はじめに
Cacooで作成した図は画面のメニューからSVGでエクスポートすることが出来ます。
これをasciidoctorで文書に埋め込めば画像と違って拡大縮小してもきれいな図ができるのではと期待して試してみました。
サンプル
ソース: https://github.com/hnakamur/asciidoctor-fopub-embed-svg-example
HTML出力: https://hnakamur.github.io/asciidoctor-fopub-embed-svg-example/class_diagram.html
PDF出力: https://hnakamur.github.io/asciidoctor-fopub-embed-svg-example/class_diagram.pdf
出力手順
セットアップ
以下のコマンドでセットアップします。
bundle --path vendor/bundle --binstubs vendor/bin
また、PDF出力にはasciidoctor/asciidoctor-fopubを使っていますので、Javaをインストールしておいてください。
Hombrew Caskをセットアップ済みなら以下のコマンドでOKです。
brew cask install java
HTML出力
bundle exec rake html
PDF出力
bundle exec rake pdf
初回実行時にasciidoctor/asciidoctor-fopubをクローンしてから実行するようになっています。
課題
Cacooの図をSVG形式でエクスポートするのをAPIでやりたい
図の画像を取得するAPIではPNG形式しか取得できないようです。SVG形式でも取得できるようにお問い合わせから要望を送ってみました。
PDFだと図の下にムダな余白ができてしまう→解決
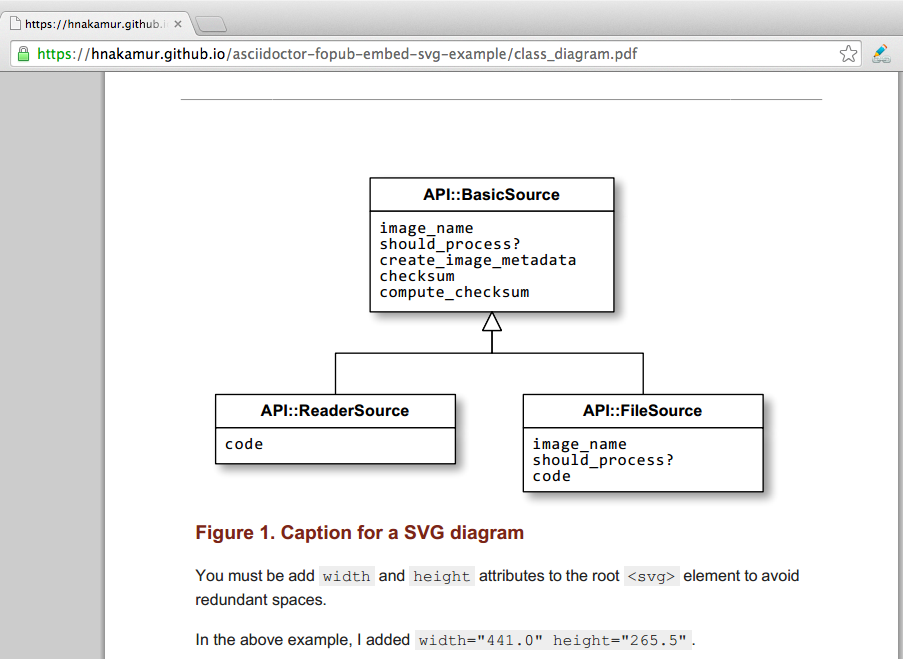
出力されたPDFを見ると下のスクリーンショットのように図の下にムダな余白ができてしまいます。HTMLではムダな余白はできません。
この問題についてはasciidoctorのフォーラムで質問してみました。
2014-11-04 追記
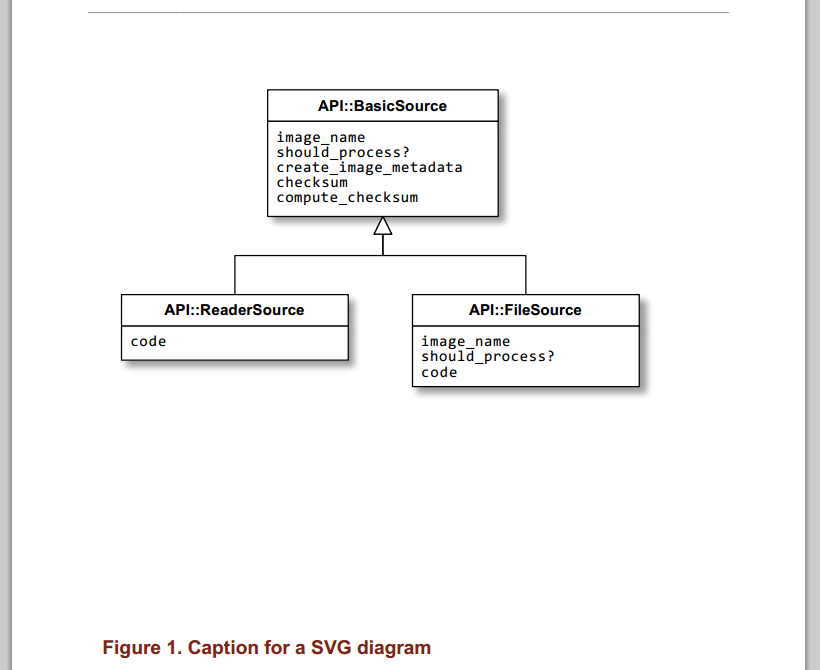
フォーラムで回答を頂いて解決しました。svgのルート要素に width と height 属性を追加すればOKでした。上記の例では viewBox="75.0 34.5 441.0 265.5" と指定されていたので、 width="441.0" height="265.5" を追加しました。これで図とその後のテキストの間のムダな余白は無くなりました!
やはりPNGの画像よりSVGで埋め込むほうが文字がくっきりして綺麗ですね!
あとはCacooがSVGで取得するAPIを用意してくれるのを期待しています。
Cacooの図の画像取得APIでSVG形式をサポートする要望に投票お願いします!
2014-11-04 追記
Cacooの図の画像取得APIでSVG形式をサポートしてほしいとお問い合わせフォームでお願いしてみたところ、
要望受付窓口 (匿名にて投稿可能)にあげてくださいとの回答を頂きました。
ということで、早速要望を書きました。みなさん是非投票をお願いします!