AWS Lambda Functionの作成
AWS にログインし、AWS Lambdaを選択
Welcome画面から新規作成
blueprint で HelloWorld
- Name: TwilioFallback
- Description: Twilioエラー時に実行
- Role: lambda_basicを作成
AWS Lambda Functionの設定
console.log('Received event:', JSON.stringify(event, null, 2));
console.log('Received event:', JSON.stringify(context, null, 2));
にコードを変更して Save & Test
ページ下の実行結果を確認
Add event sourceをさっと見
Add API Endpoint 選択し、作成
Amazon API Gatewayの設定
prodを新しいタブで開く
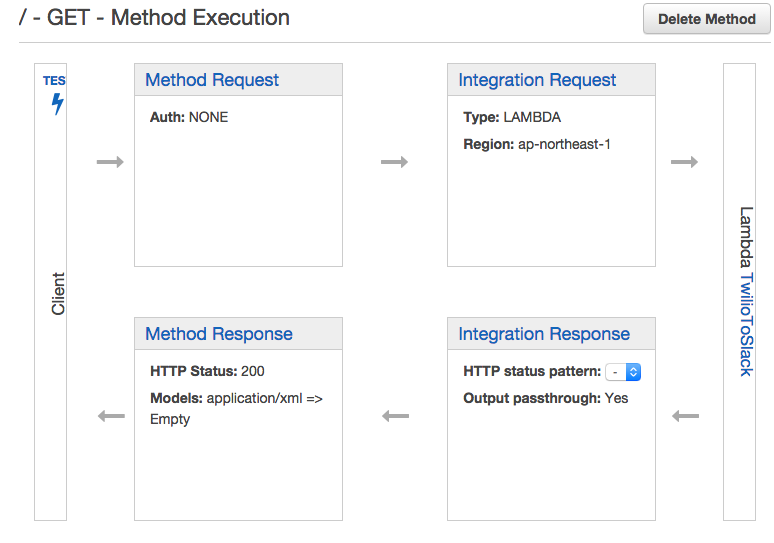
ページ上の右タブResourcesへ
Method Request
Method Execution の AuthenticationをNONE
Integration Request
- Mapping Templates を選択
- Content-Type を application/json
Input Path ThroughからMapping template へ変更。AWS lambdaに送ったパラメータを全て取得できるようにする
{
"param": {
# foreach( $key in $input.params().querystring.keySet() )
"$key": "$input.params().querystring.get($key)"#if( $foreach.hasNext ),#end
# end
}
}
Integration Response
200を展開
Mapping Templates
- Content-Type: application/xml
- Input Path ThroughからMapping Templateへ
<?xml version="1.0" encoding="UTF-8"?>
<Response>
<Say language="ja-jp">今は回線混んでるよ〜</Say>
</Response>
Method Response
200を展開
Add Response Model
- contenttype: application/xml
- Models: Empty
最終確認
Deploy API
Deploy API で prod でデプロイ
Stagesにて左ナビでTwilioFallbackのGETへ行って、そのURLをクリック
AWS LambdaにあるMonitoringよりCloudWatchへ行って確認。
Twilio のfallbackURLに適当なurlをセット
その電話番号へ電話をかける
再度CloudWatchで確認
event.param.~ で Twilioの情報を取ってこれたことを確認。
あとはSlackに投げるなり、Twilioで管理者に電話したり、お好きなようにNode.jsで書く。
Slack 通知サンプル
var https = require('https');
var fs = require('fs');
exports.handler = function(event, context) {
param = {
text: "電話エラー発生!!\nAccountSid: " + event.param.AccountSid + ",\n ErrorUrl: <" + encodeURIComponent(event.param.ErrorUrl) + "|Link>,\nFrom: " + event.param.From + ",\nTo: " + event.param.To,
icon_emoji: ":ghost:"
};
var post_data = "payload=" + JSON.stringify(param);
var path = "your slack incoming-webhook path";
var post_options = {
host: 'hooks.slack.com',
port: '443',
path: path,
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': Buffer.byteLength(post_data)
}
};
// Set up the request
var post_req = https.request(post_options, function(res) {
res.setEncoding('utf8');
res.on('data', function (chunk) {
context.done();
});
});
// post the data
post_req.write(post_data);
post_req.end();
};