Qiita開発チームでデザインを担当している @htomine です。
Increments アドベントカレンダーの3日目なのですが、すでに遅刻しております ![]()
この記事ではQiitaの新しいトップページのビジュアルデザイン面の設計について、こんな風に考えてデザインを固めていったよ、という話を書こうと思います。
なお、記事ページのデザイン変更についてはメインで担当してくれた @morishitter が数日後に書いてくれる予定です ![]()
「Surface」という用語について
まず最初に記事タイトルにも書いてある「Surface」という用語ですが、これはQiita開発チームで使っている用語です。
一般に「デザイン」ということも多いかと思いますが、皆さんお悩みのようにこの言葉の定義する範囲は広範に渡ります。
コミュニケーションの上でこれらを混同して使うと話がしづらいことが多いため、以下のような「UXの5段階定義」に基づいて、用語を分けて使うように決めています。
UX を構成する 5 つの段階を振り返る:UX Days Tokyo 2016
この中でビジュアルデザインについて定義されているのが「Surface/表層」というワードです。
この記事でも、同様に「Surface」という単語を使ってビジュアルデザインについて話して行きます。
旧トップページのSurface
Qiitaのトップページはこれまで何度か姿を変えて来ましたが、概ね Bootstrap で作ったサイト風のものでした。サービス開始当初やその後しばらくQiita開発は人数も少なく、見た目に手をいれるよりは価値提供のスピードに主眼を置いてきたからなのですが、そうは言っても見た目の古臭さは拭えない…というのがここ1、2年ほどのSurfaceに関する課題感でした。
1エンジニアとしても、古臭さまで感じるようになってしまったサービスには魅力を感じづらいものです。優れた体験がビジュアルを超えたところで価値を発揮するというのは理想的なことですが、世の中の平均的なSurfaceに対する期待値が上がっている今、サービスの体験をトータルでみたときにその満足度も重要だと考えました。
そんなわけで、Surfaceを刷新するというのも今回のUI変更の目的の一つとなりました1。
(サービス設計上の課題意識や改善については、また別の記事で触れようと思います)
新トップページのSurface
そんなわけで新トップページのSurfaceデザインを開始したわけですが、今回トップページで意識したキーワードは「クリーンでコンパクト」というものでした。
トップページがQiitaで担う役割は、「何度も訪れたくなる」ことや「自分の望む情報収集ができること」であったりします。Surfaceにおいて特に意識したのは以下の2点でした。
- 「常習性」のためにノイズは少なくしたい
- 情報量が損なわれすぎないようにしたい
まず最初のキーワード「クリーン」という平凡なワードですが、毎日みたりよく訪れるサイトこそ、閲覧に負担がないものが良いと考えました。「クリーンさ」は何で表現されるか、というのは難しいと思いますが、個人的には「適切な余白とノイズの少なさ」だと考えています。Qiitaのように情報量を重要視されるサービスでは結構難しく、単に情報量を上げてしまうと混雑さが生まれ、「クリーン」な印象とは遠くなってしまいます。ノイズを少なく、見た目に負担の小さいSurfaceにしたい、と考えました。
もう一つのキーワード「コンパクト」は、その「情報量とクリーンさのバランス」を考える上で参考にしたポイントです。
「コンパクトさ」のイメージは難しいと思うのですが、例えば「ジオラマで再現された風景のような凝集感」「手のひらに収まるツールのような安心感」というものを意識していました。
ノイズを減らそうと思うと情報量も多すぎないようにしたくなります。しかし、それでは情報収集サービスとしての価値を発揮しづらくなってしまいます。凝集的な見た目の表現は情報量を高く保つことができるはずです。
この凝集感とクリーンさとの両立で、「情報収集サービスのモダンなUI」がデザイン出来るのではないかと考えました。
参考にしたサービス
ホントはもっと色々ありますが、結果に影響の大きかった代表的なものを挙げようと思います。
まず頭に浮かんだサービスは、「Hacker News」でした。
このサイトのシンプルさは驚異的ですよね。QiitaはまさにHacker向けのサービスでもあるので、この感覚は何か参考にできるのではないか、と思っていました。
ただ、やはりテキストのみのデザインは他のコンテンツとの兼ね合いも難しく、すでに成長してきたサービスで今から取り入れるにはユーザーの期待値との乖離が大きいなと感じました。
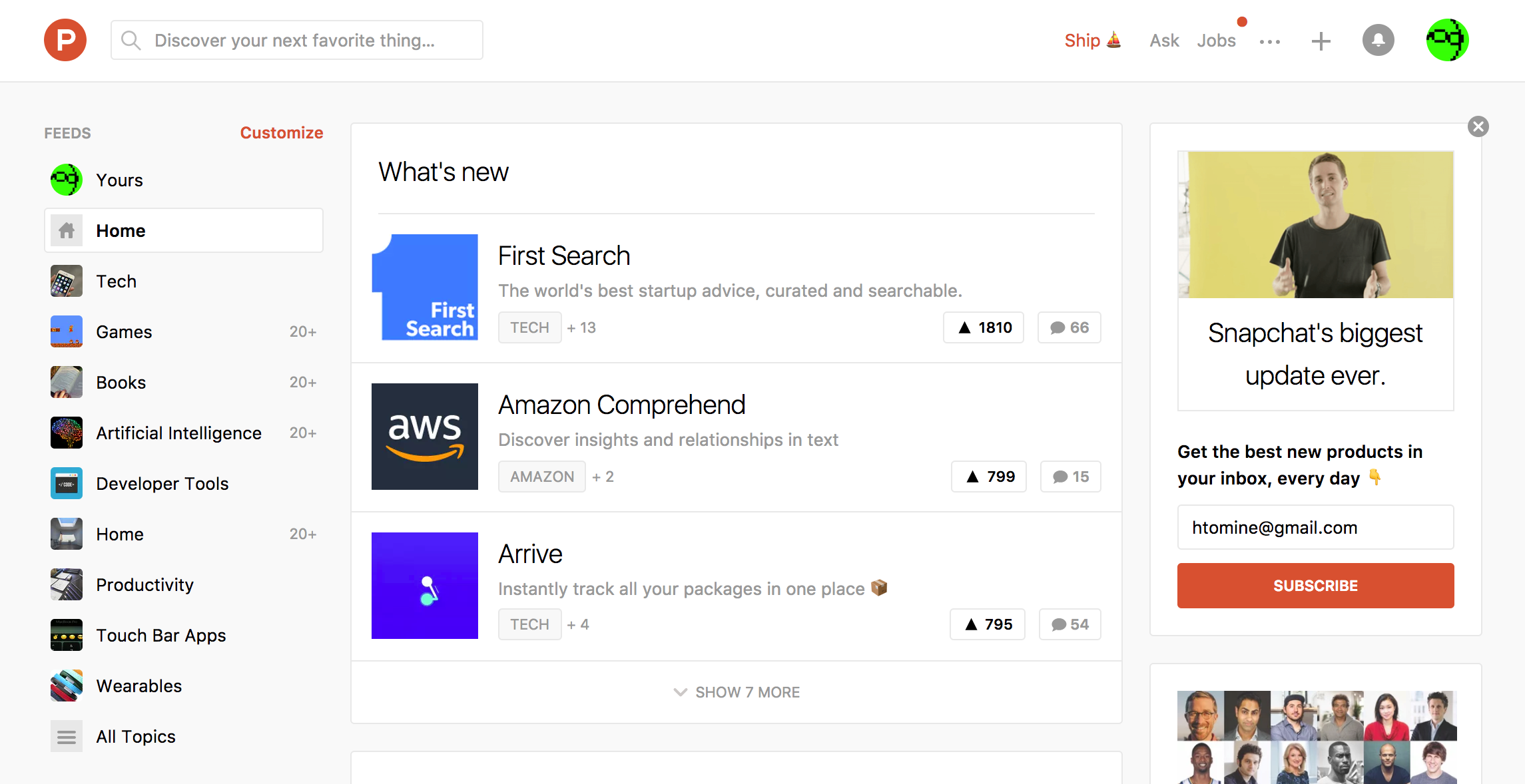
次に心に留まったのは、「Product Hunt」というサービスです。
白を基調としてキーカラーを配置したデザインは「クリーンさ」のイメージとも合致しており、またメインのフィード部分の凝集感のある印象は、情報量の面でも複雑になりすぎずイメージしているものに近いものでした。Qiitaもこの方向だな、という印象を持ったことを覚えています。
また、ちょっとSurfaceの話と外れるのですが、サイドバーにメニューを配置する設計は大いに参考にさせてもらいました。Qiitaも同じく様々なカテゴリーをもつサービスなので、多様な切り口をどう見せるか、というのはSurfaceというよりはIA的な意味で課題の一つです。フィードを高速に切り替えられるUIは、SPA的なフロントエンドの刷新とも相性の良いものと言えそうですし、何よりUIとして拡張性が高い点が気に入りました。
他にも、例えばpinterestのトップページなど、「クリーン」でかつ情報量が多く、モダンな印象のサービスは多くあります。ただ、あまりデザインとしてアーティスティックな印象になりすぎると、情報収集のためのサービスという実用的な側面から離れすぎてしまうのではと考えました。「Haker News」のような実用的な雰囲気と、「クリーンさ」を保てる程度のモダンさとのバランスが、自分にできるデザインの範疇から言っても狙いどころになりそうだと考えました2。
制作中のパターン
そんな形で持ったイメージをベースに、いくつかのパターンを作ってみました。
ちょっと手元から捨ててしまったものやレイアウトのバリエーションのものも多くて純粋にSurfaceのアイデアに絞ったキャプチャが少ないんですが少しだけ紹介します。3
これはなんというか、Hacker News的なシンプルさ?Web1.0感?を真似るとどうなるんだろう、と思ってやってみたものですね、、リンクの分かりやすさが異常という感じで他はあまり感想がない。
(なにかタグフィードとかストック一覧とかが見えていますが、これは気の所為です。)
これは、グラデーションを使ってみたかったのと、メインのフィード部分に枠を無くしてみたかったものです。
まぁヘッダ部にこんなに領域を取って何がしたいんじゃというのはトモカク(一応、他ページとの連続性を産みたかったとかあるんですが)、枠のないデザインの広い感覚などは少し良いです。
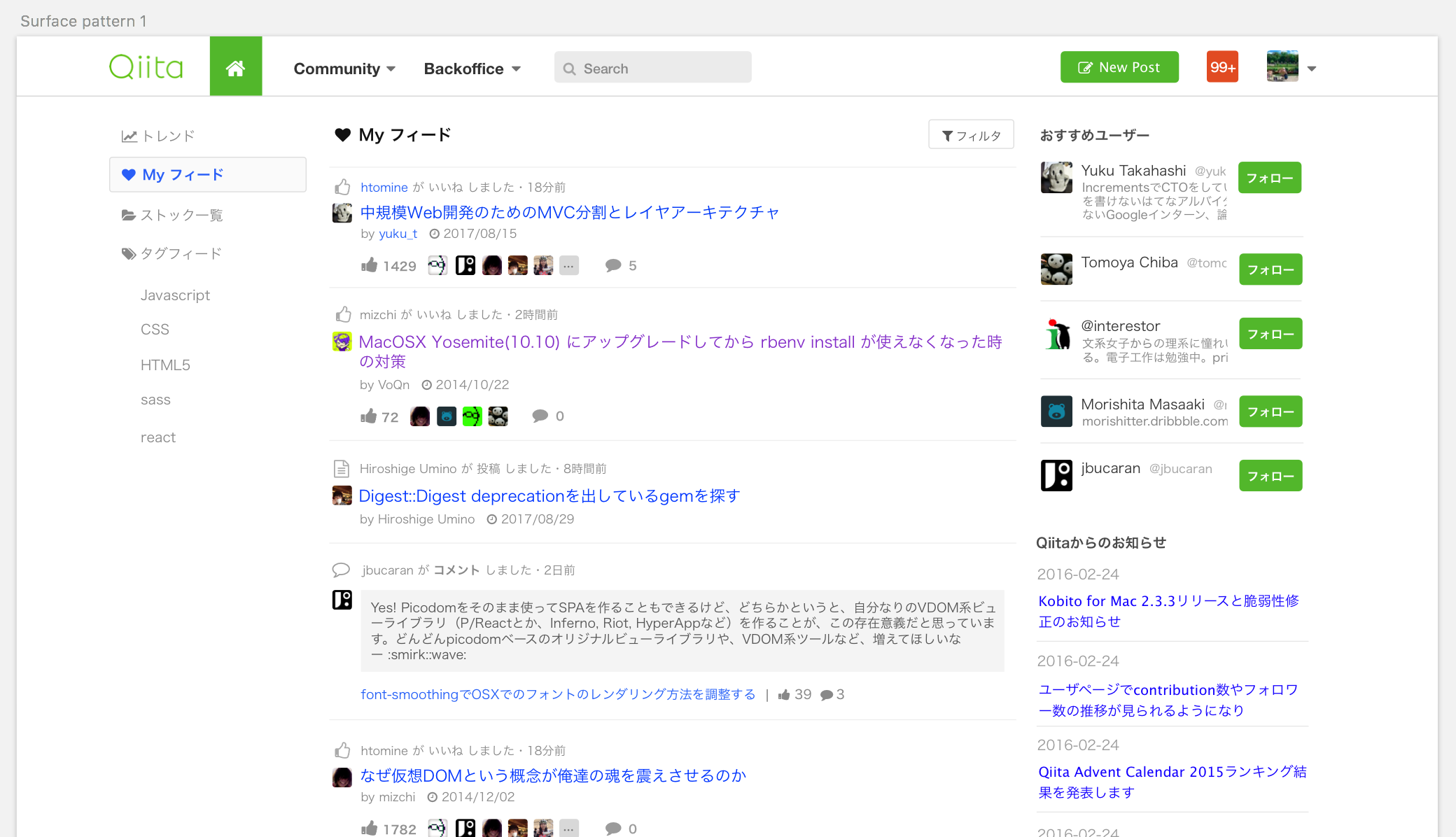
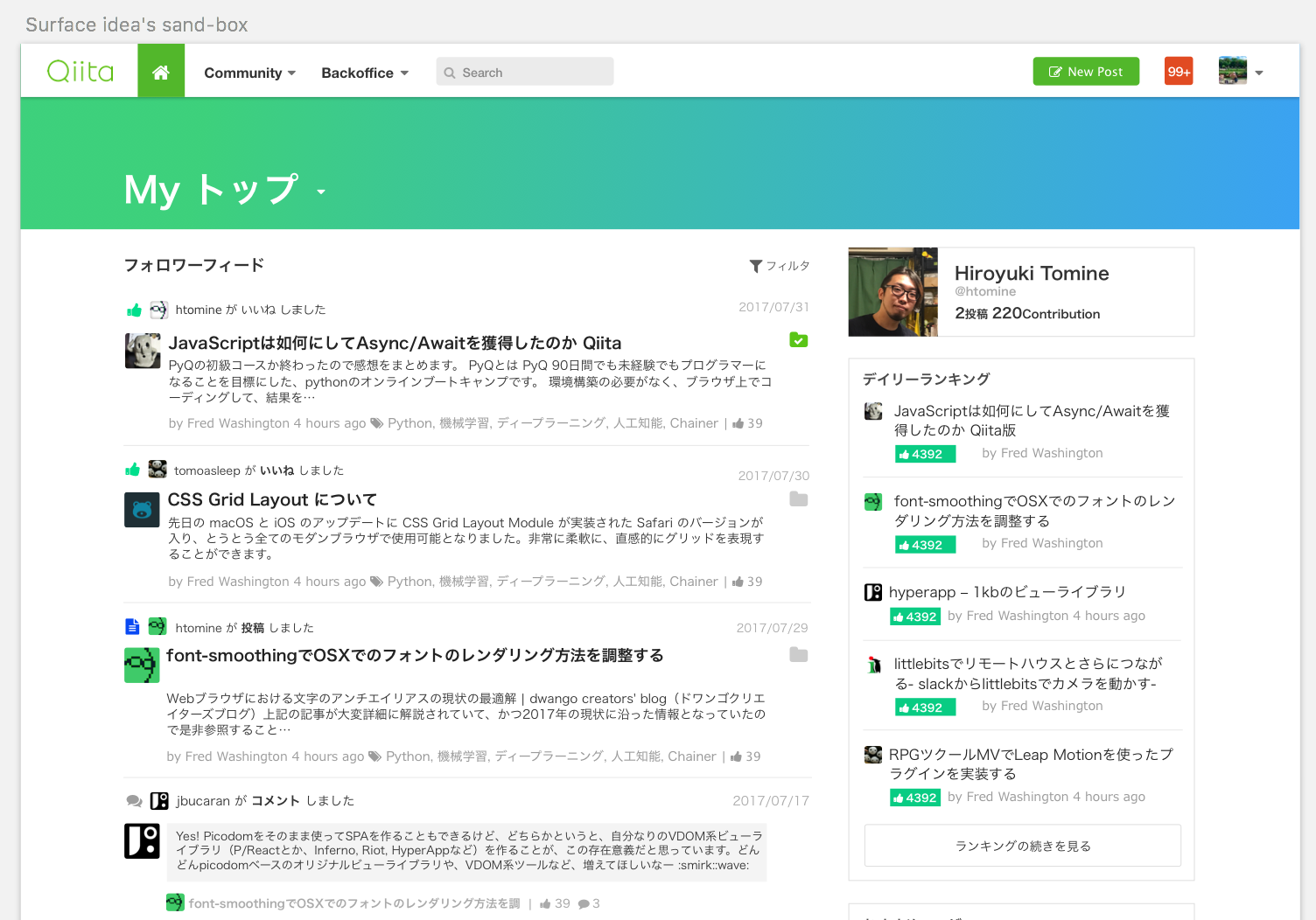
これはもう現在に近いもので、このタイミングから実装を行い、社内向けには実際に利用できる状態にしてテストをはじめたときのものです。
結局メインコンテンツ部分に枠を設けていますが、これの意図は前述の「コンパクトさ」の表現だと思っていて、集中して欲しい中央のエリアをあえて区切ることで、箱庭のような感覚というか、そこに情報が集中している、という感覚を持たせたかったものです。
一方でフィードアイテムの情報量はまだ「過多」という感じで、色々表示させたい気持ちが強い印象です。
フィードアイテムについてはこの時点ぐらいで @morishitter から「もっと削ったほうが良いのでは」という話しもあって、色々と試行錯誤しています。この辺はSurfaceというよりはIA的な話でしょうか。
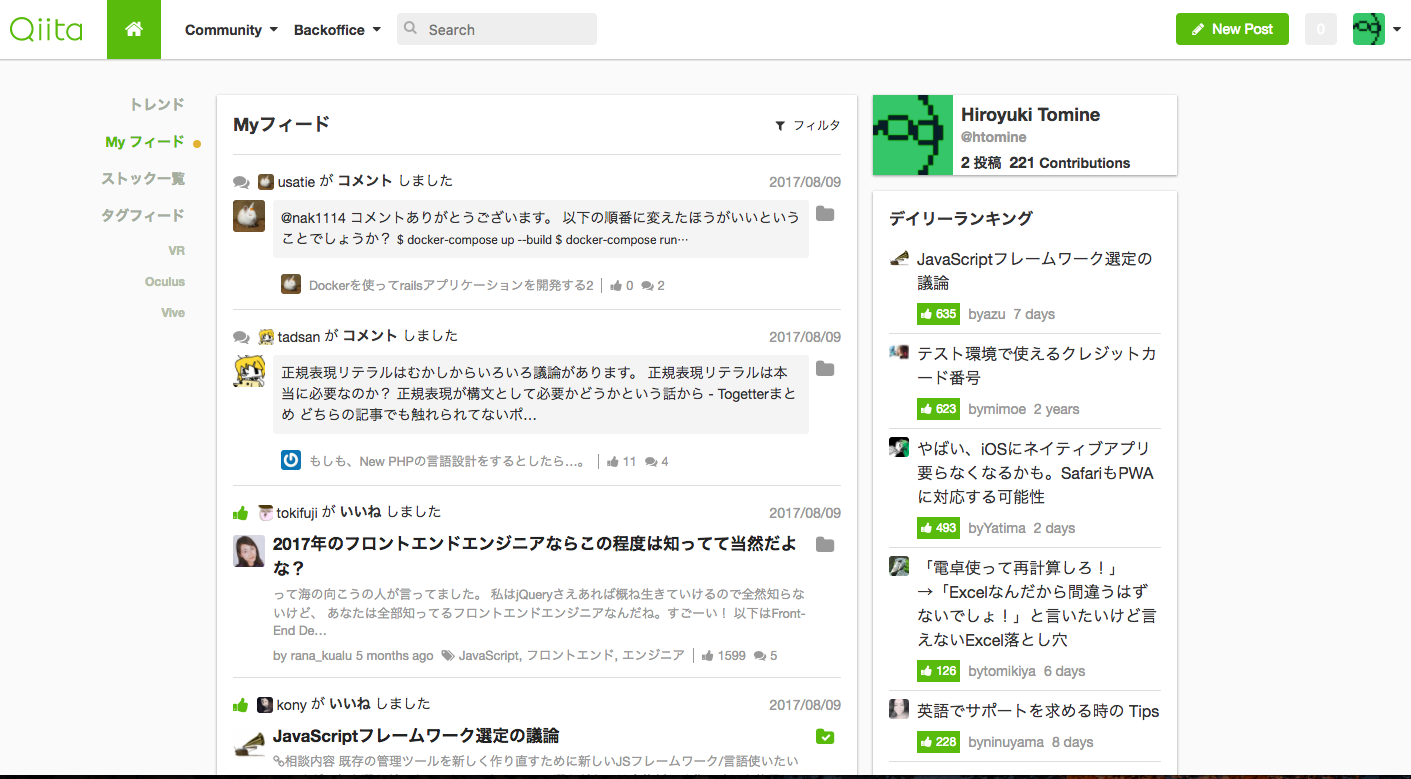
というわけで、結果はこうです。
全体の背景色は濃すぎない方がクリーンな雰囲気にはなり、コントラストも枠線やシャドウで補佐すれば目立たせることができる、ということにしていたのですが(前出の案)、やはり枠線やシャドウの雰囲気は複雑な印象があり視覚的な情報量をあげてしまいそうだったので、背景を濃くしてボーダーやシャドウを廃してみました。(コントラストの調整はまだ仕切れていないところもあるので、引き続き見やすさやアクセシビリティの観点からの調整は必要かなと思っています。)
また、フィードの情報量も調整され、コンテキストに合わせた情報を提示することで情報量を少し抑制しています。この点もまだ調整の余地ありと言った所なので、引き続き改善していきたいと思っています。
ともあれ、こうしたビジュアル表現と全体の情報量のコントロールによって、メインのフィード部分に情報をぐっと集めつつ、全体としては余裕を感じさせる構成として、「クリーンでコンパクトなSurface」を表現しようとしています。
おしまいに
というわけで、少なくとも当初脳内でイメージしていた「クリーンでコンパクトなSurface」の一端は表現できた気はしています。ここを足がかりに、エンジニアが楽しく訪れるようなサービスデザインを追求して、より「エンジニアを最高に幸せに」していきたいと思います。頼りない先輩を大いに補佐してくれた @morishitter や、社外テスト(全体の10%〜30%の方にリリース前にテスト利用していただいていました)にご協力いただいた皆さんに感謝です。
次回予告
アドベントカレンダー、まだ3日ぐらい担当があるので、今度は今回の記事であまり触れなかった「ブランドカラーをヘッダーに使った話」や、「トップページの体験設計の話」などを書こうかなと思います。こんな話が知りたい、とかあったらコメントください ![]()
-
エンジニアリング的にも、
bootstrap.jsを捨てたいというモチベーションもありました。この辺は @yuku や @morishitter が語ってくれるんじゃないでしょうか。 ↩ -
余談ですが、開発中に dev.to が日本でも話題になり、社外テストでは「Qiitaがdev.toみたいになった!」というフィードバックもあがりましたねw実際には新トップページ/記事ページの開発は8月頃からスタートしており、dev.toが流行った時点ではすでにある程度Surfaceの方向性も固まっていたので、直接的に参照はしていませんでした。ただ上にあるとおり、参考にしていたProduct Huntは構造的にも dev.to と似ていますし、記事ページに関してもテキスト情報を中心に見せていくパターンは MediumやGohstなど始めとして今ではWebの定番です。似るべくして似ているところはあるかもしれません。(Surfaceのテイストは違うと思うケド) ↩
-
キャプチャ中に色々な方のアイコンや記事タイトルを使ってしまっていますが、これは適当にQiitaのフィードから拝借することで実物っぽい雰囲気を出すための工夫でして…勝手に使ってしまった方申し訳ありません
 ↩
↩