たとえば、こんなユーザーアイコンをコーディングするときに...

_avators.slim.html
.legacy-avator
.legacy-avator__image style="background-image: url('画像のURL');"
.legacy-avator__badge 3
_legacy-avator.sass
.legacy-avator
position: relative
height: 64px
width: 64px
.legacy-avator__image
width: 100%
height: 100%
background-size: cover
background-position: center center
+border-radius(32px)
.legacy-avator__badge
// 省略
このようなコードを書いてしまうこと、ありますよね。
画像の縦横比が不明だけど、縦横比を維持したまま所定のサイズを埋めたい!
という要求を満たしたいがためにstyle属性を使う、という屈辱的なコードです。
そこで object-fit
object-fitの詳細はMDNなどで確認してください。
https://developer.mozilla.org/en-US/docs/Web/CSS/object-fit
object-fitをつかうと、こんな風にすっきり記述できます。
_avators.slim.html
.avator
img.avator__image src="画像のURL"
.avator__badge 3
_avator.sass
.avator
height: 64px
width: 64px
.avator__image
width: 100%
height: 100%
object-fit: cover
object-position: 50% 50%
+border-radius(32px)
.avator__badge
// 省略
object-fitを使えば、余計なアトリビュートを使わずにimgタグとしてとても素直に記述できます。
きもちいい!!
2015年から使えたなんて知らなかったぜ。。。
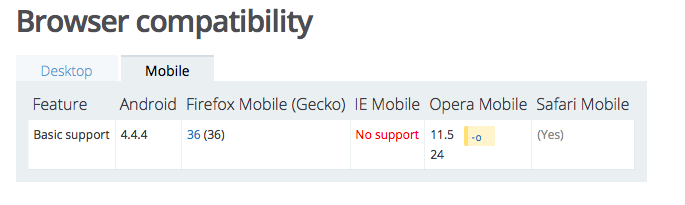
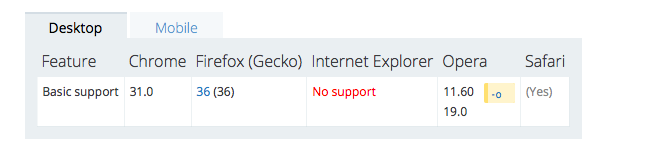
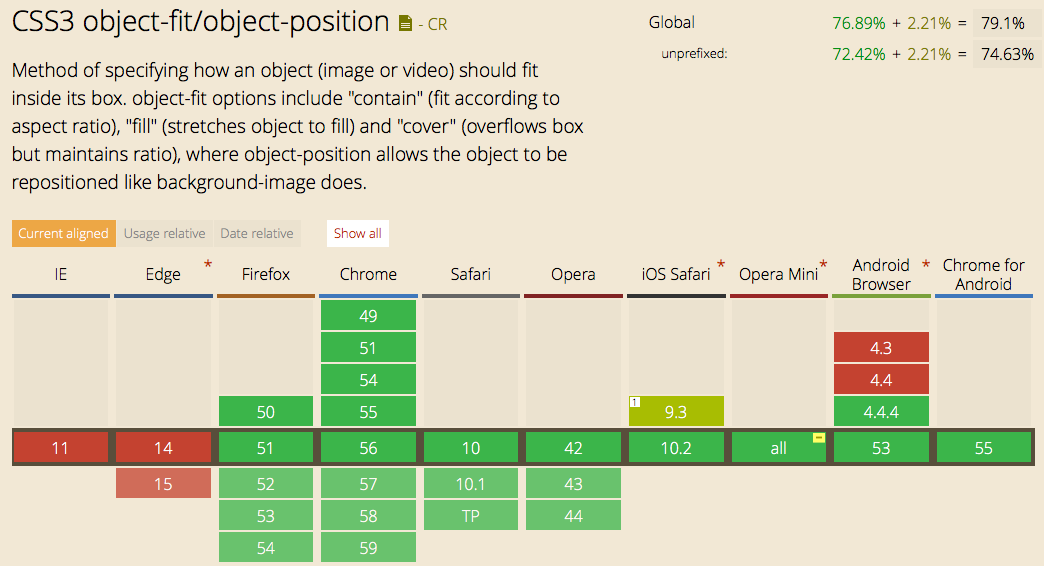
対応ブラウザ
モダンなサービスなら問題無いんじゃないかな!
Can I use より