JavaScriptでグリッド表示を行ってくれるライブラリは色々あるが、その中でも一番しっくりきたSlickGridをご紹介。
※2016/3現在、SlickGridは更新が停止しています(2014/3/5より)。その代り、6pacという方が主要なバグフィックス(パッチ)を取り込んだalternative masterを運用してくれているので、こちらの方を使うとよいです(オフィシャルからの公認も出ています)。
JavaScriptのグリッド系ライブラリは下表のようにいろいろある。
| ライブラリ名 | 概要 |
|:-----------|:------------|:
| SlickGrid | 今回お勧め。表示速度・編集機能に優れる |
| DataTable |初回の表示速度が若干遅いが、一旦表示したら早い|
| jqGrid | 使ったことがないが、Exampleが豊富。ただ、オプションが書きにくい印象|
| dhtmlGrid | 多機能でExampleも豊富。Excelにインポートできるのは圧巻。ただ、商用だと有料|
| FlexGrid | 使ったことなし。あんまり更新されてないような・・・|
正直、表示だけするならどれも高機能で大差ないと思う。
ただ、多くのグリッド系ライブラリは、高機能な代わりに遅い&書きにくかったり、編集機能はあるものの表示→編集モードへの切り替えがもっさりしていたり保存機能が書きにくかったりする。
その中で高速な表示、Excelかのような編集機能を備えているのがSlickGridだ。
「Excelみたいにできないの?」とはよく言われることでその言葉にそんな簡単じゃねーんだよ、とイラッとしたことがある人も多いかと思うが、SlickGridを使うことでお互いストレスフリーな関係を築けるだろう。
では、SlickGridのパワーが実感できる例を紹介したい。
1.パフォーマンス
このExampleで表示しているデータは、なんど500,000件である。他のグリッドが数万件表示可能!と言っているそばで、ケタが違う。何せExcel(2003)の限界行より多いんだからビックリだ。
http://mleibman.github.io/SlickGrid/examples/example-optimizing-dataview.html
2.編集機能
セル内編集が本当にスムーズである。下記のExampleで、Auto-edit ON のボタンを押してもらえればそのスムーズさを体感してもらえると思う。
http://mleibman.github.io/SlickGrid/examples/example3-editing.html
私は編集可能なグリッドライブラリを無償・有料関係なく探し回ったが、これほどスムーズなのは他になかった。しかも、Editorは自分で簡単に拡張可能だ。
3.値表示の自由度
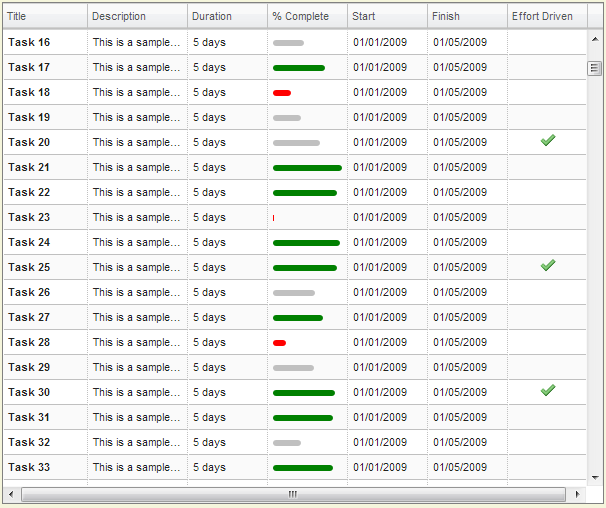
例えば10を10%としてメーターで表示したり、0/1の数字をチェックマークで表示したりと、各列に応じて値をどう表示するかを自由にカスタマイズできる。多くのGridが行の色ぐらいしかいじれない中で、セル内の値をDOMレベルで編集できる機能は表現力の面で非常に大きい。
http://mleibman.github.io/SlickGrid/examples/example2-formatters.html
その他の機能
他に独特なのは、以下のExampleだ。
・非同期の描画処理。表示が重たい処理(行内グラフなど)などは、非同期で処理できる。
http://mleibman.github.io/SlickGrid/examples/example10-async-post-render.html
・Undo機能まで実装可能。
http://mleibman.github.io/SlickGrid/examples/example3b-editing-with-undo.html
もちろん、セル/行のイベントハンドリングやソート機能など、普通のグリッドライブラリにあるようなものはきちんとそろっている。
ぜひ使ってみていただきたい一品である(なお前提ライブラリとしてjQuery/jQuery.event.dragが必要。jQuery UIはcssがいるがjsは読み込まなくても動かせる)。