TL;DR
Operator Mono を Atomで使うときに、Syntax Highlightの特定の箇所をItalicで表示するように指定するカスタムCSSを紹介します。
紹介したいのはこのGistなので、時間がない人はこのURLを見るとすべて解決です。
https://gist.github.com/brandondurham/3828ac42766f9f187c8e#file-styles-less
What's Operator
OperatorはHoefler & Co.からリリースされている等幅フォントです。
技術者がエディタで使うことも意識されており、公式サイトのキャプチャではAtomで使っているところが紹介されています。

Image from Introducing Operator
上記のようになかなかイカス書体で非常にかっこよいんですが、その辺りの良さは以下の記事によく紹介されているので公式と合わせてぜひ御覧ください。
- バレンタインにOperator Monoを贈ろう - Qiita
- 公式: Introducing Operator | News, Notes & Observations | Hoefler & Co.
- 公式: Download Operator Fonts | Hoefler & Co.
ちなみに今回題材にしている Operator Mono は公式で199ドルとなっています。
カスタムCSSの紹介
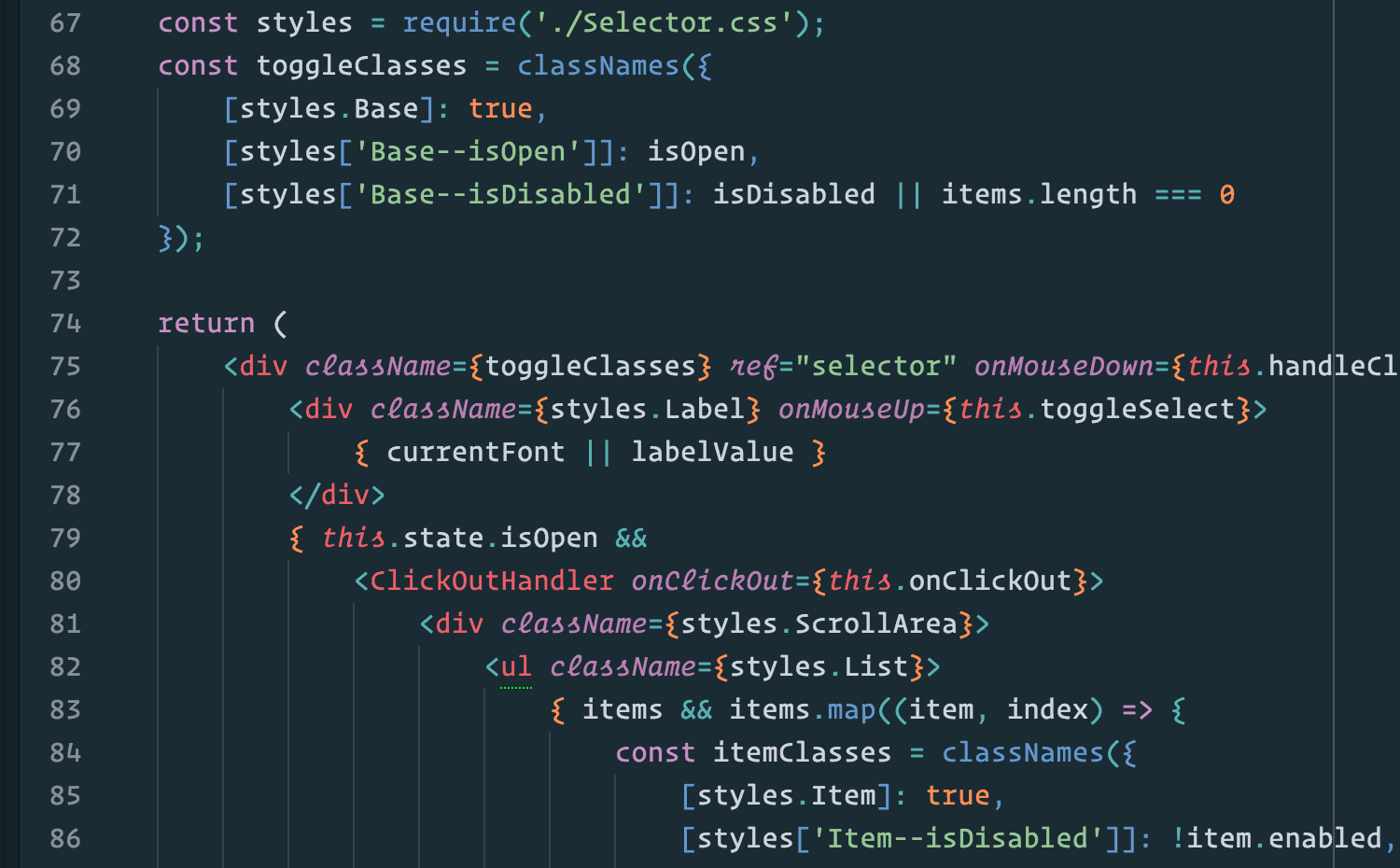
さて、OperatorのItalic書体は筆記体のような特徴的なものですが、これがカワイカッコイイポイントとなっているので是非こんな感じでハイライトさせたいですよね。
上記のキャプチャのように、Syntax Highlightの特定の箇所(コメント部分や、JSのthisとかclassNameとか)をItalic表示するためには、AtomではカスタムCSSを記述する必要があります。
基本的に書き方は自由ですが、以下のGistに様々な環境でのコードが紹介されているので、ここを漁るとだいたいいい感じに設定できます。というわけで冒頭に書いたとおりこのURL1行紹介すれば十分なんですが!
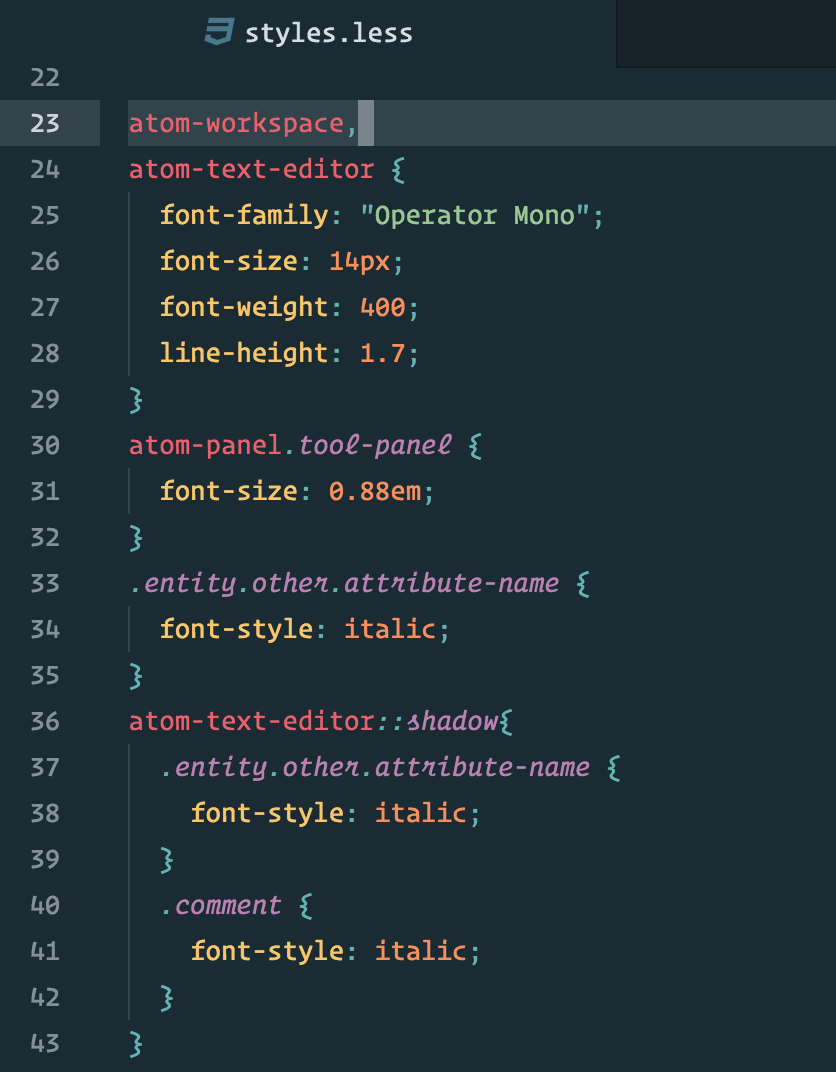
その中から私は、以下のSnippetを利用させてもらっています。
atom-workspace,
atom-text-editor {
font-family: "Operator Mono";
font-size: 14px;
font-weight: 400;
line-height: 1.7;
}
atom-panel.tool-panel {
font-size: 0.88em;
}
.entity.other.attribute-name {
font-style: italic;
}
atom-text-editor::shadow{
.entity.other.attribute-name {
font-style: italic;
}
.comment {
font-style: italic;
}
}
from: https://gist.github.com/brandondurham/3828ac42766f9f187c8e#gistcomment-1903227
適用方法
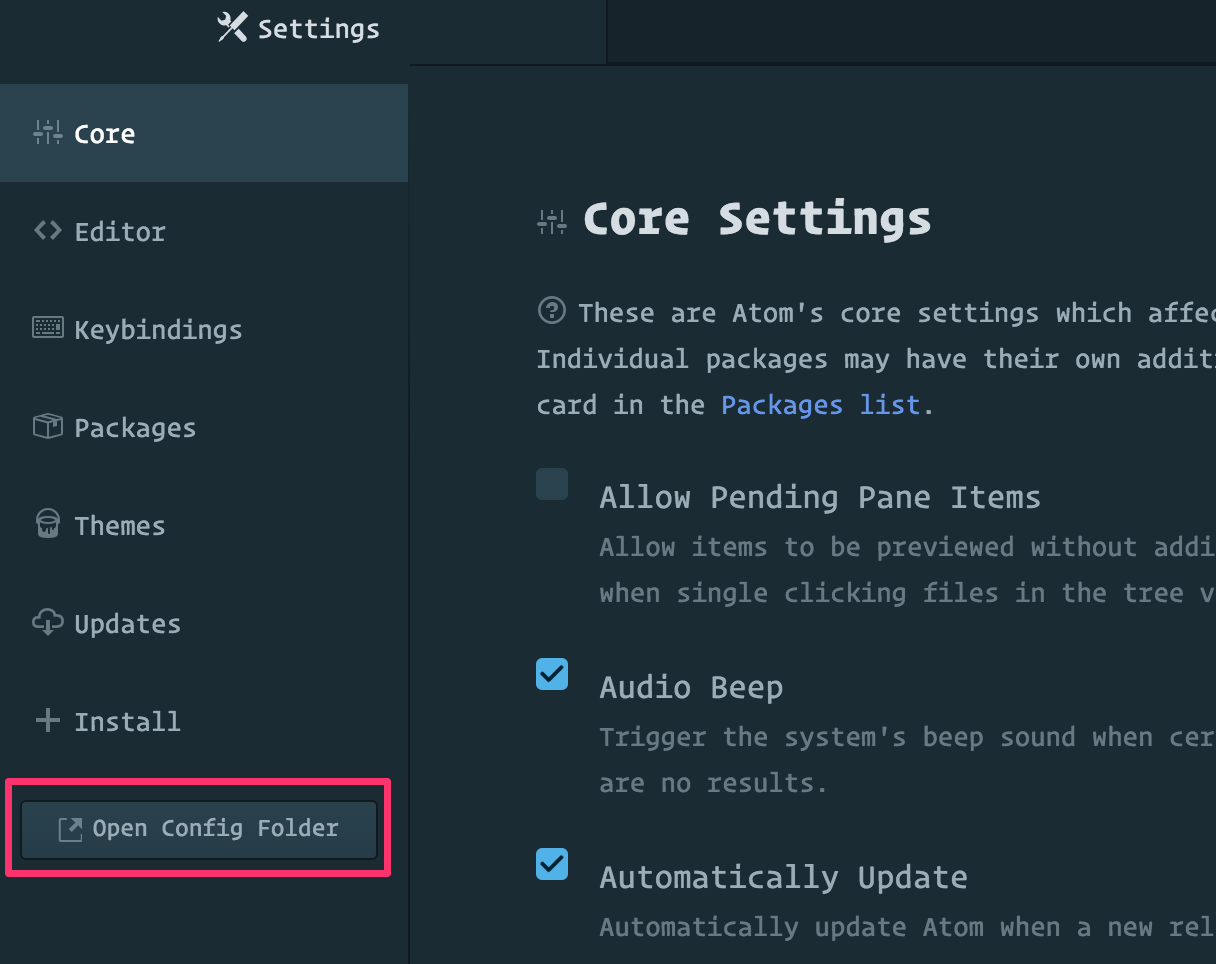
Settingsを開き (Cmd + ,)、Open Config Folder をクリックします。
style.less ファイルが開くので、上記のコードを貼るなどします。
Done! なはず。
うまく適用されない場合は、利用しているテーマを見直すなどしてみてください。
ちなみに
公式のキャプチャで使われているテーマは Oceanic Next というものです。
あのキャプチャを再現したい!という方はこちらもどうぞ。
https://atom.io/themes/oceanic-next