Polymerは、WebComponentsが実装されてないブラウザにもWebComponentsの機能を使えるようにするためのPolyfillを提供している。(Polymerの一部であるplatform.jsというのがPolyfillのためのライブラリ)
Browser Compatibility - Polymer
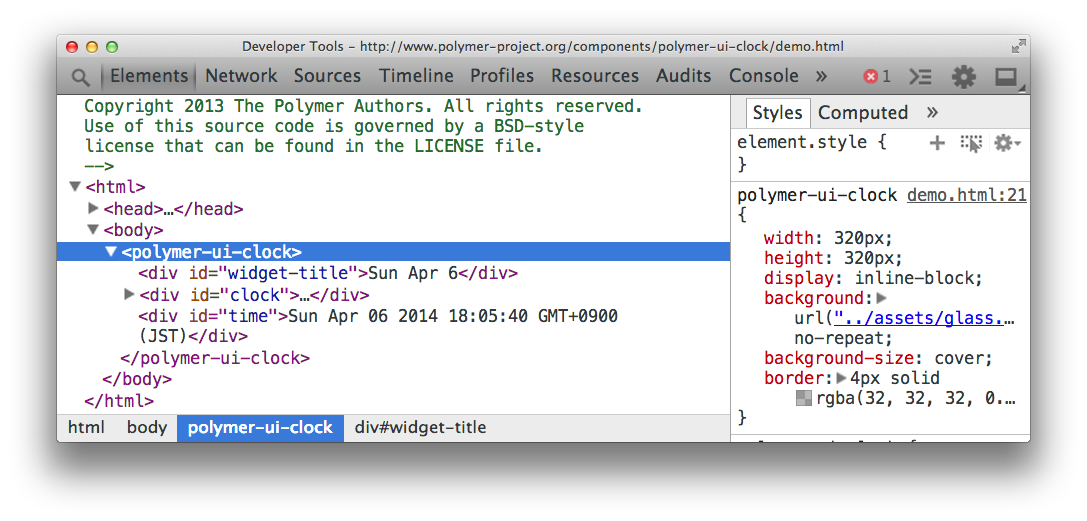
ただ、あたりまえだけどShadow DOMの機能だけは正確にPolyfillできてないみたい。例えばpolymer-ui-clockというコンポーネントをShadow DOMに対応していないブラウザで見てみると次のように、単にカスタムエレメントの子要素にDOMを追加しただけで、CSSも単にhead要素内に展開されているだけである。
なので、例えば次のようなCSSがあったら、#widget-titleのテキストは赤色になる。
div {
color: red;
}
これがShadow DOMだと外側からのCSSに影響を受けない。
まあこの挙動をPolyfillでどうにかするのは現実的ではないのでいいんだけど、やはりShadow DOMはブラウザ側に実装してもらわないとどうにもならん機能だというのはわかった。