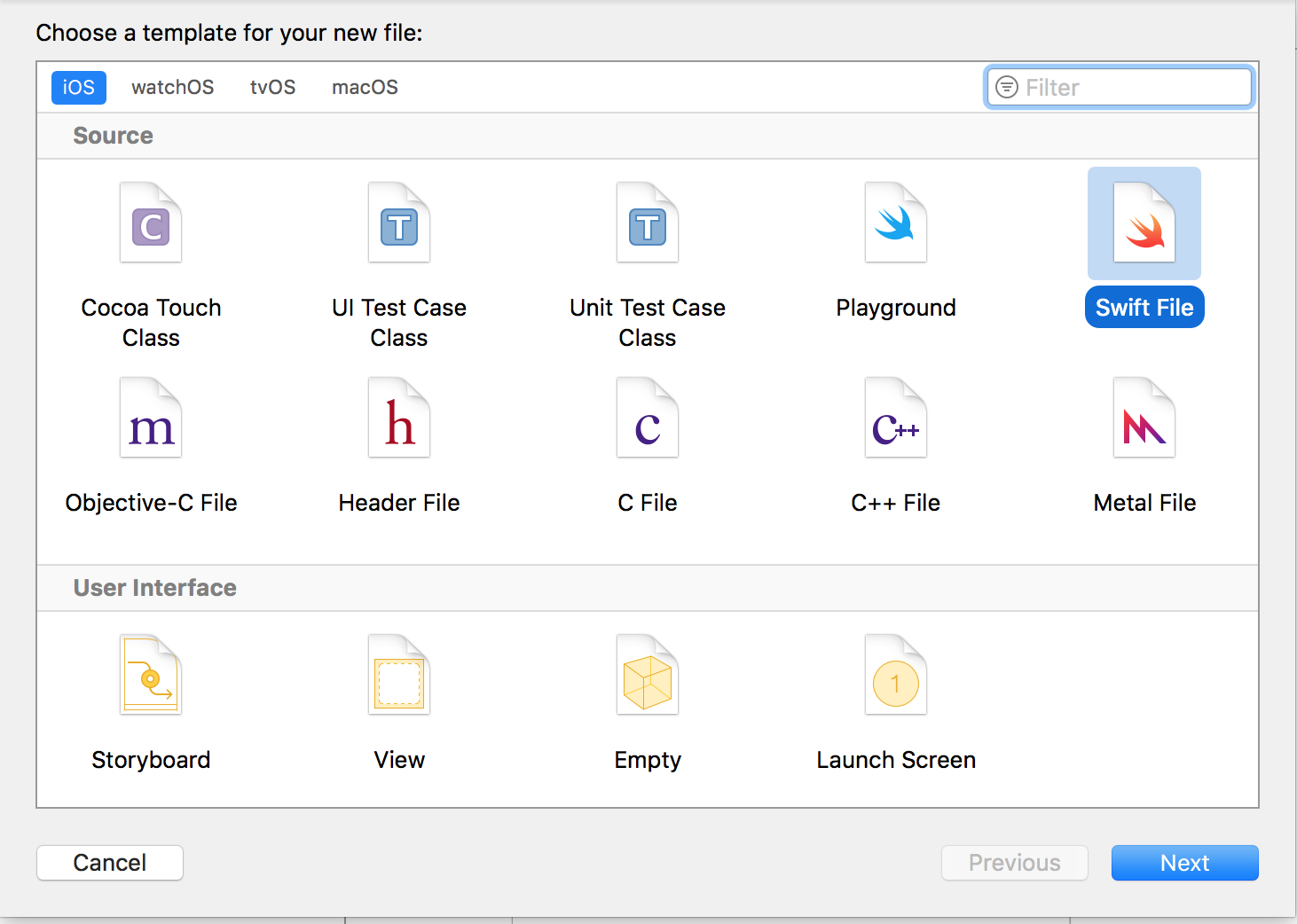
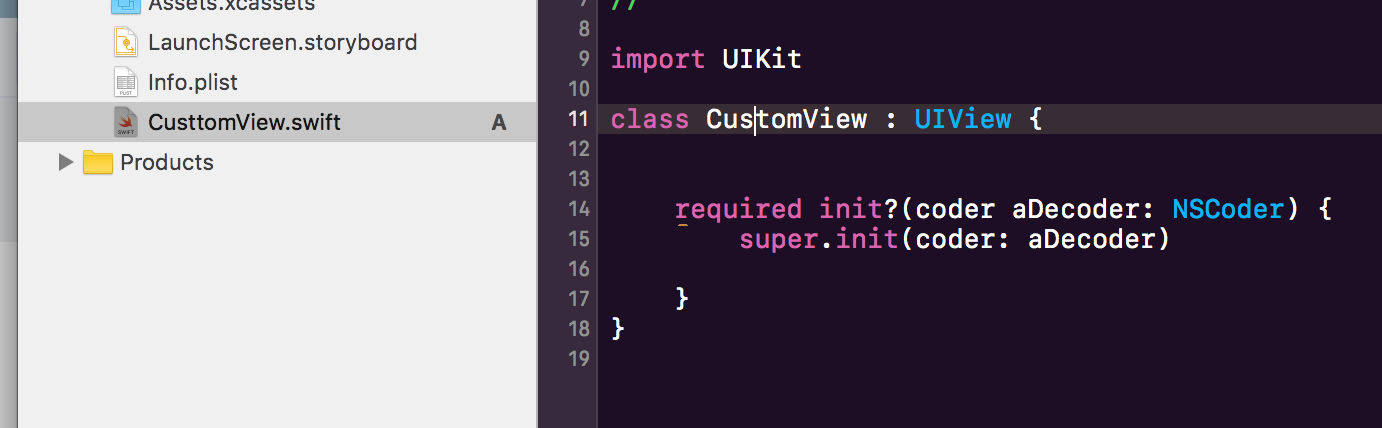
カスタムViewのswiftファイルを作ります
storyboardのカスタムviewとswiftファイルを紐付けします
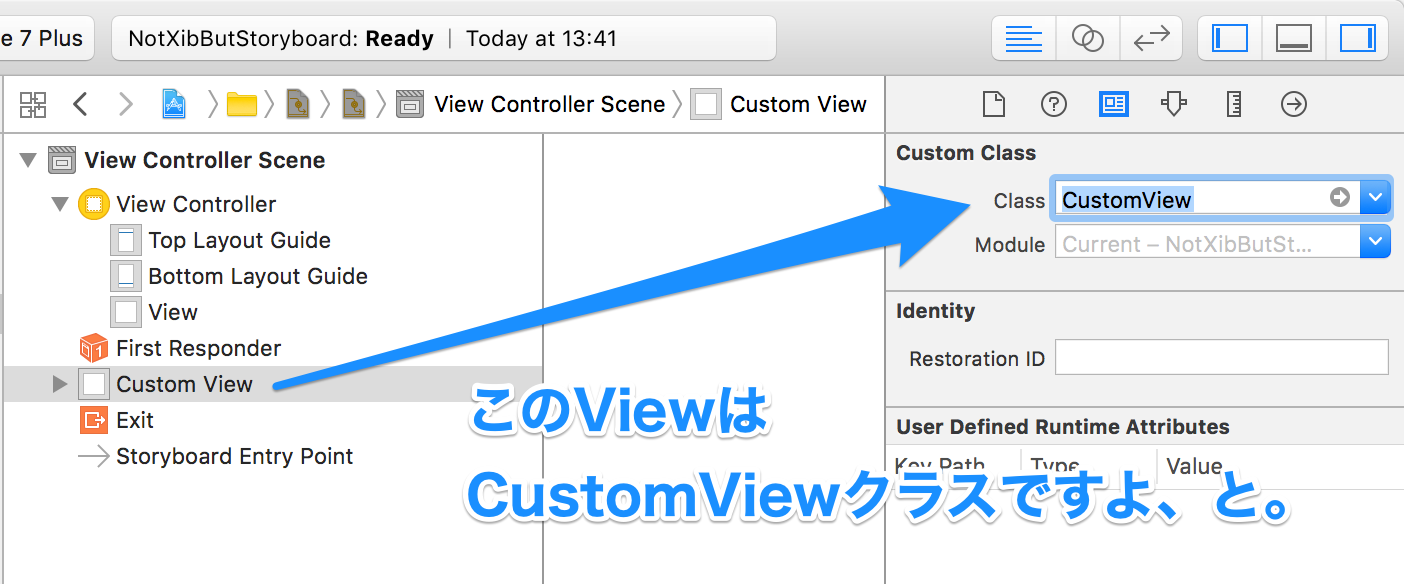
まずはstoryboardのカスタムViewを選択して、クラスを指定します

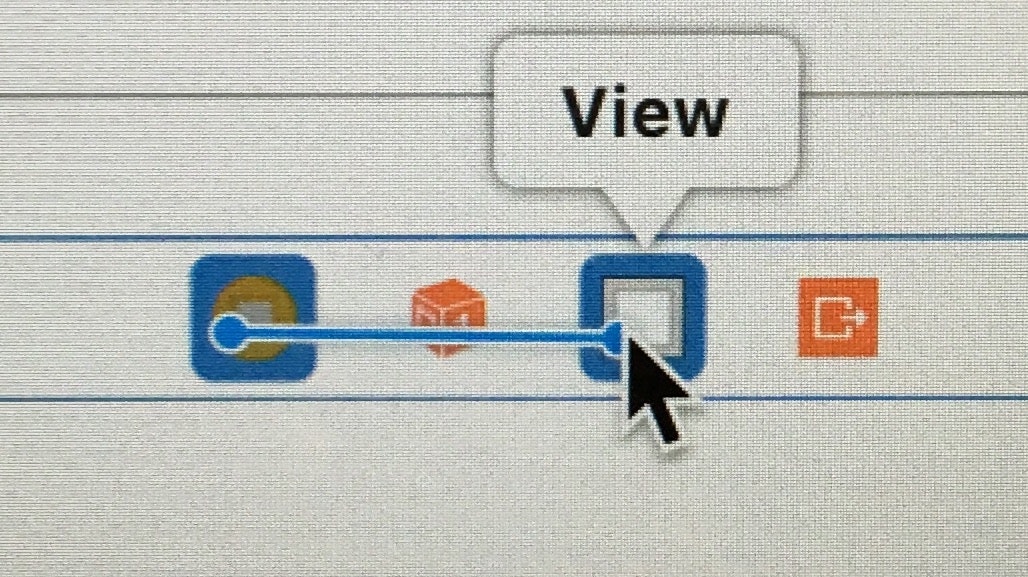
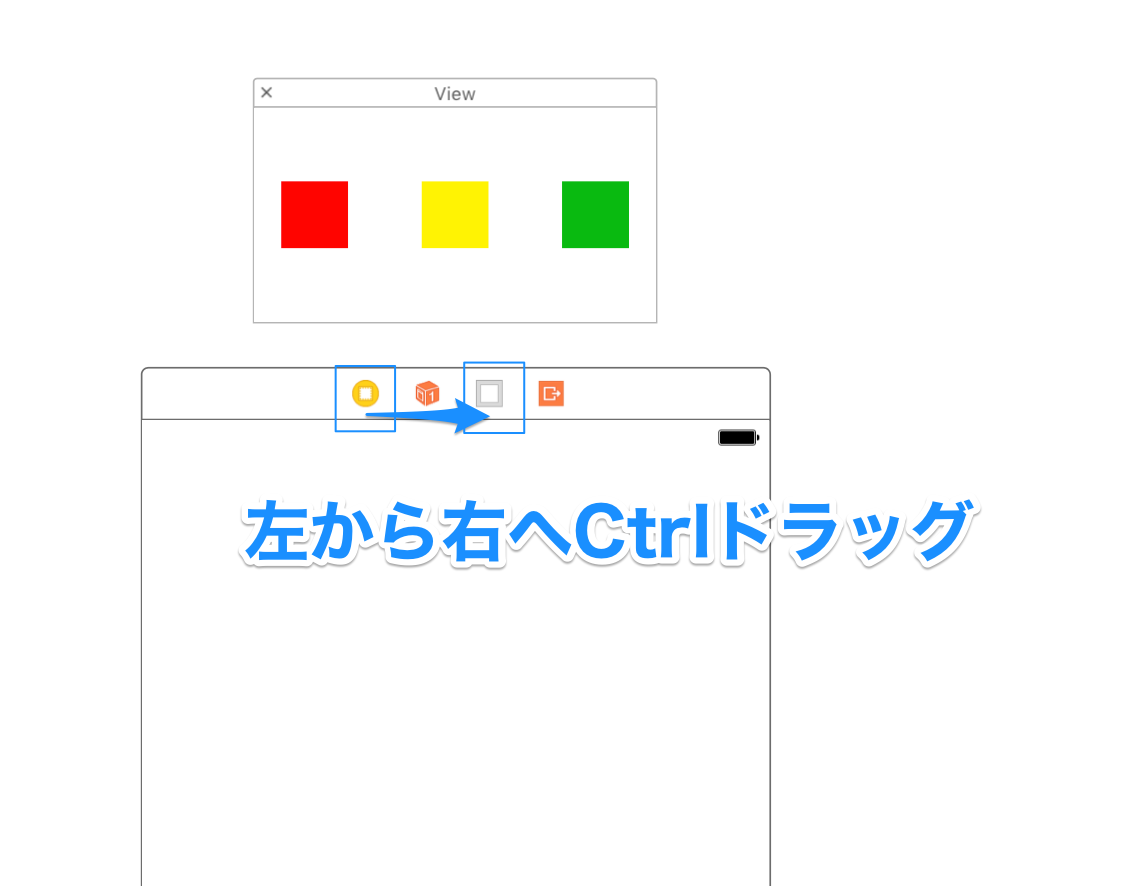
ViewControllerアイコンからCustomViewアイコンへ、Ctrlを押しながらドラッグします

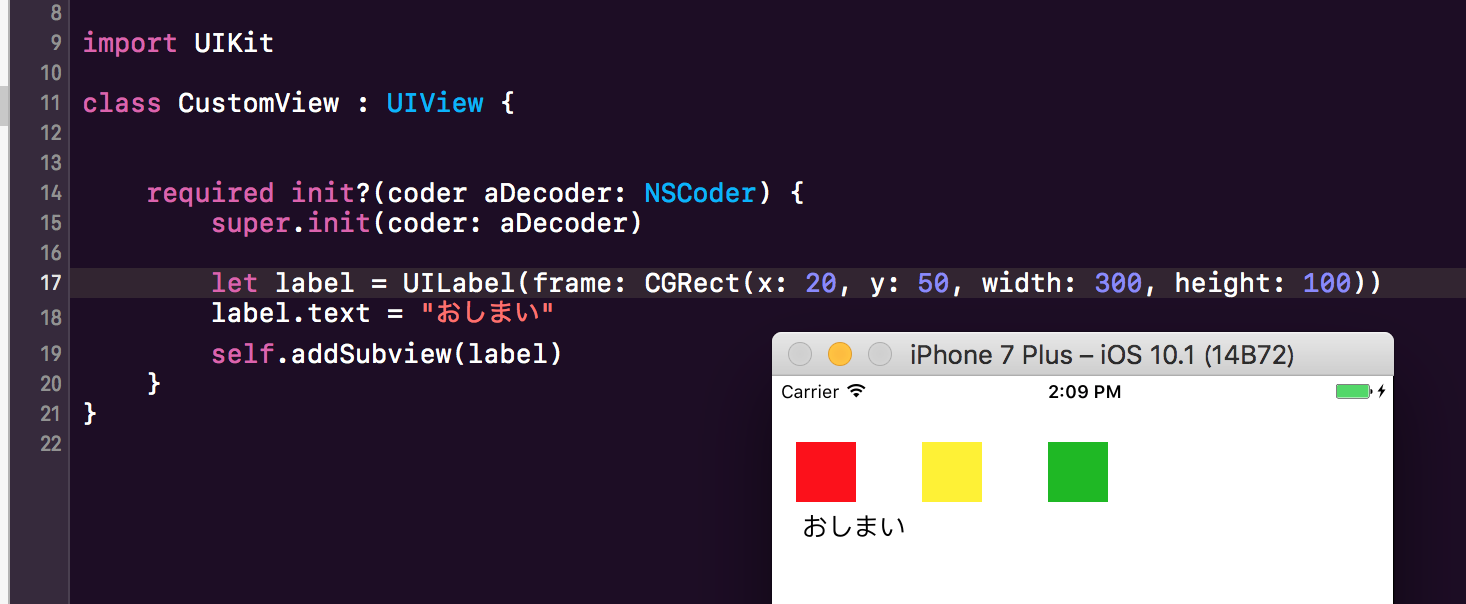
そしてビルドしてみると、、swiftファイルのinitが呼ばれるようになりました!
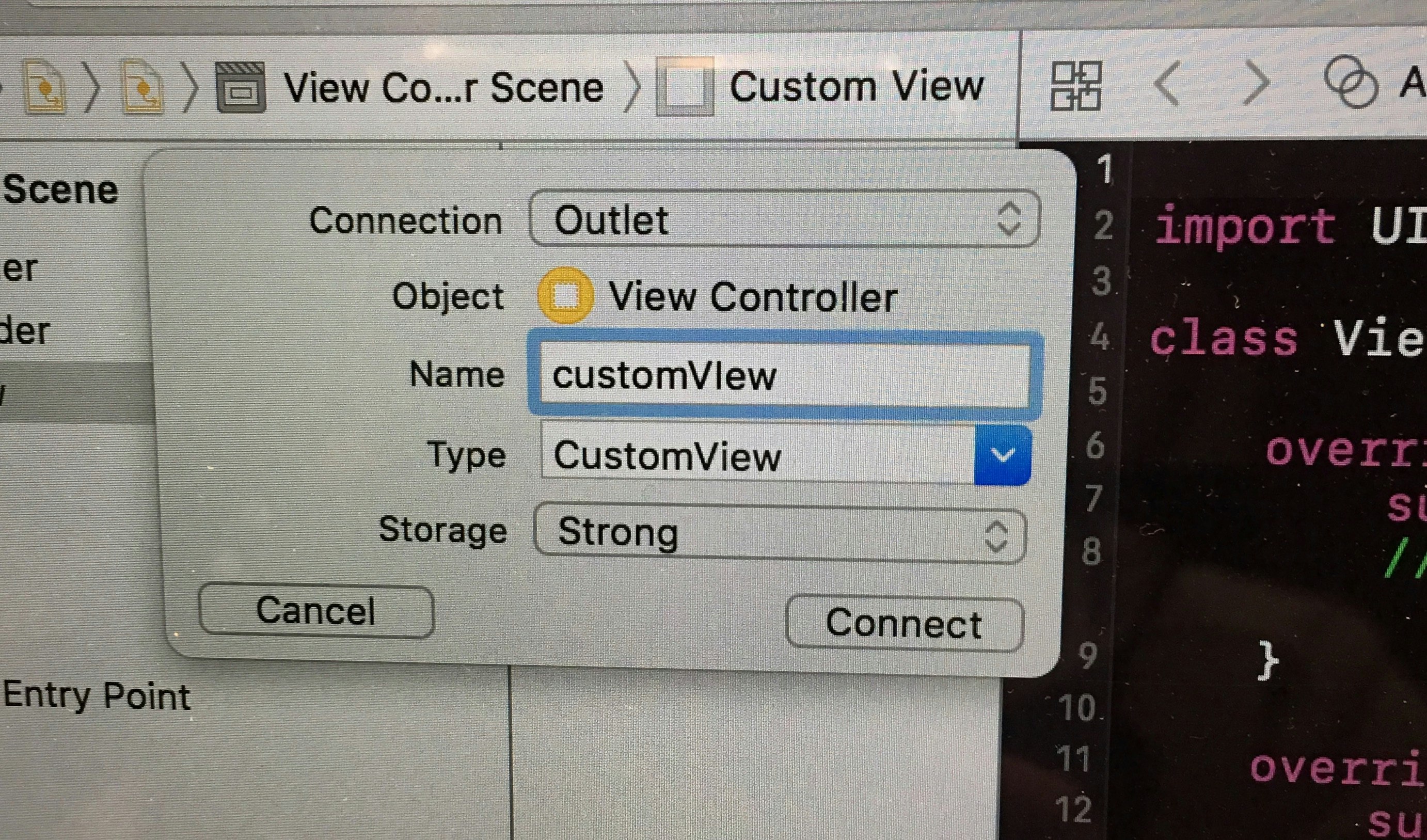
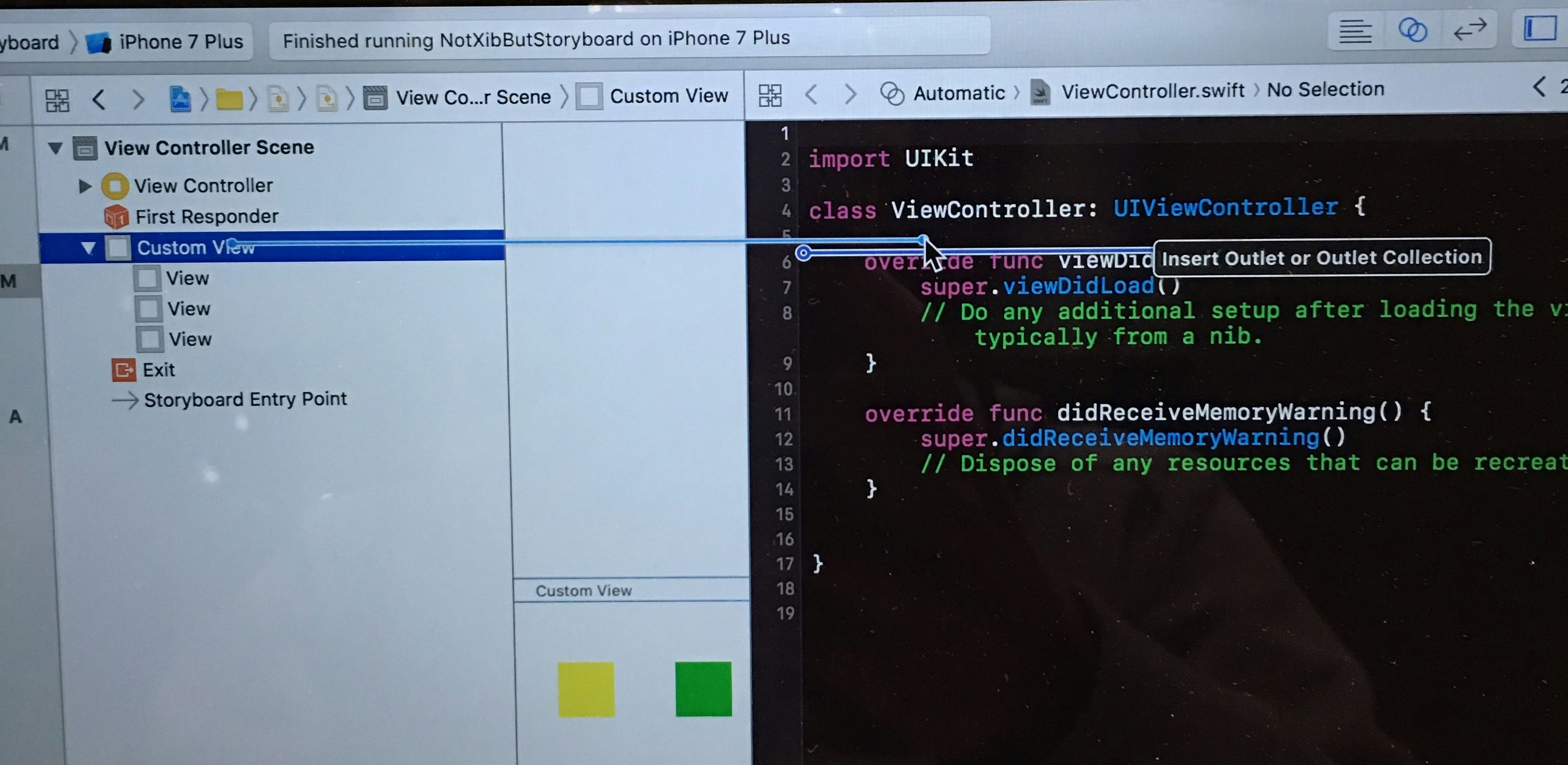
ViewControllerにaddSubviewする前に、storyboardのCustomViewをViewController.swiftと紐付けます

ctrl押しながら、CustomView.swiftファイルのViewDidLoad()の上までドラッグ