はじめに
JavaScriptを含んだHTMLを表示するのにGitHubでレポジトリを作ってGitHub Pagesを作るという手もありますが、ちょっとしたHTMLだと、わざわざレポジトリ作るのも面倒です。
FirefoxのBugzillaを見ていたら、984796 – SVG path getTotalLength returns large incorrect numberでたまたま見つけた bl.ocks.org - aboutが便利だったので紹介します。
使い方
-
index.htmlというファイル名でGistを作成します。 - あとは、GistのURLの
https://gist.github.comをhttp://bl.ocks.orgに置き換えてアクセスすれば表示されます。
bl.ocks.org - aboutに上げられている https://gist.github.com/mbostock/1353700 という例だと http://bl.ocks.org/mbostock/1353700 になります。
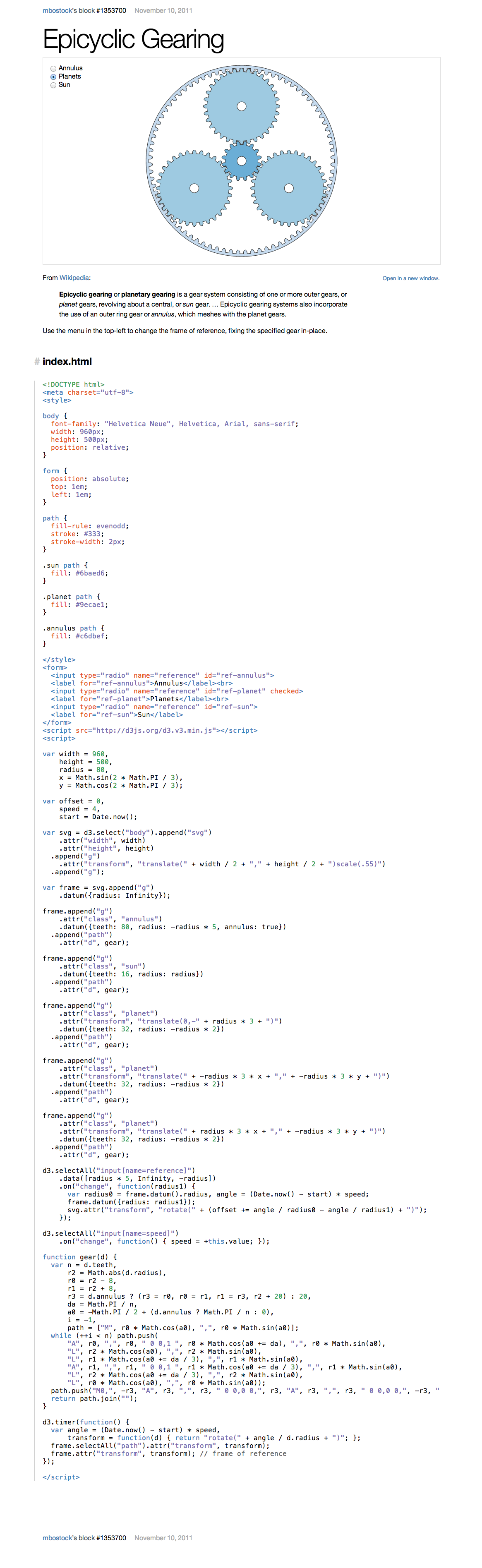
Gistのタイトルの下にHTMLの内容が表示されて、その下にHTMLのソースが表示されます。こんな感じです。
タイトルやHTMLソースを表示せずにHTMLだけを表示するURLもあります
https://gist.github.com/mbostock/1353700 で"Open in a new window."のリンクをたどると別ウィンドウでHTMLだけが表示されます。
この例だと
http://bl.ocks.org/mbostock/raw/1353700/
というURLになります。
つまり、
http://bl.ocks.org/{{GitHubのアカウント}}/raw/{{GistのID}}
のURLにアクセスすればHTMLだけを表示できます。
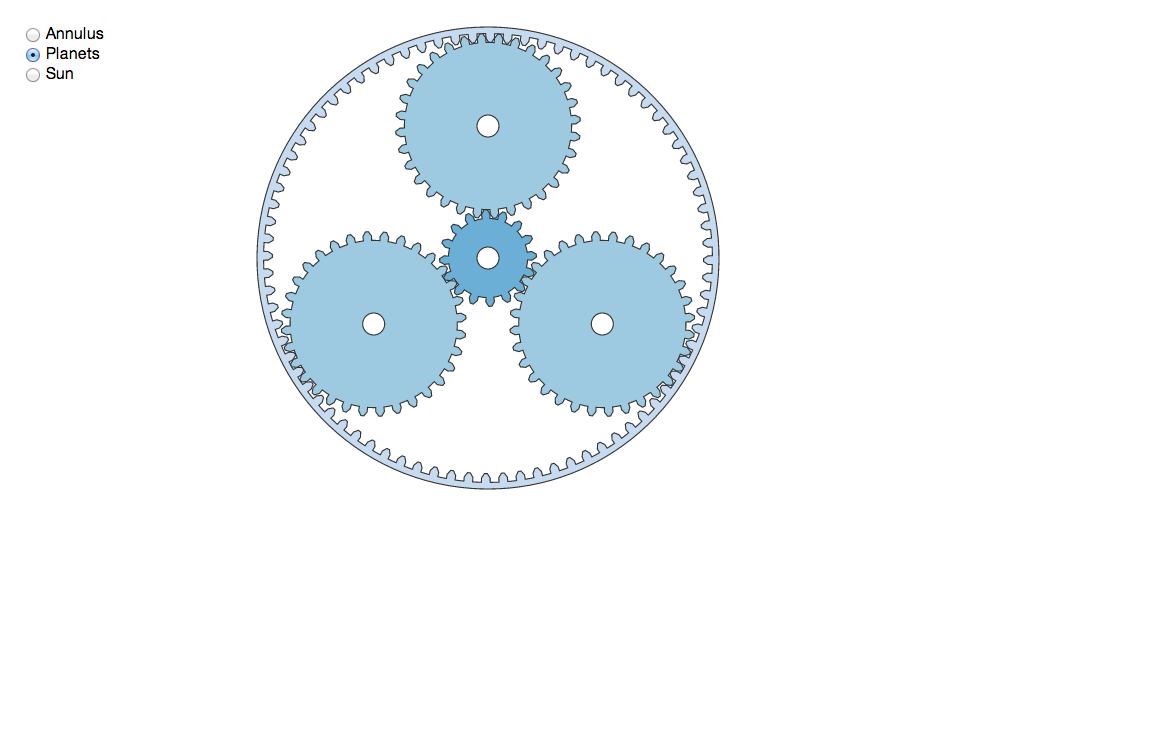
この例のスクリーンショットです。
index.htmlに加えてJavaScriptファイルも利用可能
bl.ocks.org - aboutの説明によると、Gistにindex.html以外にファイルを追加してindex.htmlから相対パスで参照すれば利用可能とのことです。
block一覧のリンクとGistのリンク
http://bl.ocks.org/mbostock/raw/1353700/ のページ最下部の左に
mbostock’s block #1353700という表示があり、
アカウント名の部分がblock一覧へのリンク、Gist IDの部分がGistへのリンクになっています。
block一覧用のサムネイル画像
bl.ocks.org - aboutには説明がないのですが、mbostockさんのブロック一覧とそのうち1つのGistを見ると thumbnail.png というファイル名でサムネイル画像を置いておけばブロック一覧で表示されるようです。
まとめ
ファイル数が多い場合はGitHubでレポジトリを作ってGitHub Pagesを作るほうが管理しやすいと思いますが、ファイル数が少ないちょっとしたサンプルなら、Gistに置いてbl.ocks.orgでアクセスする方法が便利そうです。