スマホのサイト作っててPCブラウザのUA偽装じゃなくて実機で見たいってことはよくある。
実機で見ながらHTMLとかCSSをいじって確認したいと思ってスマホで開発者ツール的なのが無いかと探したらあった。
あったけど試したらうまくいかなくて紆余曲折して最終的にめっちゃ簡単だったのでメモ。
やりたいこと
PCブラウザのChrome開発者ツールみたいなものをスマホのブラウザでもやる
環境
- PC: Windows 7 64bit
- PC 版 Chrome: ver. 41
- Android 端末: SO-03F / Android 4.4.2
- Android 版 Chrome: ver. 40
準備
- Android の USB デバッグを許可する
- 設定 > 開発者向けオプション > USBデバッグ にチェック
- 開発者向けオプションが表示されていなければ、 設定 > 端末情報 > ビルド番号 を連打して表示させる
- PC に Google USB Driver をインストールする
- Windows の場合のみ必要らしい
- Android 開発をしている人なら既に入ってるでしょう
- SDK Manager があるならそこからもインストールできる
手順
- PC と Android をUSBケーブルでつないで Android が USB デバッグモードになることを確認
- Android 端末で許可を求められたら許可する
- PC の Chrome のアドレスバーに以下を入力
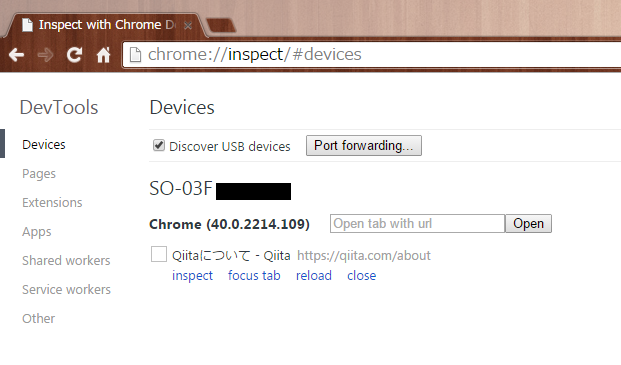
chrome://inspect/#devices
- Devices の下にある Discover USB devices にチェックを入れる
- Android の Chrome でデバッグしたいページを開く
- PC の Chrome に Android で表示しているサイトURLが表示され、下にある inspect をクリックするとお馴染みの開発者ツールが表示される
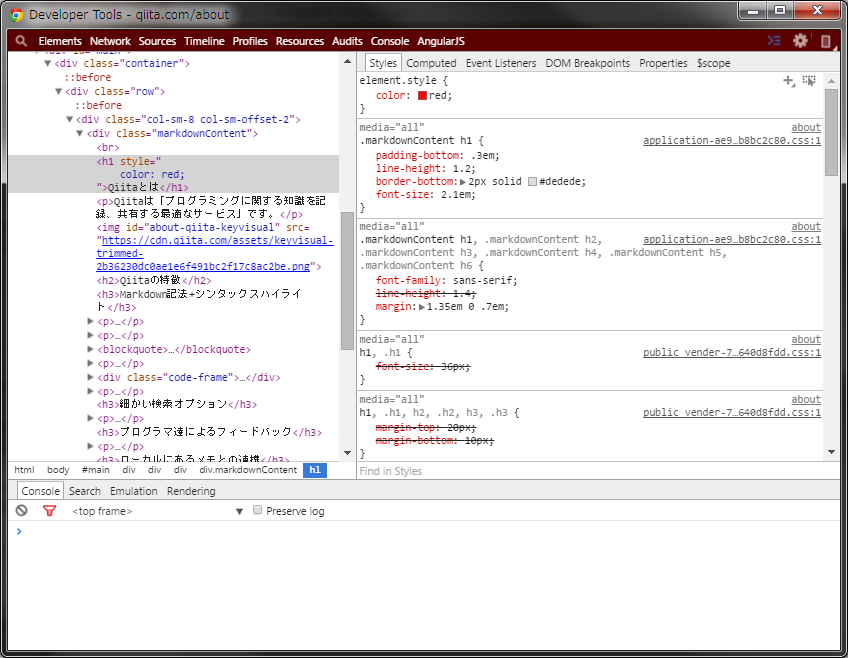
これでいつもの開発者ツールのようにデバッグ作業を行える。
Elements では選択要素のハイライトもされる。
Elements だけでなく Network や Script のタブもあるので PC での作業となんら変わらず、2で開いたページでタブの切替えやリロード、新規タブを開くなどもできるので使い勝手も悪くない。(いまのところの所感)
これでスマホサイトのデバッグも捗りそうだ。
PC を使わないでスマホだけで出来る方法もあったらなぁ(機能は少なくてもいいけど)
(おまけ)紆余曲折の内容
これをやるのに調査して見つかった方法はこの3つ
1. Android SDK で ADB コマンドを使う
2. PC の Chrome に拡張機能を入れる
3. Chrome の標準機能を使う
最初に1を見つけて SDK やら何やら入れてパスを通して・・・とやってはみたもののうまくいかず、開発者ツールらしきものは開いたがソースが表示されずに真っ白な画面になってしまった。
「Android の Chrome の 設定 > デベロッパーツール > USBウェブでバッグを有効化 にチェックいれる」
という記事を見つけたものの、そもそもデベロッパーツールの項目がなかった。
(Android の 開発者向けオプションと同じなのか? と思い色々連打したりもした笑)
そしてさらに調べた結果2と3を発見。
3が簡単そうだし試してみて成功したので2は試していない。
もしかしたら3のやり方ができたから1の方法はできなくなった(デベロッパーツールの項目も無くなった)のか?