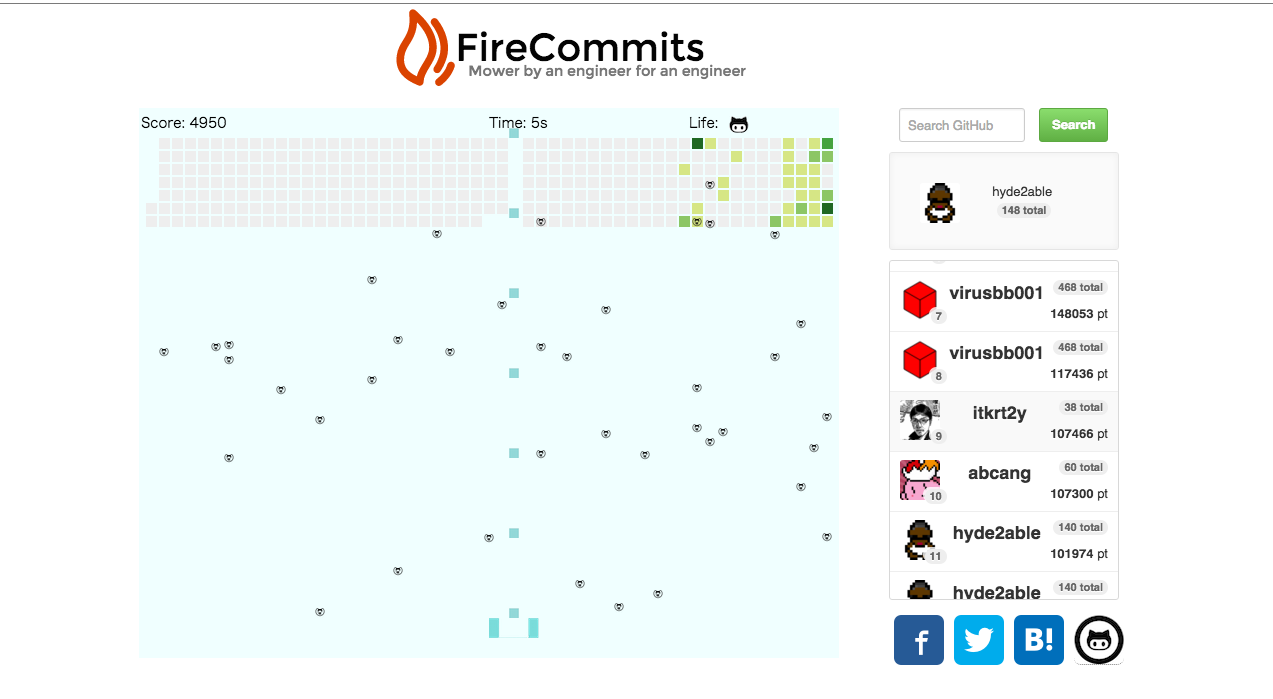
これが作ったWEBアプリ
FireCommits

https://fire-commits.herokuapp.com/
エンジニアによるエンジニアのための草刈機です。草刈機って感じのゲームじゃないですが。githubの草を楽しく撃って撃って撃ちまくるゲームです。コミット数が多ければ多いほど、草がどす黒いほど強くて点数も高いので、凄腕エンジニアさんの草を全破壊してみんなで呟きましょう ![]()
サーバー側はNode.js, ゲーム実装はenchant.js, PaaSにheroku, DSにmilkcocoa, Frameworkにprimerを使った作品で、先日公開しました。ほとんど自分にとって公開するのが初めてだったので、公開して気づいた事やためになった事をここにまとめる。最初はほとんど自分の感想。
実装したアプリの挙動
作ったアプリ自体の挙動は簡単にこんな感じ
- github垢を入力
- contributions(草)のデータ配列を取得。
- enchant.jsでキャンパス上に描画して楽しくシューティング。
- milkcocoaでランキングを実装。
- heroku上にUPPPPPP

1. github垢を入力
今回のはシングルページなので、そのページ自身('/')にformでusernameをGETで送ってそれを受け取る感じ。usernameを受け取ったら2に移行するし、受け取らなかったら2を飛ばして3に行く。なので、何もニュ力してないと、草が一切ない真っ白な意味不明なシューティングゲームになっちゃう仕様なので、その時はフォームに誰かのgithub垢を入力してやってください。
2. contributionsを取得
これは前に書いたのでNodeで特定の人の草カレンダーを取得するを参考にしてください。httpsでリクエストして返ってきたデータをパースして色々ごちゃごちゃやるだけだったんですが、レスポンス形式がxmlで扱った事なかったので、少し戸惑いましたって話。jsonの方が好き ![]()
3. enchant.js上に描画して楽しくシューティング
たった99行でシューティングゲームを作る方法を参考にしました。enchant.jsは始めて使ったけど、面白いくらいシューティングゲームが簡単に実装できて、楽しかった。大学2年時にC言語だけでブロック崩しを作った時とは比べものにならないくらい楽だった。
4. milkcocoaでランキングを実装
スコアを記録するためのデータベースとしてmilkcocoaを使用しました。これも初めて使ったんですが、恐ろしく簡単にデータの保存、更新、取得ができました。Node.jsをサポートしてるので、こんだけのコードでデータストアにプッシュできちゃったりします。
var milkcocoa = new MilkCocoa('app_id.mlkcca.com');
var dataStore = milkcocoa.dataStore('hoge');
dataStore.push({name: 'foo', company: 'bar'});
使う前に登録だけしてapp_idを取得しなきゃいけないんですが、無料で10000データぐらい保存できるので、小さなアプリケーション作る時はオススメです!milkcocoaのドキュメントがめちゃくちゃ分かりやすかったので、これ見たら一瞬です。ただ、今回はそれでランキングを実装...と書いたんですが、milkcocoaは簡単に使えるデータストアだけで無料版だとスコア順にデータをソートして取り出すとかは出来ません。古い順か新しい順かの二通りです。有料版はわかりません。なので、
一旦内部変数としてデータベースのランキングデータ(スコア順はばらばら)を取り出しておいて、ゲームが終わった時にそのランキングデータの中で一番スコアの低いものより今回のスコアが高ければ、その一番スコアの低いものを今回のスコアに置き換える
といった感じで擬似的に実装しています。この方法だと公開してから致命的なバグも見つかったのですが。これは後々。
5. heroku上にUPPPPPP 
作ったWEBアプリをいざ公開!ってことで、herokuが超簡単!らしいのでherokuを使いました。Node.js + Express を Heroku で動かすまでの手順まとめを参考にして
git push heroku master
しました!しかし
heroku open
Oh, My GOD!!! ![]()
![]()
![]()
![]()
![]()
![]()
log見ると、"Can't find module"って言われたんで調べたらpackage.jsonに今回使うnpmモジュールを全て書いていなかったので動かなかっただけでした。ただ、上で読んだブログでは載ってなかったことなので、ここにメモ書き。
npm install --save package_name
--saveするとpackage.jsonのdependenciesにバージョン付きでついでに書き込んでくれるので楽チンですね。ここだけ少しハマったので書いておきました。
実際に公開して、気づいたことやためになったことは次回書きますね。
追記
Frameworkはいつもbootstrap一択だったんですが、せっかくgithubの草を使うし!!ってことで、github製のPrimerを使ってみました!bootstrapより軽量だし、それっぽくgithub感出せたかなーって思うので、ぜひいつか使ってみてください!!
github感でてますよね。。。右っ側だけ。。でてないかな。。 ![]()
![]()
![]()
![]()
![]()
ロゴはSquareSpaceで作成しました。シンプルなロゴが無料で簡単に作れるのでオススメです!ただ、海外のサービスなので日本語対応のフォントは少ないです。
あと上げてから知り合いに『herokuは一時間アクセスがなきゃ寝ちゃうよー』って言われたのでNewrelicをオススメされました。アプリを監視してくれるサービスらしく、登録したら何秒間隔かはわからないけど、アクセスしてレスポンス時間とか計測してくれるので、herokuさんが眠らないらしいです!Nodeだと導入も簡単だったのでGood ![]()
New Relicでアプリケーションのパフォーマンス測定