筆者が「Qiitaにこういう機能があったらもっと使いやすいのに」
と思っていた機能をChrome拡張機能として実装しました。
ぜひインストールしてみてください。
Q Acceleratorと名付けました。
Qiitaでの活動を加速させるもの、といった感じです。
※Accelerator(アクセラレーター)は「加速装置」「加速器」などの意味があります。
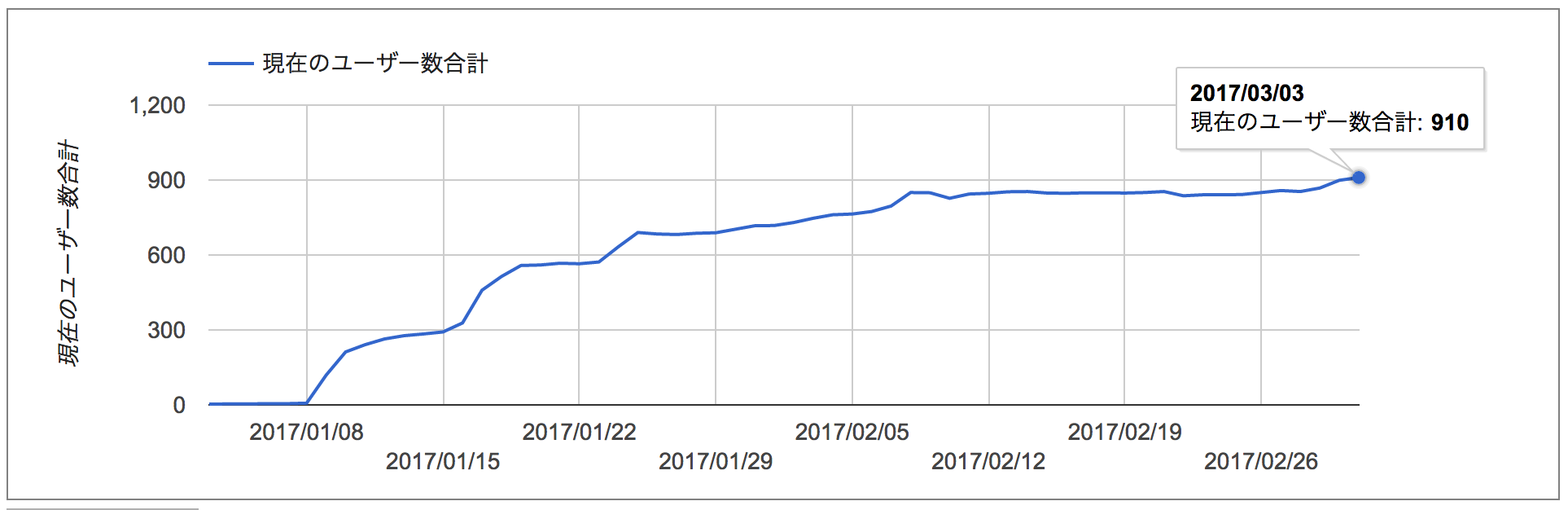
2017/03/03 時点ユーザー数
910ユーザーの方が使われています。
TL;DR
インストールはChrome ウェブストアから
https://chrome.google.com/webstore/detail/mheleidccioamimekojienbdfclcbaan/
現在(2018/4/29)提供している機能
- 行番号を表示
- 記事の更新時間を表示
- コピーアイコンを表示
- 自動いいね/自動ストック
- ヘッダー固定機能
- 新規投稿時のテンプレート
- 閲覧履歴の検索
全ての機能はON/OFFを切り替え可能
Qiitaへのログインは任意です
「会社でQiitaのログインなんて許可されてない」って方でも利用可能です。
インストール
インストールはChrome ウェブストアから行います。
https://chrome.google.com/webstore/detail/mheleidccioamimekojienbdfclcbaan/
OSSです。
https://github.com/howdy39/q-accelerator
Babel, Webpack, Karma, Mocha, Chai, Sinon.JS, Vue.JS, Material Design Lite
あたりを使っています。
提供機能
全ての機能は「デフォルトで全てON」にしてありますが、全てON/OFFの切り替えが可能です。
この機能は要らないというのがあればOFFにしてください。
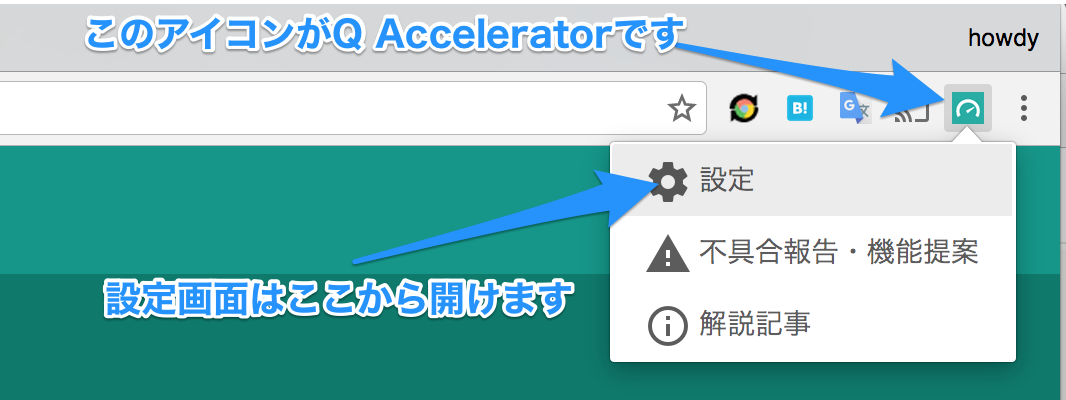
設定画面を表示
ブラウザ右上のアクションから設定画面を表示できます。
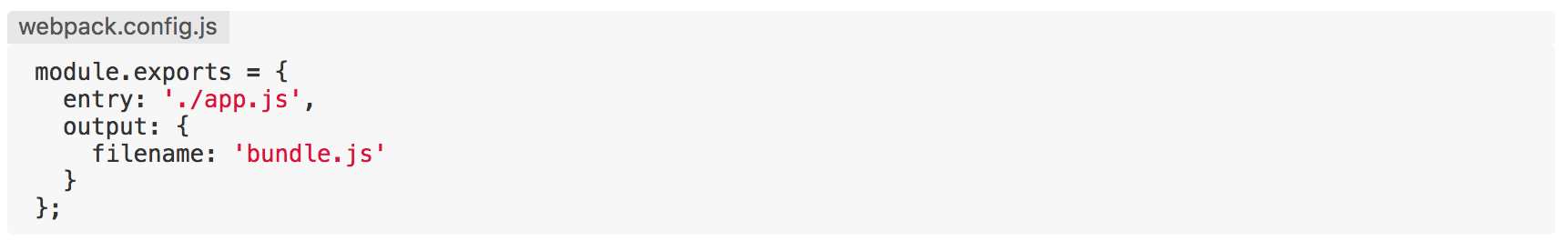
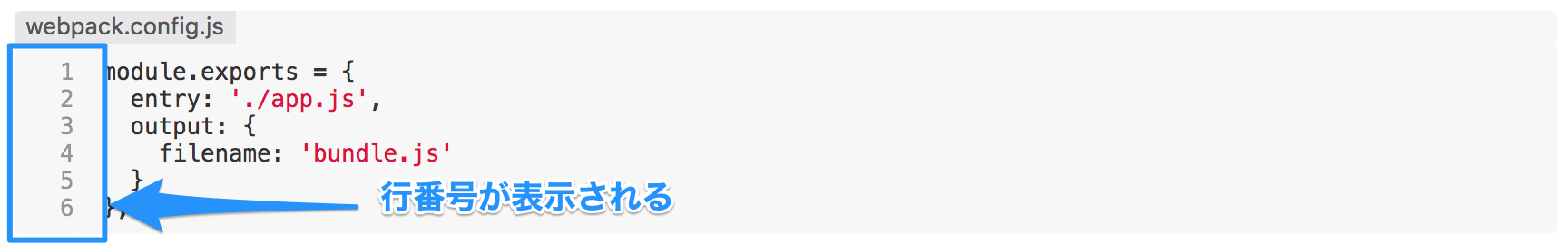
行番号を表示
コードの左部分に行番号を追加します。
Before
 After
After
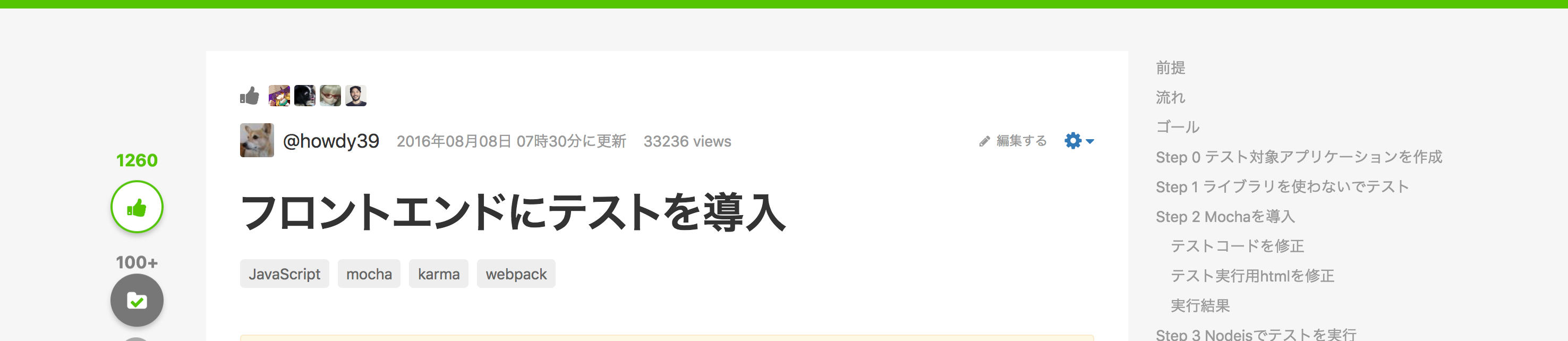
記事の更新時間を表示
記事上部の更新日(投稿日)に時間を付与します。
Before
 After
After
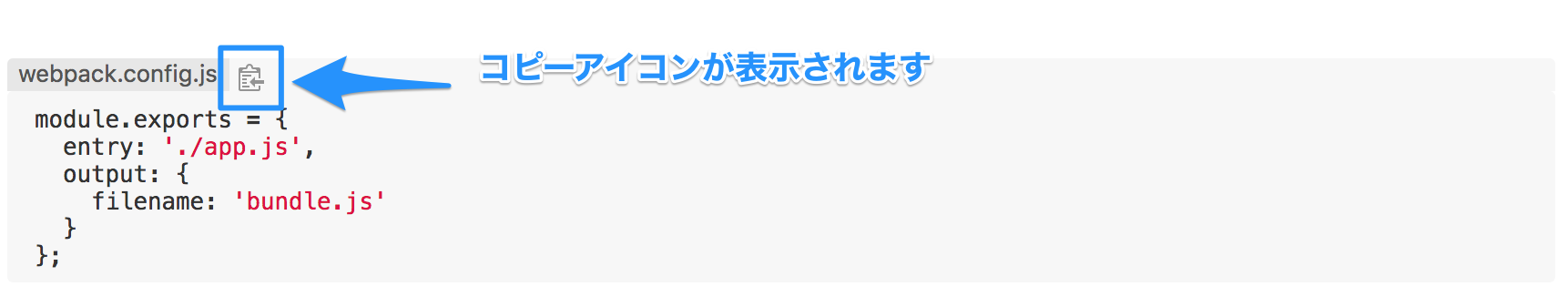
コピーアイコンを表示
コードの上部にコピーアイコンを追加します。
クリックすればクリップボードにコードをコピーできます。
Before
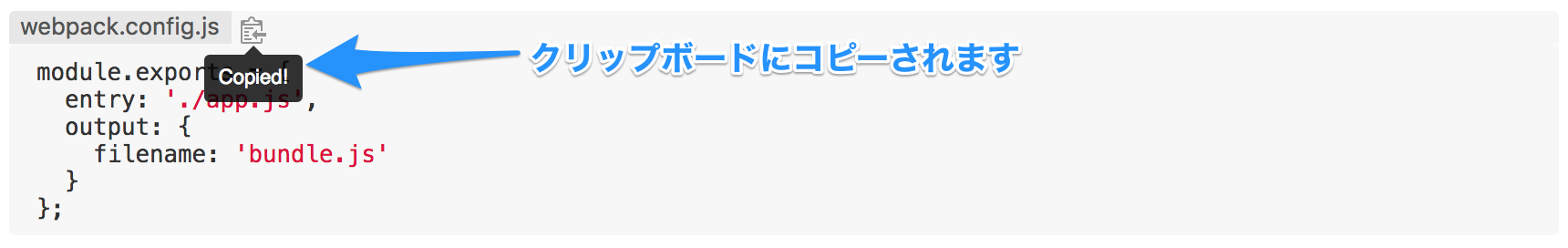
 After
After
コピーアイコンをクリックする
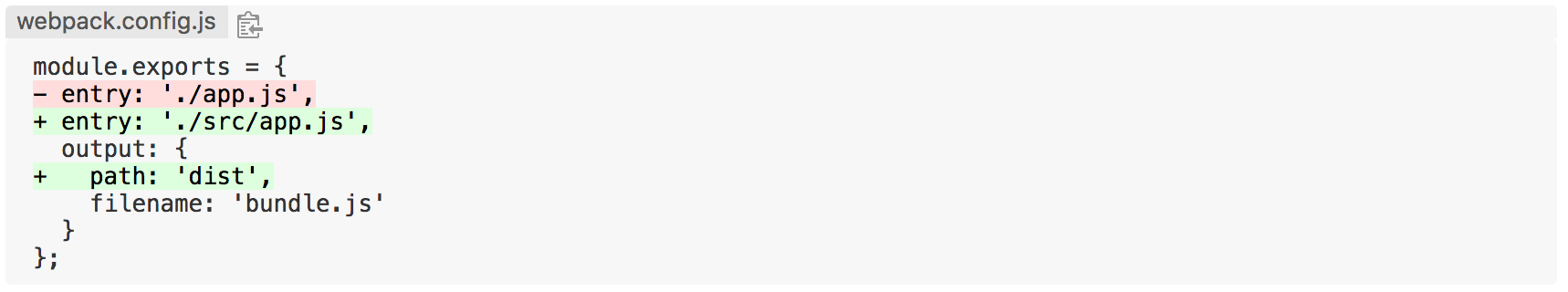
 diff形式のコードのコピー
diff形式のコードのコピー
以下のようなdiff形式のコードをコピーした際は差分を解釈します。
module.exports = {
entry: './src/app.js',
output: {
path: 'dist',
filename: 'bundle.js'
}
};
行頭がマイナスの場合は、コピーから外します
行頭がプラスの場合は、プラスを除いてコピーします
※スペースで揃えていた場合は、インデントがずれてしまうのが難点ではあります。
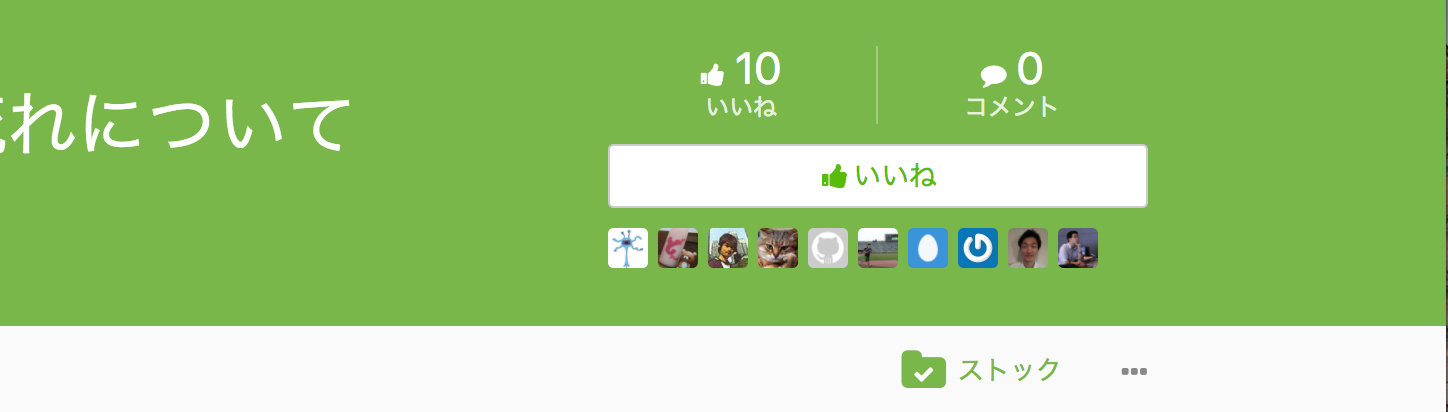
自動いいね/自動ストック
「いいね」や「ストック」を押した際の挙動をカスタマイズします。
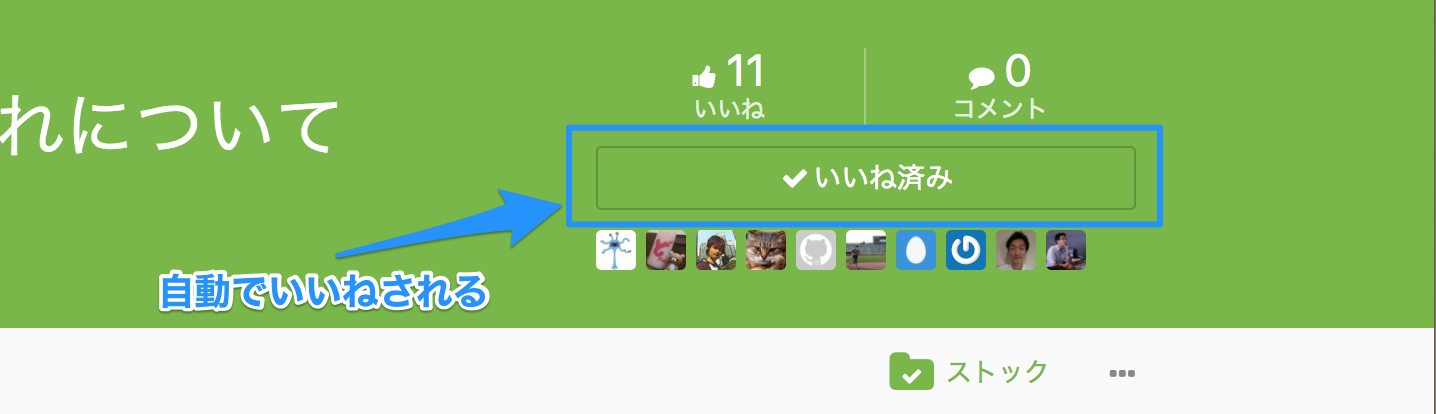
以下は「ストック」をした場合の例です。
Before
「ストック」だけしかされない
 After
After
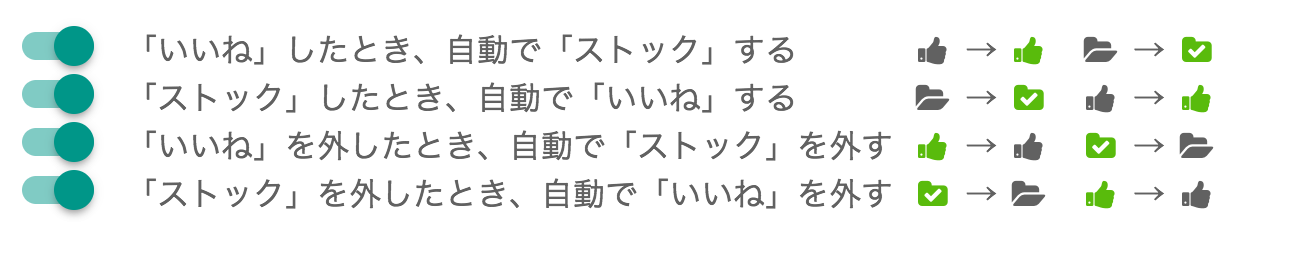
 細かい設定が可能
細かい設定が可能
この機能は人によって好みが別れると思います。
以下のように全パターンの自動設定が可能です。
ヘッダーを固定
ヘッダーを固定します。
Before
スクロールするとヘッダーが消えてしまう。
 After
After
新規投稿時のテンプレート
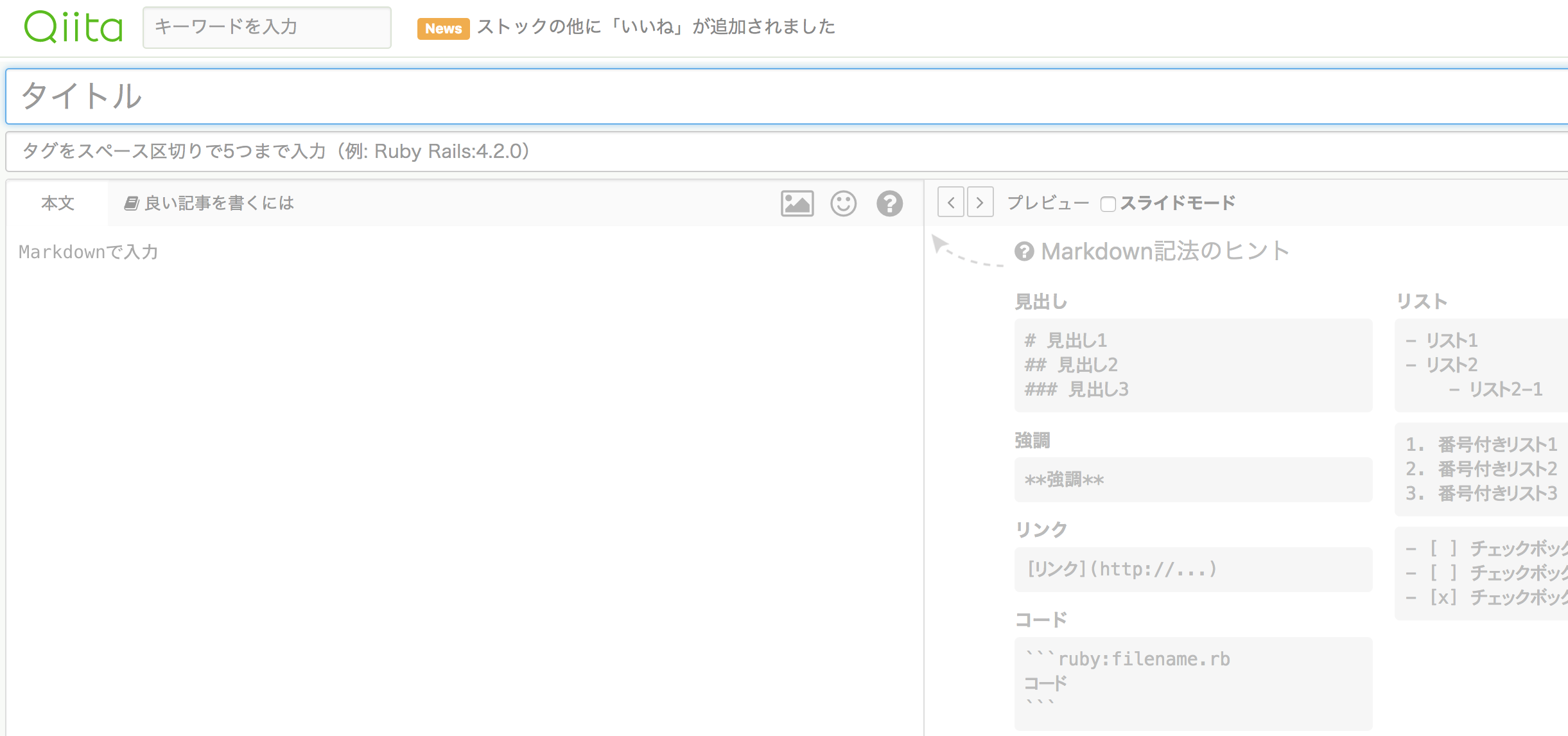
新規で記事を作成する際に、自動で入力済みにする機能です。
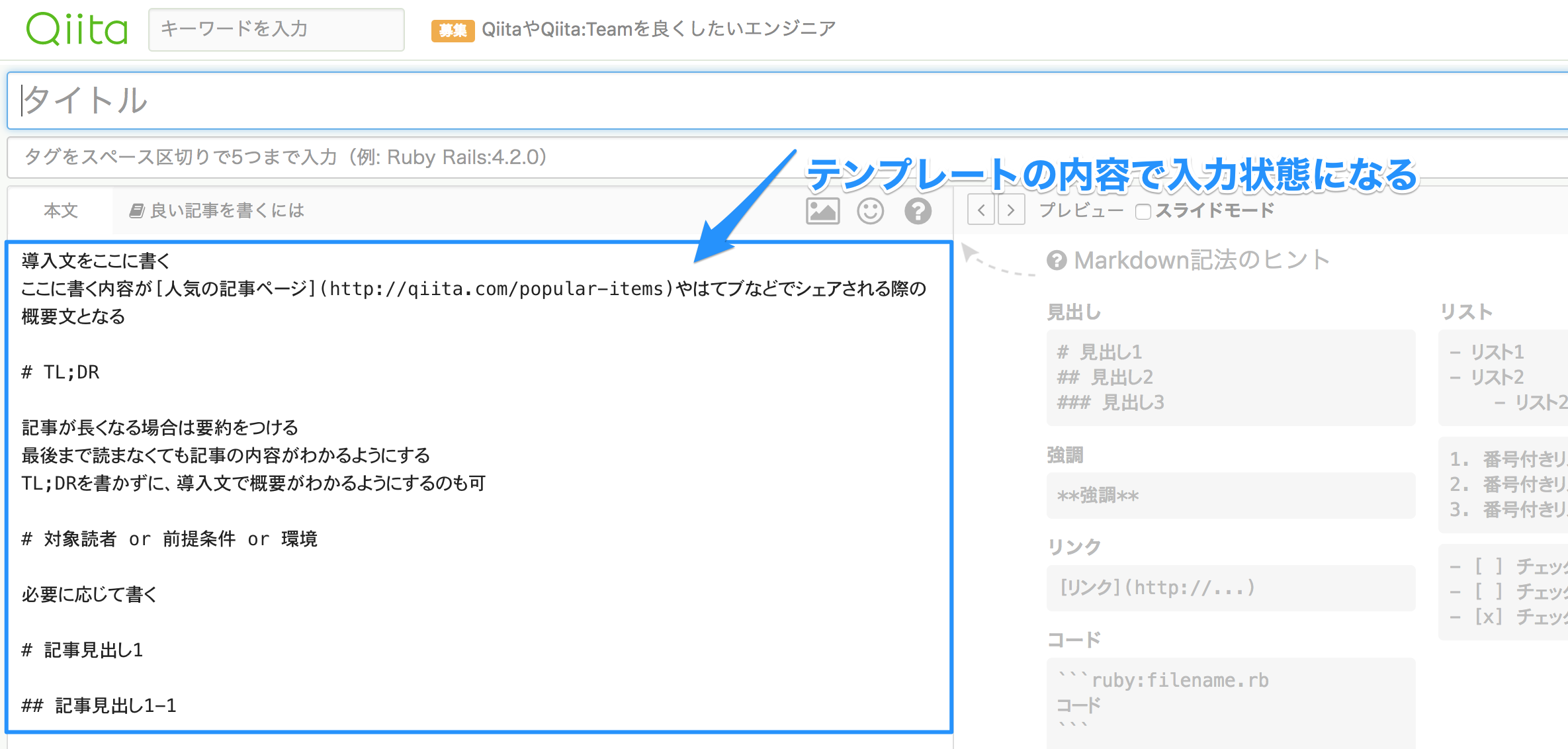
Before
何も入力されていません。
 After
After
テンプレートの内容で入力済みになります。
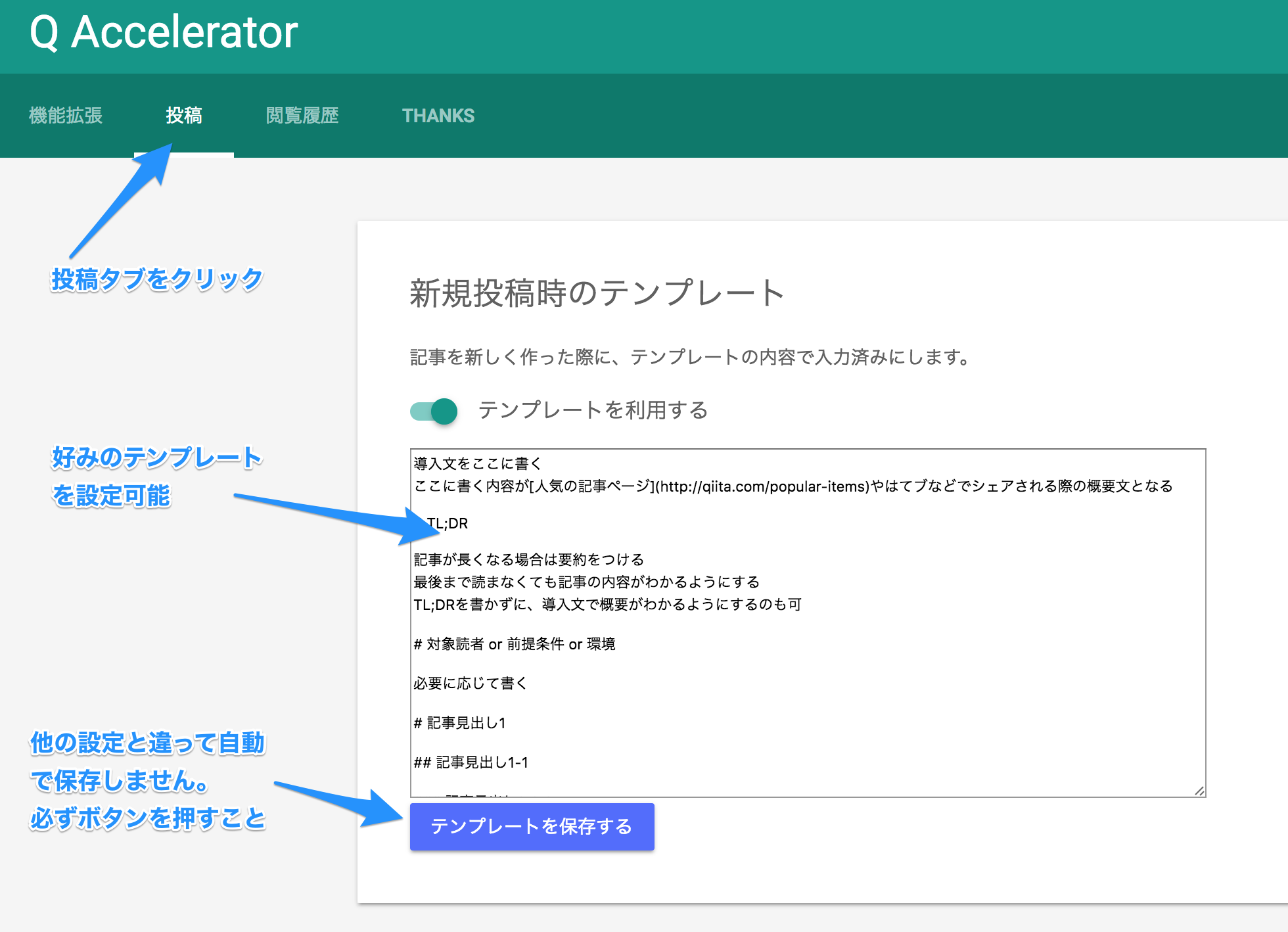
 テンプレートの内容を変更する
テンプレートの内容を変更する
もちろんテンプレートは自身で変更可能です。
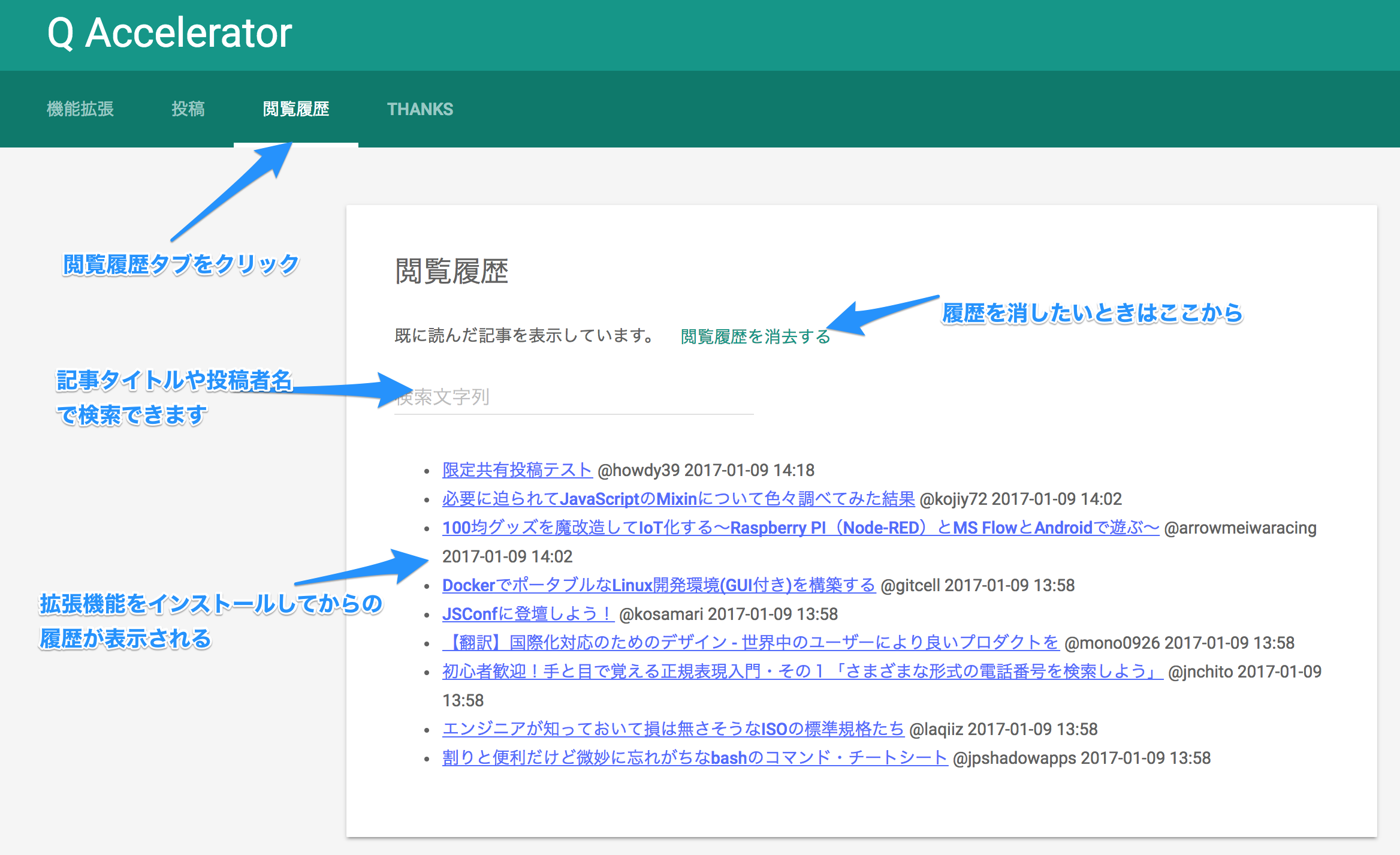
閲覧履歴の検索
拡張機能をインストールしてから閲覧した記事の履歴を表示します。
検索機能があるので最近見た記事を探す場合にも利用できます。
注意点
この拡張機能はQiitaの画面の造りに大きく依存しています。
突然動かなくなったらQiitaのDOMの構造が変わった可能性が高いです。
なるべく早く対応しますが、使えない間はすみません![]()
参考
本拡張機能は以下の記事で書かれていたコードやアイデアを参考にさせてもらいました。
- Qiitaのフィードから特定ユーザーの投稿を非表示にするユーザースクリプト
- Qiitaの「いいね」について思った事
- Qiita > 要望 > コード左側に行番号を表示
- Qiitaのコードの左側に選択不可能な行番号を追加するユーザースクリプト
- Qiitaのコードにコピーボタンを追加するユーザースクリプト